Главная » ПК/Интернет » Расширения для дизайна на браузер
Расширения для дизайна на браузер
Более подробно я расскажу о плагине Code Cola, а остальные аналогичные просто перечислю. Они аналогичны в работе, просто разный дизайн у программ, выбирайте с каким расширением удобно будет работать и устанавливайте.
Code Cola
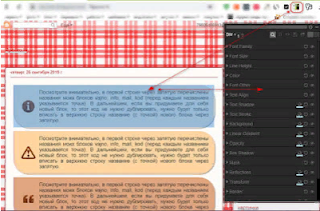
Сперва установим расширение, идём в магазин с расширениями, устанавливаем плагин. Расширение на английском языке, но интуитивно всё понятно, тем более коды пишутся на английском языке.


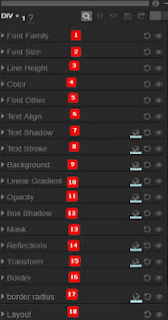
Всего 18 разделов для смены дизайна, но этого вполне достаточно. Что можно менять:
- шрифт
- размер шрифта
- передвигать блок вверх, вниз
- менять цвет шрифта
- выбирать для шрифта наклон, толщину
- как располагать текст или блок — по центру, влево или вправо
- сделать тень текста
- сделать обводку текста
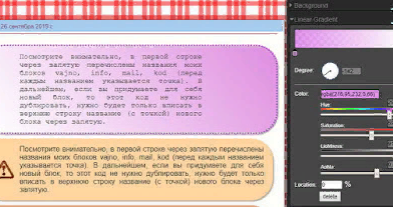
И многое другое, например: тень блока, градиент, передвигать блок вверх, вниз, вправо, влево и так далее.

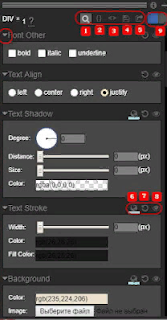
- Значок лупы — первая вкладка меню, где можно делать изменения
- Нажав эту вкладку — появится код изменений
- Можно просмотреть код страницы
- Сохранить изменения для дальнейшего просмотра
- Не знаю для чего эта кнопка, но меня перенесло на пустую страницу
- Страница с информацией
- Отменить изменения
- Просмотреть изменения
- Этот ползунок открывает все спрятанные инструменты
Треугольник отмеченный кружком, открывает отдельно у каждой вкладке инструменты.


Что бы отменить все изменения и убрать меню расширения — обновите страницу.
Исследовать элемент в браузере
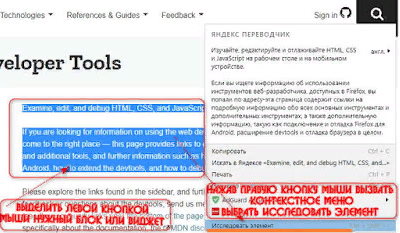
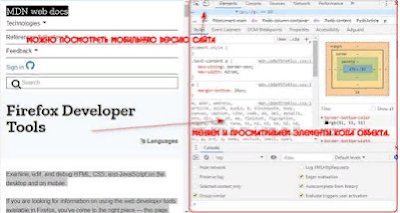
Кстати, что-то подобное есть и в браузерах — Яндекс Браузер, Гугл Хром, Опера и т.д., правда инструмент не такой удобный, но всё же. Вызываем в браузере контекстное меню на странице с нужным элементом и выбираем Исследовать элемент.


Другие расширения для дизайна
Domscope.com - отладка дизайна для мобильного интернета
Cssviewer - просмотр кода любого элемента на странице
Visual Inspector - просматривает код
Css-shack - платный инструмент, но есть пробный период
Live editor for CSS
Less & Sass - Magic CSS
Less & Sass - Magic CSS
Dimensions - без проблем измерит все нужные вам объекты.
Google Font Previewer for Chrome - шрифты
Создатель палитры - палитра из любого фото
Fontface Ninja - распознаёт любой шрифт



Комментарии со спамом удаляются.