Главная » Текст » Золотой текст css
Золотой текст css
Если для дизайна блога нужен золотой цвет текста, то в таблицах цвета вы его не найдёте. Сегодня в сообщении предлагаю посмотреть несколько вариантов создания золотого текста с помощью градиента, тени, картинки.
На сайте http://www.brandgradients.com/gold-gradient/ есть готовый голд-градиент. По оттенку он может не подходить, но будет понятен, процесс создания золотого или серебряного градиента.Сервисы
Хорошо помогают в создании золотого или серебряного градиента генераторы, в которых можно добавлять от 4 цветов. Вот несколько из них.
https://www.virtuosoft.eu/tools/css-gradient-generator/
https://www.cssportal.com/css-gradient-generator/
https://www.cssmatic.com/gradient-generator
https://www.colorzilla.com/gradient-editor/
https://cssgradient.io/
https://angrytools.com/gradient/
Заходим на любой из ресурсов и создаём свой оттенок золота.
https://angrytools.com/gradient/
Заходим на любой из ресурсов и создаём свой оттенок золота.
Пример создания золотого оттенка:

1. Делим на равные промежутки поле градиента.

2. Цвет выбираем подходящий к золоту и выставляем через один светлый, тёмный, светлый, тёмный.
3. Расположение полос выбираем на свой вкус — наискосок под разными углами, горизонтально, вертикально.
4. Копируем код.
background: rgb(242,239,187);
background: linear-gradient(347deg, rgba(242,239,187,1) 0%, rgba(236,218,102,1) 17%, rgba(242,239,187,1) 34%, rgba(236,218,102,1) 50%, rgba(242,239,187,1) 66%, rgba(236,218,102,1) 83%, rgba(242,239,187,0.9777626811594203) 100%);
Можно делать три и больше разных оттенков жёлтого цвета, располагая их симметрично.
 По аналогии делается серебряный, бронзовый и другие градиенты.
По аналогии делается серебряный, бронзовый и другие градиенты.

background: rgb(242,239,187);
background: linear-gradient(347deg, rgba(242,239,187,1) 0%, rgba(205,189,85,1) 12%, rgba(220,210,127,1) 23%, rgba(242,239,187,1) 35%, rgba(205,189,85,1) 50%, rgba(242,239,187,1) 65%, rgba(220,210,127,1) 77%, rgba(205,189,85,1) 88%, rgba(242,239,187,0.9777626811594203) 100%);

background: rgb(224,224,224);
background: linear-gradient(42deg, rgba(224,224,224,1) 0%, rgba(209,208,198,1) 13%, rgba(224,224,224,1) 23%, rgba(247,243,243,1) 35%, rgba(209,208,198,1) 50%, rgba(247,243,243,1) 65%, rgba(224,224,224,1) 80%, rgba(209,208,198,1) 88%, rgba(224,224,224,1) 100%);
background: rgb(224,224,224);
background: linear-gradient(90deg, rgba(224,224,224,1) 0%, rgba(209,208,198,1) 13%, rgba(224,224,224,1) 23%, rgba(247,243,243,1) 35%, rgba(209,208,198,1) 50%, rgba(247,243,243,1) 65%, rgba(224,224,224,1) 80%, rgba(209,208,198,1) 88%, rgba(224,224,224,1) 100%);
Созданный градиент добавляем в код к тексту.
Градиент и тени
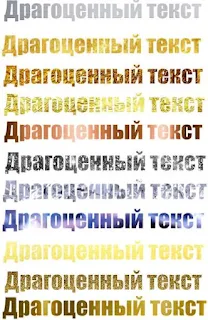
Посмотрите ещё несколько готовых вариантов:
<div class="block">
<p class="golden-base golden3">Драгоценный текст</p><div>
<style>
.block {
padding: 1em;
text-align: center;
font-family: sans;
font-size: 2em;
}
.golden-base {
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font-weight:bold;
-webkit-margin-before: 0.3em;
-webkit-margin-after: 0.2em;
}
.golden3 {
background-image: -webkit-linear-gradient(#FFF65C 45%, #9A8000 75%);
text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.09),
-1px -1px 0 rgba(255, 220, 0, 0.670);
font-size:2em;
}
</style>
<div class="block">
<p class="golden-base golden2">Драгоценный текст</p><div>
<style>
.block {
padding: 1em;
text-align: center;
font-family: sans;
font-size: 2em;
}
.golden-base {
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font-weight:bold;
-webkit-margin-before: 0.3em;
-webkit-margin-after: 0.2em;
}
.golden2 {
background-image: -webkit-linear-gradient(#E8D800, #E0CF00 50%, #A86800 60%, #A86800 );
text-shadow: -2px -2px 1px rgba(255, 255, 0, 0.56);
}</style>

<div class="block">
<p class="golden-base golden1">Драгоценный текст</p><div>
<style>
.block {
padding: 1em;
text-align: center;
font-family: sans;
font-size: 2em;
}
.golden-base {
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font-weight:bold;
-webkit-margin-before: 0.3em;
-webkit-margin-after: 0.2em;
}
.golden1 {
background-image: -webkit-linear-gradient(#FFF65C, #3A2C00);
text-shadow: -1px -1px 1px rgba(255, 223, 0, 0.60);
}</style>
<div class="gold"></div>
<h2>Драгоценный текст</h2>
<style>
h2{
font-size: 50px;
}
h2{
color: #D5AD6D;
background: -webkit-linear-gradient(transparent, transparent),
-webkit-linear-gradient(top, rgba(213,173,109,1) 0%, rgba(213,173,109,1) 26%, rgba(226,186,120,1) 35%, rgba(163,126,67,1) 45%, rgba(145,112,59,1) 61%, rgba(213,173,109,1) 100%);
background: -o-linear-gradient(transparent, transparent);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
</style>
Текст, с помощью картинки
Таким способом, с помощью картинки, можно делать не только золотые, но и сапфировые, бриллиантовые, изумрудные буквы. Нужно только найти подходящую бесшовную текстуру и вперёд!
Ниже представлены примеры сделанные с помощью картинок.

<h2 class="gold-text">
Драгоценный текст<div class="gold-text">
</div>
</h2>
<style>
.gold-text {
color:#c3a343;
font-size: 70px;
-webkit-text-fill-color: transparent;
background: -webkit-linear-gradient(transparent, transparent),
url(ссылка на текстуру) repeat;
background: -o-linear-gradient(transparent, transparent);
-webkit-background-clip: text;
}</style>
Текст, с помощью тени
<style>
.zoloto {
margin: 40px auto;
text-align: center;
padding: 20px 10px 20px;
color: #f4c430;
font: 400 40px/40px 'Fredoka One', sans-serif;
letter-spacing: 4px;
text-shadow: 0 -3px 0 #f7f7b6,
0 3px 0 #ffd700,
-3px 0 #e5e619,
3px 0 #e5e619,
-3px -3px 0 #ffc30f,
3px -3px 0 #ffc30f,
3px 3px 0 #ffff00,
-3px 3px 0 #ffff00;
text-transform: uppercase;
}
</style>
<p class="zoloto">Драгоценный текст</p>
<style>
.serebro {
margin: 40px auto;
text-align: center;
padding: 20px 10px 20px;
color: #c0c0c0;
font: 400 40px/40px 'Fredoka One', sans-serif;
letter-spacing: 4px;
text-shadow: 0 -3px 0 #ddd,
0 3px 0 #111,
-3px 0 #666,
3px 0 #666,
-3px -3px 0 #999,
3px -3px 0 #999,
3px 3px 0 #333,
-3px 3px 0 #333;
text-transform: uppercase;
}
</style>
<p class="serebro">Драгоценный текст</p>
Коды вставляем в нужное место на сайте и заменяем текст на свой. Подобным способом можно оформит заголовки или название блога в шапке.



Комментарии со спамом удаляются.