Оформление цитат на Blogger не всем нравится. Оно совершенно невзрачное. Что бы цитата бросалась в глаза, её нужно привлекательно оформить.
Стили для цитат
1. Самый простой способ оформить цитаты – вставить нужный код в Дизайн - Добавить гаджет - HTML/JavaScript<style>.post blockquote{font-size: 15px;font-family: Verdana;font-weight: normal;font-style:italic;background-color: #F2F1F1;color: #000;margin: 5px 10px;padding: 20px 20px 20px 20px;border: 2px dotted lightgrey;border-radius: 10px;box-shadow: -1px -1px 12px 2px gainsboro;transition: background-color .777s;-webkit-transition: background-color .777s;-moz-transition: background-color .777s;-o-transition: background-color .777s;-ms-transition: background-color .777s;}.post blockquote:hover{background-color: #6495ED;CornflowerBlue ;color: #fff;}.post blockquote:active{background-color: #eeeeee;lightblue ; ;color: #000;}</style>
В коде можно поменять значения:
Выделенное красным — цвет фона
Синим — цвет при наведении мыши
Зелёным — цвет при прокрутке.
Окошко выделенной цитаты меняет цвет, что понятно из строки пояснения кода выше.
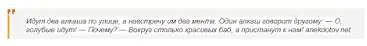
Оформление цитаты выглядит так:
 2. Следующие стили оформления цитаты устанавливаются в шаблон блога: Тема > Изменить HTML
2. Следующие стили оформления цитаты устанавливаются в шаблон блога: Тема > Изменить HTML
Нужно найти тег ]]></b:skin>. И чуть выше него вставить код:

Нужно найти тег ]]></b:skin>. И чуть выше него вставить код:
.post blockquote {background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiko8Kl9oSikAHU0IuPvL3tgKAbHFon_j-331IJ-rUMnm6RbzA9a2RlOLNvNddeL0GP8wsXWroitoD1VVad5uQR4mAWDyHyoXl_dTDqgqcRoK247TgdzagHRUHEg-rwrvDPTqS6kv2Fuk0/s1600/comma-side-orange1.gif) ;background-position:;background-repeat:repeat-y;margin: 0 20px;padding: 20px 20px 10px 45px;font-size: 0.9em;font: italic 1.2em Georgia, "Times New Roman", Times, serif;}.post blockquote p {margin: 0;padding-top: 10px;}
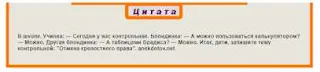
Так выглядит оформленная цитата.
 3. Код:
3. Код:
.post blockquote {background:#484B52 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh93WRNCyHezaO3EpD6EyoNl2Raw5EX_X14XWAVxLmW22VNldGJtrmfOPV4wTUOTg-SjYgFOMJ1O4QfA7oXoJWxrnq-I-0RvEE5Se3I1shYaN9ndJmMV0yDZsW1MxHRiJCisv-f7uiH4LE/s1600/green-black-side.gif) ;background-position:;background-repeat:repeat-y;margin: 0 20px;padding: 20px 20px 20px 50px;color:#C7CACF;font: normal 0.9em Helvetica, verdana, serif, Georgia, "Times New Roman";}.post blockquote p {margin: 0;padding-top: 10px;}
Так выглядит оформленная цитата.
 4. Код:
4. Код:
Так выглядит оформленная цитата..post blockquote {margin : 0 80px;padding: 70px 20px 30px 20px;background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXpVesp2pLCRDD79ybiwgC1y3Rz8W27hwbM_esuRv_wAr_eaTx1c7uQNC5D9Wr4C91Nwnk92nmNtbyx7DzTzSHwdFr-Rb3s0Lr1bIqOu3qekGL2AIOeAUB9KvxVNtwWariQ_09FFi3ID4H/s400/bloc.jpg) no-repeat top;font: bold .9em Helvetica, "comic sans ms",Courier,"Times New Roman", Times, serif;color : #343434;border-left : 7px solid #FF7802;border-right : 7px solid #FF7802;border-bottom : 7px solid #FF7802;}.post blockquote p {margin: 0;padding-top:10px;}

.post blockquote { margin : 0 20px; padding: 10px 20px 25px 20px; background : #9FCFFF url() no-repeat right bottom; font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia; color : #484848; border: 5px dashed #fff; }.post blockquote p { margin: 0; padding-top:10px; }
Так выглядит оформленная цитата.
 6. Код:
6. Код:
.post blockquote { margin : 0 20px; padding: 60px 30px 40px 20px; background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbVp_-b-zMfnJOzoOI1BDJ1FFONG_3IOZOJGh103je5kAIxUhK6DIO4tJ_n2erqCVzihJHOUiDWCVd0PnG_dU5UTC0TOfwHuOlpZOASzce0bN3gV4yfkm1d7s3FAhaBx-0hbFBnL0EFGA/s400/owl.png) no-repeat 350px 5px; font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif; color : #000; border-left: 8px dotted #DAB547;} blockquote p { margin: 0; padding-top:10px; }
Так выглядит оформленная цитата.
 7. Код:
7. Код:

blockquote {
margin:1em 20px;
background:#;
background-image:url(http://img-fotki.yandex.ru/get/2710/127370258.ef/0_6c01a_2430cba7_S);
border: 2px dotted #ccc;
border-left:7px solid #00009c;
border-radius:0px;
font-size:14px;
color:#044f4e;
padding: 10px;
}
Так выглядит оформление.
Надеюсь вы подберёте свой стиль оформления. Не забывайте нажимать в редакторе – цитата, при оформлении стиля.

Если в коде есть ссылка на картинку, то лучше перенести её на свой блог. Так она точно не потеряется.
Комментарии со спамом удаляются.