- https://inshabashka.blogspot.com/2019/01/animaciya-v-programme-dp-animation-maker.html
- https://inshabashka.blogspot.com/2019/01/nalozhenie-animacii-programma-corner-a-artstudio.html
- https://inshabashka.blogspot.com/2018/12/animaciya-v-sqirlz-water-reflections.html
Как работать в программе
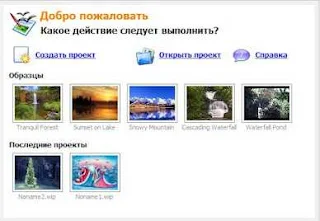
После установки программы на компьютер, кликаем на ярлык и входим в программу:
Нажимаем создать проект.
Открыть проект — значит открыть ранее сохранённый проект. Нам это пока не нужно.
Во всплывшим окне выбираем загрузить файл. Загружаем приготовленную картинку или фото.
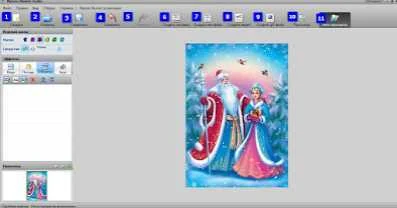
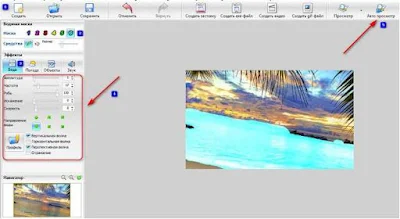
А теперь рассмотрим саму программу:

- Создаём новый проект
- Загружаем сохранённый проект
- Сохранение
- Отменяем 1 ход сделанного изменения
- Вернуть 1 ход
- Создать заставку
- Сохранить картинку в png формате
- Создать картинку-видео
- Сохранить картинку в gif формате
- Разовый просмотр созданной анимации
- Постоянно видимая анимация

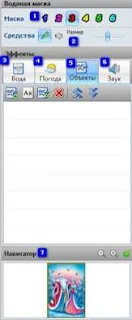
- Маска воды — их 6 штук, разных цветов и назначений
- Выбираем кисть или заливку, размер кисти
- Кнопка воды и настройка эффектов
- Добавить дождь или снег и их настройка
- Добавить объект, если он будет в программе, так же можно добавлять любую анимацию, желательно на прозрачном фоне
- Добавить звук, можно скачать в интернете нужный вам и установить
- Уменьшить или увеличить картинку
Ниже настроек эффектов есть меню:
- добавить эффект
- добавить текст
- изменить эффект
- удалить эффект
- поменять местами эффекты

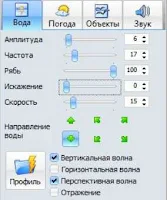
Настройка эффекта воды.

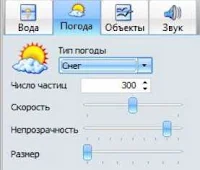
Настройка эффектов погоды.
Так же настраиваются объекты (разные гифки) и звуки
О настройке текста можно поговорить подробнее:

В тексте так же много настроить — шрифт, размер, цвет, добавить время анимации и эффекты.
Теперь попробуем сделать какую-нибудь картинку с анимацией.

- Нажимаем создать
- Я выбрала эффект воды 6, маска голубого цвета
- нажимаю эффект вода, обвожу море полностью маской
- Настраиваю эффект, передвигая ползунки
- Нажимаю авто просмотр, смотрю всё ли меня устраивает

- Устанавливаю маску 5
- Уменьшаю размер кисти
- Эффект воды у нас уже установлен
- Листья пальмы обвожу кистью, маска у нас салатового цвета
- Настраиваю покачивание листьев пальмы
- Просматриваю результат

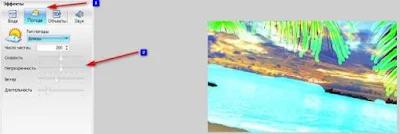
- Нажимаю эффект погода
- Выбираю дождь, настраиваю эффект

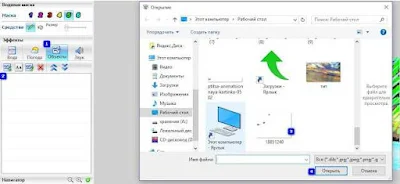
- Нажимаю объект
- Добавить объект
- Открывается окно выбора картинки. Я её скачала в интернете заранее. Гиф анимацию на прозрачном фоне
- Нажать Открыть

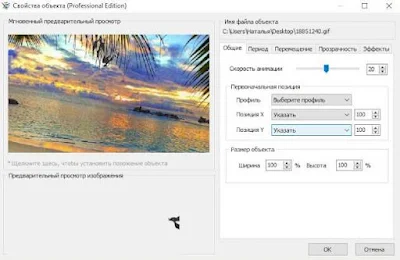
Настраиваю гиф-картинку — настроек много. Если результат устраивает, нажимаем ОК

Звуки я устанавливать не стала, они устанавливаются легко, по аналогии с добавлением объекта.
Теперь сохраняем картинку:
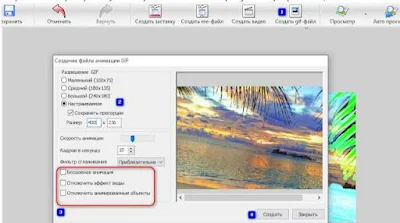
- Нажимаю — Создать гиф файл
- Выбираю размер, я установила свой
- Убираю галочки в окошках, выделенных красным цветом
- Нажимаю Создать
А вот и наша картинка

В незарегистрированной версии у вас будет надпись сверху картинки — название программы. Её легко удалить в онлайн-сервисе https://ezgif.com/optimize/ezgif-1-c2c3d2e43ab0.gif

- Обрезать
- Оптимизировать (гифки получаются солидные по весу и если вам нужна картинка на блог, то в этом сервисе можно ещё и оптимизировать анимацию, а так же добавлять эффекты, менять цвет и т.д.)
У незарегистрированной программы Nature Illusion Studio один недостаток — водяной знак. Но его легко исправить, как я показала выше.
На этом всё, удачных вам фотографий.
Комментарии со спамом удаляются.