Главная » Текст » Рамки для текста на Блоггер
Рамки для текста на Блоггер
Рамки для фотографий я представила вашему вниманию в предыдущей статье, а сегодня предлагаю рамочки для текста.
Они так же сделаны на CSS+HTML.
Рамочками можно выделить что-то важное в тексте или
какое-либо объявление для читателей.
Рамку добавляем в статью в редакторе блога, в режиме XTML.
Проверить работу кода можно в визуальном редакторе на блоге.
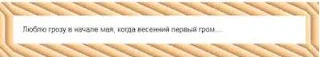
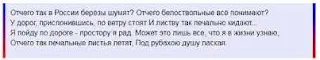
Градиентная рамка

<div id="gradient">Синим в коде выделила цвета рамки, меняйте на свои.
текст</div>
<style>
#gradient {
width: 600px; /* ширина рамки */
border: 30px solid;
border-image: repeating-linear-gradient(45deg, #b86, #fc8, #fed 30px) 60;
padding: 20px;
}
</style>
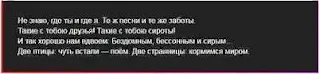
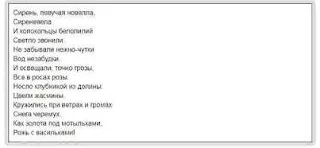
Градиентная рамка с тёмным фоном

div class="module-border-wrap"><div class="module">
текст.</div></div>
<style>{
height: 100vh;
margin: 0;
display: grid;
place-items: center;
background: #222;
}
.module-border-wrap {
max-width: 700px; /* ширина рамки */
padding: 1rem;
position: relative;
background: linear-gradient(to right, red, purple);
padding: 4px;
}
.module {
background: #222;
color: white;
padding: 2rem;
}</style>
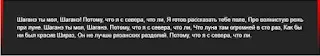
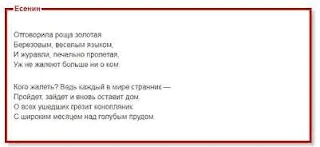
Рамка из двух полос с тёмным фоном

Код:
<div class="module">
Ваш текст.</div>
<style>{
height: 100vh;
margin: 0;
display: grid;
place-items: center;
background: #222;
}
.module {
max-width: 700px; /* ширина рамки */
padding: 1rem;
color: white;
border-width: 6px;
border-style: solid;
border-image:
linear-gradient(
to bottom,
red,
rgba(0, 0, 0, 0)
) 1 100%;
}.module {
background: #222;
color: white;
padding: 2rem;
}
</style>
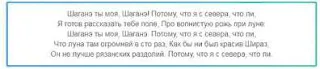
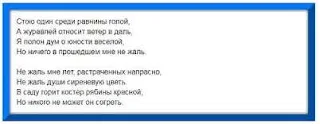
Рамка анимированная

<div class="sardware-sincemid vered">
Ваш текст.</div>
<style>
.sardware-sincemid {
color: #555555;
padding: 16px;
text-align: center;
border-radius: 5px;
}
.sardware-sincemid {
position: relative;
}
.sardware-sincemid:after {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
border-radius: 3px;
background: linear-gradient(120deg, #1af370, #258af1, #13f36c);
background-size: 300% 300%;
clip-path: polygon(0% 100%, 3px 100%, 3px 3px, calc(100% - 3px) 3px, calc(100% - 3px) calc(100% - 3px), 3px calc(100% - 3px), 3px 100%, 100% 100%, 100% 0%, 0% 0%);
}
.sardware-sincemid.vered:after {
animation: frame-enter 1s forwards ease-in-out reverse, gradient-animation 4s ease-in-out infinite;
}
@keyframes gradient-animation {
0% {
background-position: 15% 0%;
}
50% {
background-position: 85% 100%;
}
100% {
background-position: 15% 0%;
}
}
@keyframes frame-enter {
0% {
clip-path: polygon(0% 100%, 3px 100%, 3px 3px, calc(100% - 3px) 3px, calc(100% - 3px) calc(100% - 3px), 3px calc(100% - 3px), 3px 100%, 100% 100%, 100% 0%, 0% 0%);
}
25% {
clip-path: polygon(0% 100%, 3px 100%, 3px 3px, calc(100% - 3px) 3px, calc(100% - 3px) calc(100% - 3px), calc(100% - 3px) calc(100% - 3px), calc(100% - 3px) 100%, 100% 100%, 100% 0%, 0% 0%);
}
50% {
clip-path: polygon(0% 100%, 3px 100%, 3px 3px, calc(100% - 3px) 3px, calc(100% - 3px) 3px, calc(100% - 3px) 3px, calc(100% - 3px) 3px, calc(100% - 3px) 3px, 100% 0%, 0% 0%);
}
75% {
-webkit-clip-path: polygon(0% 100%, 3px 100%, 3px 3px, 3px 3px, 3px 3px, 3px 3px, 3px 3px, 3px 3px, 3px 0%, 0% 0%);
}
100% {
-webkit-clip-path: polygon(0% 100%, 3px 100%, 3px 100%, 3px 100%, 3px 100%, 3px 100%, 3px 100%, 3px 100%, 3px 100%, 0% 100%);
}
}
</style>
Градиентная рамка со светлым фоном

<div id="box">Текст.</div>
<style>
#box {
background:lavender;
border-left:6px solid; /* толщина полосы рамки*/
border-right:6px solid; /* толщина полосы рамки */
border-image: linear-gradient(to bottom, blue, red) 1 100%;
height:100px; /* высота рамки */
padding:10px;
}</style>
Двойная рамка

<style type="text/css">
.ramka {
border:2px #854d98 solid; /* размер и цвет линий рамки */
border-radius:1px;
box-shadow: 0px 0px 5px 2px #f6f6f6, 0px 0px 5px 7px #cccccc;
width:700px; /* ширина рамки */
padding:10px;
}
</style>
<div class="ramka">
текст</div>
Рамка с разрывом

<center>Синим выделила в коде цвет рамки
<fieldset style="border: 3px #b22222 solid;
box-shadow: 0.4em 0.4em 5px rgba(122 , 122 , 122 , 0.5); margin: 0px 0px 0px 0px; padding: 14px;">
<legend><span style="color: firebrick;">
<b>Название текста</b></span></legend>
<div style="background-color: white; box-sizing: inherit;
color: #1a1a1a; font-family: sans-serif; font-size: 16px;
margin-bottom: 1.75em; text-align: start;">
текст</div>
</fieldset>
</center>
Зелёным — размер рамки
Синяя рамка

<div style="border: 15px outset #0a78f0; box-shadow: inset 0 0 6px; padding: 15px;">
текст</div>
Красным выделила в коде цвет и размер рамки.
Рамка с тенью

<div class="block">текст</div>
<style type="text/css">
.block {
color: #000; /* цвет текста */
background: #fff; /* фон рамки */
border: 3px #c33 solid; /* размер и цвет рамки */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
padding: 5px;
box-shadow: 0 0 5px 2px orangered; /* размер и цвет тени */
}
</style>



Комментарии со спамом удаляются.