Вставляем картинки в ряд
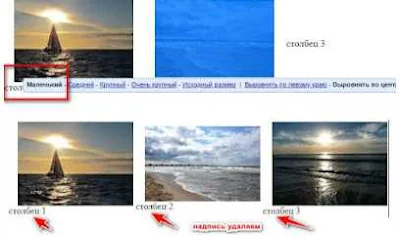
Способ первый. Код для 4 картинок, поставленных в ряд. Картинки нужно брать небольшого размера, иначе они не уместятся на странице и вылезут на боковую панель. Вот так фотографии должны уложится в ряд, после применения кода.


Код:
<table border="0"cellspacing="1"cellpadding="1" width="100%"><tr>Второй способ тоже довольно простой, для 3 фотографий в ряд. В режиме ХТМЛ добавить в нужное место код и перейти в Создать
<td>КОД 1 </td><td>КОД 2 </td><td>КОД 3 </td><td>КОД 4</td> </tr></table>



В конце работы просто удалите надписи из текста.

<table>Если добавить несколько рядов с фотографиями, получится небольшая галерея.
<tbody>
<tr>
<td>столбец 1</td>
<td>столбец2</td>
<td>столбец3</td>
</tr>
</tbody>
</table>
В новом редакторе, на 2021 год, такой способ не работает.

Бегущая строка
По средствам таких же кодов и бегущей строки, можно сделать карусель фотографий.Смотрится красиво, посетителям сайта понравится.
Так же покажу коды текстовых бегущих строк.
Простая текстовая бегущая строка:
<marquee>Текст бегущей строки</marquee>Текст бегущий влево:
<marquee direction="right">Ваш текст бегущей строки</marquee>Текст бегущий вверх:
<marquee direction="up">Текст бегущей строки</marquee>Текст бегущий строки вниз:
<marquee direction="down">Текст бегущей строки</marquee>Изменить скорость бегущий строки очень просто, в код добавляем значение выделенное жёлтым, чем больше цифра, тем быстрее движется строка:
<marquee scrollamount="5">Текст бегущей строки</marquee>Что бы строка приостанавливалась:
<marquee behavior="slide">Стоп, строка</marquee>Поменять цвет бегущей строки:
<marquee style="color: #E0B0FF">Цветная бегущая строка</marquee>Цвет можно менять на любой, воспользуйтесь таблицей цветов здесь.
Изменить шрифт строки добавив в код: style="font-family: verdana"
И его размер: style="font-size: 2em"
А теперь сделаем цветной фон текстового бегущего сообщения:
<marquee bgcolor="#8B00FF">Текст на цветном фоне</marquee>Можно поменять ширину и высоту фона:
Высота фона - height="35", естественно указывайте нужную вам цифру.
Ширина фона регулируется с помощью width="300", меняйте значения на ваши.
Подведём итог, собрать бегущую строку на ваш вкус можно добавляя к основному коду, те которые я отметила разными цветами. Повторю основной код: <marquee>вставлять дополнения сюда>Текст бегущей строки</marquee>
Вот мы плавно подошли к созданию бегущей строки из картинок.
Бегущая строка с картинкой.
<marquee direction="right"><img src="Ссылка на картинку" /></marquee>Бегущая строка с несколькими картинками.
<marquee direction="right" scrollamount="10"><img src="Ссылка на картинку" /><img src="Ссылка на картинку 2" /><img src="Ссылка на картинку 3" /><img src="Ссылка на картинку 4" /><img src="Ссылка на картинку 5" /></marquee>
Если нужно добавить больше картинок, добавляем к коду <marquee direction="right" scrollamount="10" img src="ссылка на картинку 1"/><img src="ссылка на картинку 2" /><img src="ссылка на картинку 3"/><img src="ссылка на картинку 4"/><img src="ссылка на картинку 5"/></marquee> и так далее.
Если картинок нужно меньше — удаляем выделенное красным. Скорость движения картинок меняем, изменив значение выделенное в коде синим на своё. Чем больше значение, тем быстрее движется картинка.
Добрый вечер! А сколько картинок можно вставить в бегущую строку?
ОтветитьУдалитьДумаю сколько угодно. Я больше 7-8 не вставляла. Если больше вставить, думаю, читатель устанет смотреть на эту гигантскую змею.
УдалитьВчера сделала на тестовом блоге бегущую строку из 12 картинок. Посмотрите https://nprocto.blogspot.com/2019/10/blog-post.html
УдалитьСпасибо Вам, большое! Все ясно и понятно!!!
ОтветитьУдалитьОтличная страничка-шпаргалка. Спасибо!!!
ОтветитьУдалить