Главная » Гаджеты » Гаджет на Блоггер с css-эффектом
Гаджет на Блоггер с css-эффектом

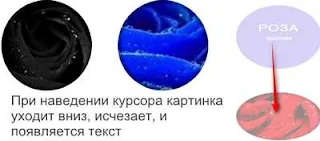
Стрелками показано, что при наведении курсора, картинка переворачивается и на чёрном фоне виден текст.
В подвале гаджет выглядит так:


Использовать его можно как информативный, например, как гаджет "профиль", где на картинках можно поставить различные фото, а на обратной стороне написать небольшой текст или как гаджет "о блоге". А можно просто, как украшение сайта.  Код длинный, но так как он на CSS, то особо не нагружает сайт.
Код длинный, но так как он на CSS, то особо не нагружает сайт.
Если решили установить код в статью, то добавляем его в редакторе, в режиме html.
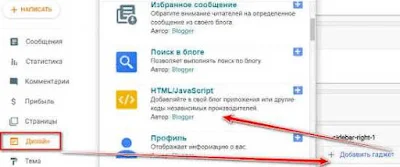
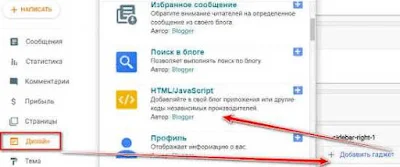
Если добавить как гаджет, то заходим во вкладку Дизайн, нажимаем Добавить гаджет, в открывшемся окне выбираем HTML/JavaScript. Добавляем код.

А теперь сам код и примечания к нему.
Код гаджета
<style>.ch-item {width: 150px;height: 150px;border-radius: 50%;position: relative;cursor: default;-webkit-perspective: 900px;-moz-perspective: 900px;-o-perspective: 900px;-ms-perspective: 900px;perspective: 900px;}.ch-info{position: absolute;width: 150px;height: 150px;-webkit-transform-style: preserve-3d;-moz-transform-style: preserve-3d;-o-transform-style: preserve-3d;-ms-transform-style: preserve-3d;transform-style: preserve-3d;}.ch-info > div {display: block;position: absolute;width: 150px;height: 150px;border-radius: 50%;background-position: center center;-webkit-transition: all 0.4s linear;-moz-transition: all 0.4s linear;-o-transition: all 0.4s linear;-ms-transition: all 0.4s linear;transition: all 0.4s linear;-webkit-transform-origin: 50% 0%;-moz-transform-origin: 50% 0%;-o-transform-origin: 50% 0%;-ms-transform-origin: 50% 0%;transform-origin: 50% 0%;}.ch-info .ch-info-front {box-shadow: inset 0 0 0 6px rgba(0,0,0,0.3);}.ch-info .ch-info-back {-webkit-transform: translate3d(0,0,-220px) rotate3d(1,0,0,90deg);-moz-transform: translate3d(0,0,-220px) rotate3d(1,0,0,90deg);-o-transform: translate3d(0,0,-220px) rotate3d(1,0,0,90deg);-ms-transform: translate3d(0,0,-220px) rotate3d(1,0,0,90deg);transform: translate3d(0,0,-220px) rotate3d(1,0,0,90deg);background: #bae;opacity: 0;}.ch-img-1 {background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiF4l0wKExNEBCB89oKvQ3GlbNvnMmgR05hkwTFf74wVyNzqQ0m6exWMHA9eqklWmOR3TQYgZ58Lek0tns1Ifya75EmcfXMTMVN8e1aXIfFvcedpTeCUObudw2YwIgeIBALBfn0Tpnh_jPe/s320/2020-10-03_163352.jpg);}.ch-img-2 {background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiP0Ng1NARS-AmUTQFWYtR7GB7DwACx7AQIlfF7tp1o9aztNFP_VbC_HX2DNTKDFv7weLSGFug0nkktkiFC7-h9tNL3ugghQhNx8jaXOGWSSHxY2eJXbGUnxQL1yPqbmia8VB8t1-opx9ID/s700/2020-10-03_163406.jpg);}.ch-img-3 {background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh81EGrxtIVE65fncBcTjbBifARRL6I0cpc4qtln6PuU7bjyhO2lQAXO-C7d3c90R12b27UbFL1yRu8hzTtwr5satTTYgccTwovl8VSuM_5lNpb7Rq5_lcatlkSko-g6-ggTZr4hD7VZojR/s320/2020-10-03_163425.jpg);}.ch-info h3 {color: #fff;text-transform: uppercase;letter-spacing: 2px;font-size: 20px;margin: -10px 15px;padding: 60px 0 0 0;height: 110px;font-family: "Play";}text-shadow:0 0 1px #fff,0 1px 2px rgba(0,0,0,0.3);}.ch-info p {color: #fff;padding: 10px 5px;font-style: italic;margin: -95px; 30px;font-size: 12px;}.ch-info p a {display: block;color: #fff;color: rgba(255,255,255,0.7);font-style: normal;font-weight: 700;text-transform: uppercase;font-size: 9px;letter-spacing: 1px;padding-top: 4px;font-family: "Play";}.ch-info p a:hover {color: #fff222;color: rgba(255,242,34, 0.8);}.ch-item:hover .ch-info-front {-webkit-transform: translate3d(0,280px,0) rotate3d(1,0,0,-90deg);-moz-transform: translate3d(0,280px,0) rotate3d(1,0,0,-90deg);-o-transform: translate3d(0,280px,0) rotate3d(1,0,0,-90deg);-ms-transform: translate3d(0,280px,0) rotate3d(1,0,0,-90deg);transform: translate3d(0,280px,0) rotate3d(1,0,0,-90deg);opacity: 0;}.ch-item:hover .ch-info-back {-webkit-transform: rotate3d(1,0,0,0deg);-moz-transform: rotate3d(1,0,0,0deg);-o-transform: rotate3d(1,0,0,0deg);-ms-transform: rotate3d(1,0,0,0deg);transform: rotate3d(1,0,0,0deg);opacity: 1;}.ch-grid {margin: 20px 0 0 0;padding: 0;list-style: none;display: block;text-align: center;width: 100%;}.ch-grid:after,.ch-item:before {content: '';display: table;}.ch-grid:after {clear: both;}.ch-grid li {width: 150px;height: 150px;display: inline-block;margin: 4px;}</style><section class="main"><ul class="ch-grid"><li><div class="ch-item"><div class="ch-info"><div class="ch-info-front ch-img-1"></div><div class="ch-info-back"><h3>роза</h3><p>чёрная</p></div></div></div></li><li><div class="ch-item"><div class="ch-info"><div class="ch-info-front ch-img-2"></div><div class="ch-info-back"><h3>роза</h3><p>синяя</p></div></div></div></li><li><div class="ch-item"><div class="ch-info"><div class="ch-info-front ch-img-3"></div><div class="ch-info-back"><h3>роза</h3><p>красная</p></div></div></div></li></ul></section>
Красным в коде выделила цвет заднего фона, который появляется, при наведении курсора.
Синим — текст, меняйте на свой.
Оранжевым — адрес вашей картинки.
По желанию можно менять и другие параметры кода. Для удобства можно использовать редактор html, с просмотром.



Спасибо. Классный эффект.
ОтветитьУдалитьПожалуйста. Эффект действительно интересный
ОтветитьУдалитьБлагодарю! Очень понравился эффект.
ОтветитьУдалитьВам спасибо а похвалу, приятно.
Удалить