Главная » Текст » Оформление цитаты с ховер эффектом на Blogger
Оформление цитаты с ховер эффектом на Blogger
https://inshabashka.blogspot.com/2019/06/oformlyaem-citaty.html
https://inshabashka.blogspot.com/2018/04/Oformlenie-citaty-v-Blogger.html
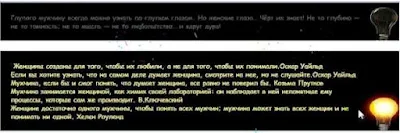
Сегодня расскажу об оформлении цитаты с ховер эффектом. Это когда наводишь на картинку курсор и изображение меняется.
Коды вставляем в шаблоне блога, перед ]]></b:skin>
1 код
blockquote {Адреса картинок я выделила синим и красным цветом
background: #000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhY47atE2b9teXojP7qBZP3NeEjvqpV9CdLb9wQ8tlLzmhXjxXCFd6JwEs3VBtgIBxzIvGNIL1C8gFv61emgeI6eke4qFvW1fl6JL394DguvB6GAp4K1mUdmnhfryEUefuwRil_7W0gSvM/s1600/bulb-off.gif) no-repeat right bottom ;
margin: 0 20px;
padding: 20px 70px 20px 20px;
color:#595959;
font: bold 0.9em "comic sans ms", "Times New Roman", Times, serif;
border:1px solid #DDD;
}
blockquote:hover {
background: #000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhf2-1Mju2cSfiOdiHFvb0m9hBmfsSvJVs0otysVbqVEgLk4aNjGzAxrhzbEKKudNaX-8fh_0C-rMw2bWo8LzTMam1InQ4JtpTsIylNjeohXlmG_oFwS0QFfgOKKaLRJzbbbtX6hUmwaKM/s1600/bulb-on.gif) no-repeat right bottom ;
color:#E0E089;
}
blockquote p {
margin: 0;
padding-top:10px;
}
Первая картинка — когда курсор не на картинке
Второе изображение появляется при наведении курсора мыши
Зелёным выделен цвет текста
Розовым — цвет фона
Вы можете сделать оформление цитаты с таким эффектом самые разнообразные.
Подмигивание, горящая и потухшая свеча, смена цвета фона и так далее.
В первой часть и во второй можно менять фон, шрифт и так далее.
Размер нужно будет подгонять под блог.
А теперь картинка, как будет выглядеть цитата:

2 код
blockquote {Менять можно всё. И не только менять, но и добавлять - рамку, тень, шрифт, скругление или выпрямление углов и так далее.
margin: 1em 20px;
background: #dfdfdf ;
padding : 8px 8px 8px 8px ;
font-style: italic ;
}
blockquote:hover {
margin: 1em 20px;
background: #a2a2d0 ;
padding : 8px 8px 8px 8px ;
font-style: italic ;
border: 5px dashed #fff;
}
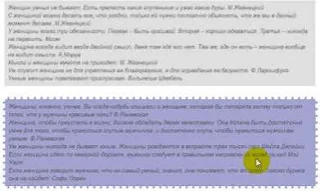
Первая часть кода (синего цвета), когда указатель не на цитате. Вторая часть - когда курсор на цитате.

3 код
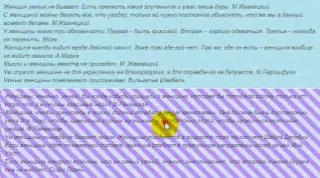
Код третий на "основе" второго, только к коду я добавила градиент и рамку, поменяла фон (выделено синим в коде). И теперь стиль оформления выглядит по-новому:
blockquote {
margin: 1em 20px;
padding : 8px 8px 8px 8px ;
font-style: italic ;
background: linear-gradient(45deg, #EECFBA, #C5DDE8);
}
blockquote:hover {
margin: 1em 20px;
background: #d8c2ff ;
border: 3px dotted #b88fff;
padding : 8px 8px 8px 8px ;
font-style: italic ;
}
Код 4

blockquote {Так же ещё можно добавить в код:
margin: 1em 20px;
padding : 8px 8px 8px 8px ;
font-style: italic ;
background: repeating-linear-gradient(45deg, #b1e0f2, #b1e0f2 10px, #b0e0e6 10px, #b0e0e6 20px);
}
blockquote:hover {
margin: 1em 20px;
border: 3px dotted #b88fff;
background: repeating-linear-gradient(45deg, #b88fff, #b88fff 10px, #d3ddf4 10px, #d3ddf4 20px);
}
padding : 8px 8px 8px 8px ;
font-style: italic ;
}
Плавное увеличение
Небольшую картинку
Поменять шрифт, его цвет, толщину и так далее.
Теги <b> </b> - жирный текст (жирный шрифт).
Теги <strong> </strong> - жирный текст (жирный шрифт).
Теги <big> </big> - текст, размером больше обычного (крупный шрифт).
Теги <small> </small> - текст, размером меньше обычного (мелкий шрифт).
Теги <code> </code> - моноширинный текст (моноширинный шрифт).
Теги <kbd> </kbd> - моноширинный текст (моноширинный шрифт).
Теги <samp> </samp> - моноширинный текст (моноширинный шрифт).
Теги <em> </em> - наклонный текст (наклонный шрифт).
Теги <i> </i> - наклонный текст (наклонный шрифт).
Теги <dfn> </dfn> - наклонный текст (наклонный шрифт).
Теги <ins> </ins> - подчеркнутый текст (подчеркнутый шрифт).
solid - сплошная рамка
dotted - точечная рамка
dashed - пунктирная рамка
double - из сплошной двойной линии
groove - рамка с объемной вдавленной линией
ridge - рамка с выпуклой линией
inset - рамка, похожая на вдавленный блок
outset - рамка делает как бы выпуклый блок



Комментарии со спамом удаляются.