Главная » Гаджеты » Оформление ярлыков на Блоггер
Оформление ярлыков на Блоггер
Найти красивое оформление ярлыков по запросу через поисковик несложно. Но не все из предложенных в интернете кодов устанавливаются в шаблон. Или наоборот, устанавливаются, но внешне они выглядят непривлекательно.
Но можно изменить внешний вид гаджета и он будет выглядеть по-новому.Код оформления 1
#Label1 a{
color:#333;
padding:2px 8px;
line-height:24px;
margin:0 2px;
background:#eee url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6exjtTnND_MUelJ82QUZsR2pWzf_wYE7fU8KeQN6HZc0p_hnr2P-wBgf9VOYIdfN1eisaNJP_AEasN0W9DcttqbVZ5d97uizFip37CiIOYFLllyuvrmHQP2t2XGURX-xF2AcZWz48fBc/s1600/bricks.png) center center repeat-x;
border:1px solid #ddd;
-webkit-border-radius:6px;
-moz-border-radius:6px;
border-radius:6px;
font-size:10px !important;
text-decoration:none;}
#Label1 a:hover{
color:#666;
background:none #fff;
text-decoration:none;}

#Label1 a{
color:#333; - цвет текста
padding:2px 8px;
line-height:24px; изменения отступов в коробке (у каждого прямоугольника с ярлыком)
margin:0 2px;
background:#eee url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6exjtTnND_MUelJ82QUZsR2pWzf_wYE7fU8KeQN6HZc0p_hnr2P-wBgf9VOYIdfN1eisaNJP_AEasN0W9DcttqbVZ5d97uizFip37CiIOYFLllyuvrmHQP2t2XGURX-xF2AcZWz48fBc/s1600/bricks.png) - ссылка на картинку, меняй на свои
center center repeat-x;
border:1px solid #ddd; - ширина обводки и цвет обводки коробочки
-webkit-border-radius:6px;
-moz-border-radius:6px;
border-radius:6px; - скругление углов, чем больше цифра, тем округлее края углов, чем меньше, тем прямее (0 - прямоугольник)
font-size:10px !important; - размер шрифта текста (больше число, больше размер) толщина текста, если полужирный текст нужен, добавим в конце font-weight: bold;
text-decoration:none;} - не подчёркиваем ссылку, если нужно подчеркнуть убираем none; вставляем underline;
#Label1 a:hover{
color:#666; - меняет цвет текста при наведении курсора
background: none #fff; меняет цвет коробочки при наведении курсора
text-decoration:none;} не подчёркиваем ссылку, при наведении на неё курсора, если нужно подчеркнуть убираем none; вставляем underline;
Поиграйте с цифрами и значениями, возможно вы подберёте идеальное для вас оформление ярлыков. При изменении не теряйте нужные знаки, иначе код не будет работать. Цвет можно выставлять в любом формате.
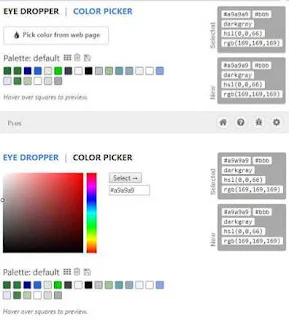
Отлично справляется с подбором цвета расширение для браузера Eye Dropper. Расширение имеет всё, что нужно для определения цвета — палитру, пипетку, сохранение цвета и многое другое. Установите себе и опробуйте — очень удобный инструмент.

Примеры изменений гаджета
Поменяла цвет обводки и текста, ширину коробки ярлыков, выпрямила углы:
Но самые интересные изменения можно сделать с помощью картинок. В коде есть ссылка, которую можно заменить на любую картинку и оформление ярлыков кардинально изменится.
Для наглядности предлагаю посмотреть несколько изображений, которые вы можете использовать для себя.
.gif)
.png)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)

Картинки с узорами и рисунками желательно подбирать бесшовные, но иногда неплохо смотрятся и со швом. Отлично смотрятся картинки с градиентом, неплохо в полоску или кружочек. Можно использовать разнообразную текстуру, фоны. Но выбирать только вам, ищете ту картинку, которая подходит по тематике и дизайну сайта.
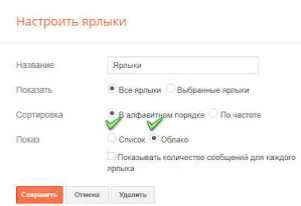
Что интересно, у этого кода можно устанавливать ярлыки как списком, так и облаком. На картинках это видно.

Это собственно почти всё, нужно только добавить, что устанавливаем отредактированный вами код в Тема — Изменить HTML. Ставим курсор в любое место шаблона, нажимаем горячие кнопки на клавиатуре CTRL+F (без плюса) и в открытое окно вставляем: ]]></b:skin>
Нажать enter и установить код выше найденной строки.







Комментарии со спамом удаляются.