Главная » Текст » Красивый текст для статьи на Блоггер
Красивый текст для статьи на Блоггер
Доброго времени суток. Красивый текст радует глаз, и смотрится великолепно, и читать приятно. Ещё по школе помню, как писали красивые стенгазеты фломастерами и карандашами и они висели на стене, пока не выцветали. Сейчас всё намного проще можно красиво оформить всё в интернете и распечатать. А как красивые тексты добавить в блог? Конечно, через код. Коды можно найти в интернете или воспользоваться генераторами. Я предлагаю сегодня несколько готовых кодов на CSS. Вставил в статью и всё.
Проверить тексты визуально можно в редакторе.
 Код:
Код:




Текст 1
<div class="hit-the-floor">
Ваш текст</div>
<style>.hit-the-floor {
color: #fff;
font-size: 2em; /* размер текста */
font-weight: bold;
font-family: Helvetica;
text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0,0,0,.1), 0 0 5px rgba(0,0,0,.1), 0 1px 3px rgba(0,0,0,.3), 0 3px 5px rgba(0,0,0,.2), 0 5px 10px rgba(0,0,0,.25), 0 10px 10px rgba(0,0,0,.2), 0 20px 20px rgba(0,0,0,.15);
}
.hit-the-floor {
text-align: center;
}
background-color: #f1f1f1;
}
</style>
Ваш текст</div>
<style>.hit-the-floor {
color: #fff;
font-size: 2em; /* размер текста */
font-weight: bold;
font-family: Helvetica;
text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0,0,0,.1), 0 0 5px rgba(0,0,0,.1), 0 1px 3px rgba(0,0,0,.3), 0 3px 5px rgba(0,0,0,.2), 0 5px 10px rgba(0,0,0,.25), 0 10px 10px rgba(0,0,0,.2), 0 20px 20px rgba(0,0,0,.15);
}
.hit-the-floor {
text-align: center;
}
background-color: #f1f1f1;
}
</style>
Текст 2
Исчезающий бегущий текст.
код:
 Код:
Код:
Синим цветом в коде выделила цвет букв. Можно поменять на свои.
<div class="text">
Ваш текст</div>
<style>
{
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #000;
}
.text {
position: relative;
font-family: sans-serif;
text-transform: uppercase;
font-size: 1.5em;
letter-spacing: 4px;
overflow: hidden;
background: linear-gradient(90deg, #000, #fff, #000);
background-repeat: no-repeat;
background-size: 80%;
animation: animate 3s linear infinite;
-webkit-background-clip: text;
-webkit-text-fill-color: rgba(255, 255, 255, 0);
}
@keyframes animate {
0% {
background-position: -500%;
}
100% {
background-position: 500%;
}
}</style>
Ваш текст</div>
<style>
{
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #000;
}
.text {
position: relative;
font-family: sans-serif;
text-transform: uppercase;
font-size: 1.5em;
letter-spacing: 4px;
overflow: hidden;
background: linear-gradient(90deg, #000, #fff, #000);
background-repeat: no-repeat;
background-size: 80%;
animation: animate 3s linear infinite;
-webkit-background-clip: text;
-webkit-text-fill-color: rgba(255, 255, 255, 0);
}
@keyframes animate {
0% {
background-position: -500%;
}
100% {
background-position: 500%;
}
}</style>
Текст 3
Выглядит оформление, как будто один текст накладывается на другой. Но это всего лишь тени.
<div class="text1">
Ваш текст</div>
<style>
{
display: grid;
grid-template-areas: ". . ." ". text ." ". . .";
grid-template-rows: 1fr auto 1fr;
grid-template-columns: 1fr auto 1fr;
height: 100vh;
width: 100vw;
margin: 0;
overflow: hidden;
background-image: radial-gradient(circle, #333333, #222222)
}
.text1 {
transform: skew(#{$rotationAmt}deg) rotate(#{$rotationAmt}deg);
grid-area: text;
font-family: 'Sarpanch', sans-serif;
font-size: 10vmin; /* размер букв */
margin: 0;
padding: 20px;
color: #1d9099;
text-shadow: 1vmin 1vmin 0 #E79C10, -1vmin -1vmin 0 #D53A33;
}</style>
Ваш текст</div>
<style>
{
display: grid;
grid-template-areas: ". . ." ". text ." ". . .";
grid-template-rows: 1fr auto 1fr;
grid-template-columns: 1fr auto 1fr;
height: 100vh;
width: 100vw;
margin: 0;
overflow: hidden;
background-image: radial-gradient(circle, #333333, #222222)
}
.text1 {
transform: skew(#{$rotationAmt}deg) rotate(#{$rotationAmt}deg);
grid-area: text;
font-family: 'Sarpanch', sans-serif;
font-size: 10vmin; /* размер букв */
margin: 0;
padding: 20px;
color: #1d9099;
text-shadow: 1vmin 1vmin 0 #E79C10, -1vmin -1vmin 0 #D53A33;
}</style>
Синим цветом в коде выделила цвет букв. Можно поменять на свои.
Текст 4
Код:
 Код:
Код:
 Код:
Код:
<p class="gradient-text">Ваш текст</p>
<style>.gradient-text {
font-family: 'Rubik One', sans-serif; /* шрифт */
font-size: 50px; /* размер текста */
text-transform: uppercase;
background: linear-gradient(45deg, #0084f0 33%, #003366 66%, #9090e8); /* цвет градиента */
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font-weight: bolder;
color: #002f55;
display: table;
margin: 20px auto;
} </style>
<style>.gradient-text {
font-family: 'Rubik One', sans-serif; /* шрифт */
font-size: 50px; /* размер текста */
text-transform: uppercase;
background: linear-gradient(45deg, #0084f0 33%, #003366 66%, #9090e8); /* цвет градиента */
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font-weight: bolder;
color: #002f55;
display: table;
margin: 20px auto;
} </style>
Текст 5
<div class="striped-text">
Полоски тоже красиво!</div>
<style>.striped-text {
font-family: 'Rubik One', sans-serif;
font-size: 50px;
text-transform: uppercase;
background: repeating-linear-gradient(white, white 2px, #ff0000 2px, #ff0000 3px);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: #b8001d;
display: table;
margin: 20px auto;
}</style>
Полоски тоже красиво!</div>
<style>.striped-text {
font-family: 'Rubik One', sans-serif;
font-size: 50px;
text-transform: uppercase;
background: repeating-linear-gradient(white, white 2px, #ff0000 2px, #ff0000 3px);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: #b8001d;
display: table;
margin: 20px auto;
}</style>
Текст 6

<p class="striped-shadow">Ваш текст</p>
<style>.striped-shadow {
font-family: 'Rubik One', sans-serif;
font-size: 40px; /* размер букв */
text-transform: uppercase;
text-shadow: -4px -4px 0px #c791f1; /* цвет букв */
background: repeating-linear-gradient(45deg, #7001a5, #7001a5 1px, white 2px, white 3px); /* цвет тени */
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
display: table;
margin: 20px auto;
}</style>
<style>.striped-shadow {
font-family: 'Rubik One', sans-serif;
font-size: 40px; /* размер букв */
text-transform: uppercase;
text-shadow: -4px -4px 0px #c791f1; /* цвет букв */
background: repeating-linear-gradient(45deg, #7001a5, #7001a5 1px, white 2px, white 3px); /* цвет тени */
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
display: table;
margin: 20px auto;
}</style>
Текст 7

Код:

<div class="reflect_1" style="border-top: 1px solid #f9f5ed; border-bottom: 6px solid #f9f5ed; color: rgb(0, 0, 139); font-size: 60px; line-height: 0.2em; margin: 0pt; padding: 0pt 0pt 0pt 10px;">
Ваш текст 1</div>
<div class="reflect_2" style="border-top: 1px solid #fff; color: rgb(0, 103, 138); font-size: 60px; line-height: 0.7em; margin: 0pt; padding: 0pt 0pt 0pt 10px;">
Ваш текст 2</div>
Текст 8

Код:
Если ссылка не нужна, удалите слова Адрес ссылки не задевая знаков рядом. Выделенный цвет в коде можно поменять.
<a href="Адрес ссылки" id="mig">Ваш текст</a><style>
@keyframes pulsate{50%{color:#fff;text-shadow:0 -1px rgba(0,0,0,.3),0 0 5px #9acd32,0 0 8px #9acd32;}
}
#mig {
color: rgb(245,245,245);
text-shadow: 0 -1px rgba(0,0,0,.1);
font-size: 50px;
font-weight: 600;
text-decoration: none;
-webkit-animation: pulsate 1.2s linear infinite;
animation: pulsate 1.2s linear infinite;
}</style>
@keyframes pulsate{50%{color:#fff;text-shadow:0 -1px rgba(0,0,0,.3),0 0 5px #9acd32,0 0 8px #9acd32;}
}
#mig {
color: rgb(245,245,245);
text-shadow: 0 -1px rgba(0,0,0,.1);
font-size: 50px;
font-weight: 600;
text-decoration: none;
-webkit-animation: pulsate 1.2s linear infinite;
animation: pulsate 1.2s linear infinite;
}</style>
Если ссылка не нужна, удалите слова Адрес ссылки не задевая знаков рядом. Выделенный цвет в коде можно поменять.
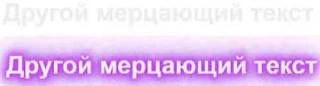
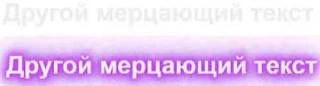
Текст 9

Код:
Зелёным выделила - 1-ый цвет свечения
Красным - 2-ой цвет свечения
Синим - размер букв
Голубым - цвет букв
Салатовым - тень текста
Разные тексты на CSS - с тенями, анимированные, с градиентом и так далее, можно найти в сети или сделать самим по урокам, которых в интернете видимо-невидимо. Использовать красивый текст на сайте можно в заголовках, на странице 404, в текстовых гаджетах, в статье и в других местах, как подскажет ваша фантазия.
<style>
#blink-2{
color: #eee;
font-size: 50px;
font-weight: 700;
text-align: center;
animation:blur 1.5s ease-out infinite;
text-shadow:text-shadow: 0 0 5px #abc, 0 0 7px #abc;
}
@keyframes blur{
from{
text-shadow:0px 0px 10px #c4f,
0px 0px 10px #c4f,
0px 0px 25px #c4f,
0px 0px 25px #c4f,
0px 0px 25px #c4f,
0px 0px 25px #c4f,
0px 0px 25px #c4f,
0px 0px 25px #c4f,
0px 0px 50px #c4f,
0px 0px 50px #c4f,
0px 0px 50px #d2bcf3,
0px 0px 150px #d2bcf3,
0px 10px 100px #d2bcf3,
0px 10px 100px #d2bcf3,
0px 10px 100px #d2bcf3,
0px 10px 100px #d2bcf3,
0px -10px 100px #d2bcf3,
0px -10px 100px #d2bcf3;}
}
</style>
<p id="blink-2">Ваш текст</p>
#blink-2{
color: #eee;
font-size: 50px;
font-weight: 700;
text-align: center;
animation:blur 1.5s ease-out infinite;
text-shadow:text-shadow: 0 0 5px #abc, 0 0 7px #abc;
}
@keyframes blur{
from{
text-shadow:0px 0px 10px #c4f,
0px 0px 10px #c4f,
0px 0px 25px #c4f,
0px 0px 25px #c4f,
0px 0px 25px #c4f,
0px 0px 25px #c4f,
0px 0px 25px #c4f,
0px 0px 25px #c4f,
0px 0px 50px #c4f,
0px 0px 50px #c4f,
0px 0px 50px #d2bcf3,
0px 0px 150px #d2bcf3,
0px 10px 100px #d2bcf3,
0px 10px 100px #d2bcf3,
0px 10px 100px #d2bcf3,
0px 10px 100px #d2bcf3,
0px -10px 100px #d2bcf3,
0px -10px 100px #d2bcf3;}
}
</style>
<p id="blink-2">Ваш текст</p>
Зелёным выделила - 1-ый цвет свечения
Красным - 2-ой цвет свечения
Синим - размер букв
Голубым - цвет букв
Салатовым - тень текста
Разные тексты на CSS - с тенями, анимированные, с градиентом и так далее, можно найти в сети или сделать самим по урокам, которых в интернете видимо-невидимо. Использовать красивый текст на сайте можно в заголовках, на странице 404, в текстовых гаджетах, в статье и в других местах, как подскажет ваша фантазия.



Комментарии со спамом удаляются.