https://www.mycrib.ru/2018/10/h1-h2-h3-new-theme-blogger.html
http://amateurblogger.ru/seo-sekrety-seo-zagolovkov-v-tegax-h1-h2-h6/
http://amateurblogger.ru/kak-pomenyat-zagolovki-v-blogger/
http://www.svift.org/web-design/seo-optimizatsiya-standartnogo-shablona-blogger/
http://archive.tehpodderzka.ru/2011/12/optimizatsiya-shablona-blogger.html
https://www.shablonu-dlya-blogger.ru/2017/04/blogger-optimiziruem-zagolovki-vidzhetov.html
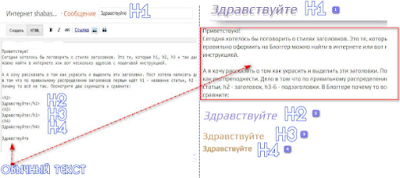
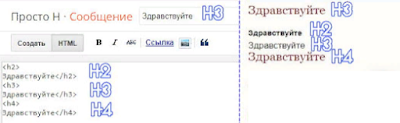
Но я хочу рассказать не об оптимизации, а о том, как украсить и выделить в статье эти заголовки, что бы их было видно читателю и они украшали вид сайта. Пост хотела написать давно, но не знала как его преподнести. Дело в том что по правильному распределению заголовков первым идёт h1 - название статьи, h2 - заголовок, h3-6 - подзаголовки. И это логично. В шаблонах Блоггера всё не так. Посмотрите два скриншота и сравните.
На правой стороне скриншота, так как выглядят заголовки в готовой статье.
Слева - в редакторе блога. Здесь всё правильно оптимизировано.



Стили для заголовков и подзаголовков
Выбранный в статье код нужно будет добавить в шаблон, перед ]]></b:skin>Для каждого заголовка прописывается свой стиль. Можно делать заголовки и подзаголовки в одном стиле, а можно в разном. Либо сделать только оформление для h1 или h2. Единственное, что обязательно нужно соблюдать — размер шрифта.
h1 - большой
h2 - поменьше
h3 - ещё меньше
и так далее.
Для Блоггер шаблона пишем
.post h1 и дальше стили
.post h2 и дальше стили
.post h3 и дальше стили
.post h4 и дальше стили
Оформление в одном стиле я видела на
http://design-mania.ru/web-design/html-css/stili-zagolovkov/.
Там есть несколько примеров, которые можно взять при оформлении заголовков на вооружение. Придётся только немного корректировать код.
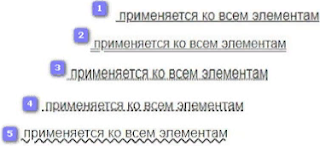
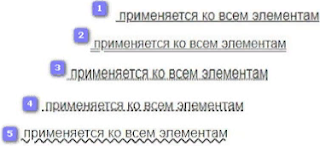
 Несколько примеров оформления заголовков подчёркиванием и линиями:
Несколько примеров оформления заголовков подчёркиванием и линиями:

Подчёркивание заголовков
Подчёркивание можно сделать через:
text-decoration
border-bottom
box-shadow
background-image
Немного подробнее о text-decoration:
- line-through - перечеркнутый текст
- underline - нижнее подчеркивание
- overline - линия сверху
- none - без оформления
- inherit - наследуется
- text-decoration-color - цвет линии
- text-decoration-style - стиль подчеркивания текста
- text-decoration-line - тип линии
- line-through - перечеркнутый текст
- underline - нижнее подчеркивание
- overline - линия сверху
- none - без оформления
- inherit - наследуется
- solid - сплошная линия
- double - двойная
- dotted - состоит из точек
- dashed - пунктирное подчеркивание
- wavy - волнистая линия

Уголки
.post h1{
display: table;
width: auto;
margin: 15px auto;
letter-spacing: 2px;
}
.post h1:before {
content: "";
position: absolute;
top: -50%;
left: -25px;
width: 30px;
height: 20px;
border-top: 2px solid #fed57b;
border-left: 2px solid #fed57b;
}
.post h1:after {
content: "";
position: absolute;
bottom: -50%;
right: -25px;
width: 30px;
height: 20px;
border-bottom: 2px solid #fed57b;
border-right: 2px solid #fed57b;
}
Линия сверху
.post h1 {padding-top: 10px;}
.post h1:before {
content: "";
position: absolute;
top: -2px;
left: 0;
width: 25%;
height: 2px;
background: #D8BD3D;
}
Градиентное подчёркивание заголовка
.post h1 {Идеи для красивого оформления заголовков можно найти:
margin: 0 0 20px 0;
}
.post h1 {
display: inline;
background-repeat: no-repeat;
background-position: center bottom 1px;
background-size: 100% 3px;
background-image: linear-gradient(to right, red, blue);
}
https://html5book.ru/idei-dlya-oformleniya-zagolovkov/
https://itchief.ru/bootstrap/design-of-headers
Тени
Тень 1
.post h1{
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
}
Тень 2
.post h1{ text-shadow: 0.1em 0.1em 0.2em black; color: aliceblue;}
Тень 3
.post h1
{
text-shadow: 4px 2px black; color: #ece2ca;}
Градиентные заголовки
С hover эффектом
При наведении курсора цвет меняется.
.post h1 { -webkit-background-clip: text !important; -webkit-text-fill-color: transparent; background: linear-gradient(to right , #BBB086 , #000000, #BBB086 60%); background-position: 0 0; transition: all 0.8s ease-in-out; } .post h1:hover { background-position: 500px !important; }
Заголовок с окантовкой

.post h1 {Окантовку можно убрать.
font-size: 2em;
background: linear-gradient(135deg, #12BCB0 20%, #FABE0E 70%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
display: inline-block;
padding: 0.3em 0.6em ;
border: 3px solid transparent;
border-image: linear-gradient(135deg, #12BCB0 20%, #FABE0E 70%);
border-image-slice: 1;
}
Это не все способы оформления заголовков. В следующей статье продолжение темы.
Комментарии со спамом удаляются.