https://inshabashka.blogspot.com/2019/08/hover-ehffekty-css-dlya-kartinok-na-blogger.html
https://inshabashka.blogspot.com/2019/08/ehffekty-izobrazhenij-na-css.html
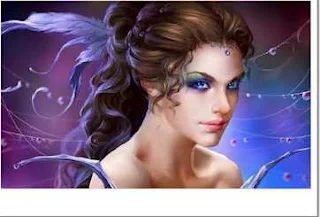
Красивые и необычные
Поляроид

Код:
<div class="polaroid">
<img src="ваша картинка" /></div>
<style>.polaroid {
position: relative;
width: 220px;
}
.polaroid img {
border: 10px solid #fff;
border-bottom: 45px solid #fff;
-webkit-box-shadow: 3px 3px 3px #777;
-moz-box-shadow: 3px 3px 3px #777;
box-shadow: 3px 3px 3px #777;
}</style>
Или вот такой:<img src="ваша картинка" /></div>
<style>.polaroid {
position: relative;
width: 220px;
}
.polaroid img {
border: 10px solid #fff;
border-bottom: 45px solid #fff;
-webkit-box-shadow: 3px 3px 3px #777;
-moz-box-shadow: 3px 3px 3px #777;
box-shadow: 3px 3px 3px #777;
}</style>
Поляроид — вариант 2
Посмотреть урок создания оформления можно по адресу:http://thenewcode.com/548/Develop-A-Polaroid-Photograph-With-CSS-Transitions
 Посмотреть
Посмотреть
Код:
Наведите на картинку курсор и фотография проявится.
Сделать оформление можно полностью в своём вкусе, мои пояснения ниже.

Код:
<div id="polaroid-2">
</div>
<style>
* {
box-sizing: border-box;
}
div#polaroid-2 {
margin: 0 auto;
border: 25px solid #e3e4d3;
border-bottom-width: 50px;
transition: 3s box-shadow ease-in;
box-shadow: 0 0 200px 200px rgba(29, 25, 4, 1) inset, 0 0 3px 6px rgba(0, 0, 0, 0.07);
width: 50%;
max-width: 500px;
padding-top: 30%;
background-image: url(ваша картинка);
filter: sepia(50%);
}
div#polaroid-2:hover {
box-shadow: 0 0 100px 0 rgba(29, 25, 4, 0.8) inset, 0 0 3px 6px rgba(0, 0, 0, 0.07);
filter: sepia(20%);
}
@media all and (max-width: 700px) {
div#polaroid-2 {
width: 80%;
padding-top: 70%;
}
}</style>
Красным выделила цвет рамки.</div>
<style>
* {
box-sizing: border-box;
}
div#polaroid-2 {
margin: 0 auto;
border: 25px solid #e3e4d3;
border-bottom-width: 50px;
transition: 3s box-shadow ease-in;
box-shadow: 0 0 200px 200px rgba(29, 25, 4, 1) inset, 0 0 3px 6px rgba(0, 0, 0, 0.07);
width: 50%;
max-width: 500px;
padding-top: 30%;
background-image: url(ваша картинка);
filter: sepia(50%);
}
div#polaroid-2:hover {
box-shadow: 0 0 100px 0 rgba(29, 25, 4, 0.8) inset, 0 0 3px 6px rgba(0, 0, 0, 0.07);
filter: sepia(20%);
}
@media all and (max-width: 700px) {
div#polaroid-2 {
width: 80%;
padding-top: 70%;
}
}</style>
Наведите на картинку курсор и фотография проявится.
Паспарту
Паспарту — это картонная или бумажная рамка с вырезанным внутри по центру квадратом, овалом, кругом. В паспарту вставляют фотографию, картину и так далее. В дальнейшем изображение с паспарту можно вставить в багет со стеклом, но рамка багета должна быть обязательно уже границ паспарту. Паспарту желательно оформлять в пастельных тонах, что бы оно не отвлекало от самой картины.Сделать оформление можно полностью в своём вкусе, мои пояснения ниже.

Код:
Синим процентный размер второй картинки — гранжевой текстуры
Гранжевую текстуру можно заменить любой другой, найти текстуры можно на сайтах с темами работы с Фотошопом и другими редакторами или в фото банках. Вот несколько адресов:
https://3djungle.ru/textures/
https://www.textures.com/
https://www.aduvan.ru
и многие другие
Оранжевым выделила цвета рамки, меняйте на свои.
Зелёным отметила в коде размеры рамок.
Для примера я по-новому оформила картинки, для наглядности - в ярких тонах:
<img alt="название картинки" class="mat" src="адрес картинки" />
<style>
img.mat {
width: 50%;
height: auto;
display: block;
margin: 4rem auto;
padding: 10%;
background-color: #1e4acd;
background-image: url('адрес картинки гранжевой текстуры');
background-repeat: no-repeat;
background-size: cover;
border: 6px double #895ef6;
box-shadow: 0 0 0 50px rgba(244, 240, 236, 0.4) inset, 0 0 0 11px rgb(180, 130, 90), 0 0 30px rgba(0, 0, 0, 0.8) inset;
outline: 6px solid #333;
outline-offset: 0px;
}
</style>
Красным выделила процентные размеры картинки, больше процент, больше размер.<style>
img.mat {
width: 50%;
height: auto;
display: block;
margin: 4rem auto;
padding: 10%;
background-color: #1e4acd;
background-image: url('адрес картинки гранжевой текстуры');
background-repeat: no-repeat;
background-size: cover;
border: 6px double #895ef6;
box-shadow: 0 0 0 50px rgba(244, 240, 236, 0.4) inset, 0 0 0 11px rgb(180, 130, 90), 0 0 30px rgba(0, 0, 0, 0.8) inset;
outline: 6px solid #333;
outline-offset: 0px;
}
</style>
Синим процентный размер второй картинки — гранжевой текстуры
Гранжевую текстуру можно заменить любой другой, найти текстуры можно на сайтах с темами работы с Фотошопом и другими редакторами или в фото банках. Вот несколько адресов:
https://3djungle.ru/textures/
https://www.textures.com/
https://www.aduvan.ru
и многие другие
Оранжевым выделила цвета рамки, меняйте на свои.
Зелёным отметила в коде размеры рамок.
Для примера я по-новому оформила картинки, для наглядности - в ярких тонах:

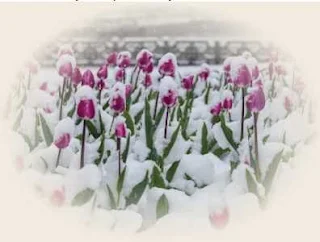
Виньетка
Виньетирование — затемнение у изображения уголков.
<div class="vignette">
<img src="ваша картинка">
</div>
<style>
{box-sizing: border-box;}
.vignette {
width: 400px;
margin: 50px auto 0;
position: relative;
}
.vignette img{
border-radius: 50%;
max-width: 100%;
height: auto;
display: block;
}
.vignette:after {
position: absolute;
content: "";
width: 100%;
height: 100%;
top: 0;
left: 0;
background: radial-gradient(50% 50%, hsla(0, 0%, 100%, 0) 50%, #F1EBDF 100%);
}</style>
Последнее оформление, но не менее интересное<img src="ваша картинка">
</div>
<style>
{box-sizing: border-box;}
.vignette {
width: 400px;
margin: 50px auto 0;
position: relative;
}
.vignette img{
border-radius: 50%;
max-width: 100%;
height: auto;
display: block;
}
.vignette:after {
position: absolute;
content: "";
width: 100%;
height: 100%;
top: 0;
left: 0;
background: radial-gradient(50% 50%, hsla(0, 0%, 100%, 0) 50%, #F1EBDF 100%);
}</style>
Секционное

Код:
<div class="pict-container">
<div class="pict">
<img alt="описание картинки" src="картинка" />
<span></span>
<span></span>
<span></span>
</div>
</div>
<style>
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
.pict-container{
max-width: 400px;
margin: 15px auto;
}
.pict{
padding-bottom: 50%;
position: relative;
}
.pict > img{
position: absolute; top: 0; left: 0;
width: 100%;
height: 100%;
}
.pict:before{
content: '';
position: absolute; top: 50%; left: 0;
width: 100%;
height: 10px;
margin-top: -5px;
background: #fff;
z-index: 1;
}
.pict > span{
position: absolute; top: 0; left: 25%;
width: 10px;
height: 100%;
margin-left: -5px;
background: #fff;
}
.pict > span:nth-of-type(2){left: 50%;}
.pict > span:nth-of-type(3){left: 75%;}</style>
<div class="pict">
<img alt="описание картинки" src="картинка" />
<span></span>
<span></span>
<span></span>
</div>
</div>
<style>
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
.pict-container{
max-width: 400px;
margin: 15px auto;
}
.pict{
padding-bottom: 50%;
position: relative;
}
.pict > img{
position: absolute; top: 0; left: 0;
width: 100%;
height: 100%;
}
.pict:before{
content: '';
position: absolute; top: 50%; left: 0;
width: 100%;
height: 10px;
margin-top: -5px;
background: #fff;
z-index: 1;
}
.pict > span{
position: absolute; top: 0; left: 25%;
width: 10px;
height: 100%;
margin-left: -5px;
background: #fff;
}
.pict > span:nth-of-type(2){left: 50%;}
.pict > span:nth-of-type(3){left: 75%;}</style>
Очень понравился Вариант 2 полароид, но так и не смог разобраться где задавать размеры (и непосредственно картинки и самого поларойда). Можно разобрать этот момент более детально? Спасибо
ОтветитьУдалитьДобрый день. Оформление брала с сайта http://thenewcode.com/548/Develop-A-Polaroid-Photograph-With-CSS-Transitions
УдалитьПопробовать поменять значения и посмотреть что получиться можно на сайте https://codepen.io/dudleystorey/pen/Frlhq
Я поменяла значения max-width: (их 2 в коде) на большие и рамка стала больше. Так же можно менять значения width. Пробовать менять процентные значения.
Саму картинку нужно подгонять под размер рамок.
Одним словом, всё нужно пробовать и смотреть.