Украшение блога на День Победы
Лента
Приближается День Победы и всё чаще появляется в интернете, на улице, по ТВ, на прохожих знаменитая Георгиевская лента. Давайте установим её на свой блог.Код:
Лента слева:
<div id="georgyevskayalenta" style="position:absolute; top:0; left:0; z-index:999999;">Лента справа:
<img src="https://i.yapx.ru/EEnQr.gif" alt="Я помню! Я горжусь!" />
</div>
<div id="georgyevskayalenta" style="position:absolute; top:0; right:0; z-index:999999;">Добавляем код в шаблон после тега </body>. Если картинка будет другая, то не забудьте её отзеркалить.
<img src="https://i.yapx.ru/EEne4.gif" alt="Я помню! Я горжусь!" />
</div>
Выглядит лента вот так:

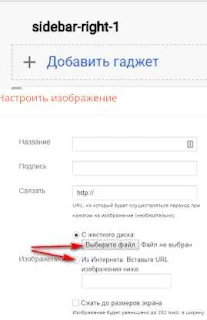
Примеры картинок для гаджета


Картинки можно вставлять любые. Найти в интернете их не составит труда. И анимационные, и на прозрачном фоне, и открытки.


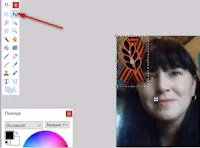
Установить георгиевскую ленту в соцсетях на аватарку
Многие программы могут делать наложение картинки на картинку. Я покажу на примере программы Paint.NET.Ищем в интернете ленту для аватарки небольшого размера, на прозрачном фоне.





С Днём Победы вас!
Вот не вовремя увидел, не знал как установить ленту. Нужно запоммнить
ОтветитьУдалитьПочаще заглядывайте на блог.
Удалить