Главная » Гаджеты » Всплывающая форма подписки для Блоггер
Всплывающая форма подписки для Блоггер

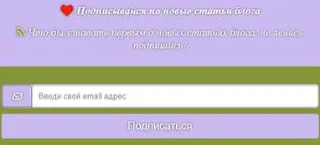
Форма подписки с бьющемся сердцем
Добавить форму подписки на электронную почту Feedburner в Blogger просто.
Нажимаем Дизайн в левой боковой панели, в любом месте нажимаем ссылку Добавить гаджет. И выбираем HTML/JavaScript.
Вставляем код в окошко и нажимаем Сохранить.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" /><style>.ABT_float_ads_main_Wrap { width: 100%; max-width: 550px; max-height: 400px; position: fixed; z-index: 98765; background: rgb(202,185,240); left: 50%; top: 50%; transform: translate(-50%, -100%); box-sizing: border-box; box-shadow: 0 0 3px rgba(0, 0, 0, 0.2); border-radius: 10px; text-align: center; box-shadow: 0px 0px 3px 1px black; display: none; } .ABT_float_ads_close { margin: 0 auto; text-align: center; padding: 30px 20px 30px; position: absolute; top: 260px; right: 200px; z-index: 9999999; } .ABT_float_ads_close #ABT_close_button { font-size: 30px; color: #fff; display: inline-block; box-shadow: 0 0 3px rgba(0, 0, 0, 1); background: rgb(202,185,240); padding: 5px; border-radius: 5px; } #ABT_close_button { cursor: pointer; } #ABT_credits { font-size: 30px; color: #fff; position: absolute; bottom: 2px; right: 5px; display: inline-block; text-shadow: 0 0 3px rgba(0, 0, 0, 0.2); text-decoration: none!important; } .ABT_formWrap { background: rgb(135,149,57); padding: 10px; margin: 0px; width: 100%; min-width: 350px; overflow: hidden; box-sizing: border-box; border-radius: 10px; } .ABT_Heading, .ABT_Heading2 { color: #fff; font-size: 18px; font-weight: bold; text-shadow: 0px 0px 3px black; font-family: 'Times New Roman', Times, serif; text-align: center; display: block; padding: 5px 0px; margin: 10px 0px 0px 0px; } .ABT_Heading2 { color: #fff; font-size: 18px; margin-bottom: 20px; font-style: italic; font-weight: 400; margin-top: 5px; } .ABT_Heading2 .fa-rss { color: rgb(207,223,122); } .ABT_Heading .fa-heart { color: rgb(255,31,0); } .ABT_float_ads_main_Wrap .fa-long-arrow-down { font-size: 40px; z-index: 98567; position: absolute; display: inline-block; padding: 10px; top: 80px; left: 45%; color: white; text-shadow: 0px 0px 5px black; } .ABT_formWrap .ABT_input_group { width: 100%; box-sizing: border-box; position: relative; margin: 0 auto; margin-top: 20px; border: 1px solid rgb(202,185,240); border-radius: 4px; } .ABT_input_group:before { color: #fff; content: "\f003"; font-family: FontAwesome; position: absolute; text-align: center; padding: 10px 12px; width: 50px; height: 100%; box-sizing: border-box; background: rgb(202,185,240); border: 1px solid rgb(59, 89, 100); text-shadow: 0px 0px 3px black; } .ABT_formWrap .ABT_Email { box-sizing: border-box; width: 100%; padding: 10px 0px 10px 60px; height: 100%; margin: 0px; border: none; border-radius: 4px; border: 1px solid rgb(202,185,240); } .ABT_formWrap .button { width: 100%; display: block; padding: 10px; box-sizing: border-box; position: relative; margin: 10px auto; margin-bottom: 20px; border-radius: 4px; background: rgb(202,185,240); font-size: 18px; border: none!important; cursor: pointer; text-shadow: 0px 0px 3px black; color: #fff; } .ABT_formWrap, .ABT_innerForm, .ABT_Widget_Container { width: 100%; } .pulse { -webkit-animation: pulse .8s linear infinite; -moz-animation: pulse .8s linear infinite; -ms-animation: pulse .8s linear infinite; animation: pulse .8s linear infinite } @keyframes pulse { 0% { -webkit-transform: scale(1); -moz-transform: scale(1); -o-transform: scale(1); -ms-transform: scale(1); transform: scale(1) } 50% { -webkit-transform: scale(0.8); -moz-transform: scale(0.8); -o-transform: scale(0.8); -ms-transform: scale(0.8); transform: scale(0.8) } 100% { -webkit-transform: scale(1); -moz-transform: scale(1); -o-transform: scale(1); -ms-transform: scale(1); transform: scale(1) } } @-moz-keyframes pulse { 0% { -moz-transform: scale(1); transform: scale(1) } 50% { -moz-transform: scale(0.8); transform: scale(0.8) } 100% { -moz-transform: scale(1); transform: scale(1) } } @-webkit-keyframes " pulse" { 0% { -webkit-transform: scale(1); transform: scale(1) } 50% { -webkit-transform: scale(0.8); transform: scale(0.8) } 100% { -webkit-transform: scale(1); transform: scale(1) } } @-ms-keyframes " pulse" { 0% { -ms-transform: scale(1); transform: scale(1) } 50% { -ms-transform: scale(0.8); transform: scale(0.8) } 100% { -ms-transform: scale(1); transform: scale(1) }</style><div class='ABT_float_ads_main_Wrap' id='ABT_float_ads_main_Wrap'><span class="ABT_Heading"><i class="pulse fa fa-heart fa-lg" aria-hidden="true"></i> Подписывайся на новые статьи блога</span><span class="ABT_Heading2"><i class="fa fa-rss" aria-hidden="true"></i>Что бы узнавать первым о новых статьях блога, не ленись подпишись!</span><div class='ABT_float_ads_close'><span id='ABT_close_button' style='float: right'><i id='ABT_Close_Button' class="fa fa-times" aria-hidden="true" title='close the Advertisment'></i></span></div><div class='ABT_Widget_Container'><div class="ABT_formWrap"><form class="ABT_innerForm" action='http://feedburner.google.com/fb/a/mailverify?uri=iBKzk' class='subscribe-form' method='post' onsubmit='window.open ('http://feedburner.google.com/fb/a/mailverify?uri=iBKzk', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'><div class='ABT_input_group'><input class='ABT_Email' alt="Enter your email address:" placeholder="Введи свой email адрес:" type="email" name="email" /></div><input type="hidden" value="iBKzk" name="uri" /><input type="hidden" name="loc" value="en_US" /><input class="button" type="submit" value="Подписаться" /></form></div></div><span id='ABT_credits' style='float: right; font-size: 12px; text-shadow: 0px 0px 3px black;'><a style='text-decoration: none!important; color: #fff;' href=""></a></span><div style='clear:right'></div></div><script type="text/javascript">window.onload = function() {var ABT_closeButton = document.getElementById('ABT_close_button');var ABT_float_ads_main_Wrap = document.getElementById("ABT_float_ads_main_Wrap");myVar = setTimeout(function() {ABT_float_ads_main_Wrap.style.display = 'block'}, 3000);ABT_closeButton.onclick = function() { document.getElementById("ABT_float_ads_main_Wrap").style.display = 'none';}}</script>
Меняем в коде на свой вкус:
Цвета, я их выделила салатовым, прописаны в таком виде - rgb(59, 89, 100). Меняем на свои под свой дизайн.
Розовым выделила код шрифта Амазон. Если он у вас уже есть в шаблоне, то писать его не нужно.
Зеленым выделила адрес Feedburner, его меняете на свой. Их в коде несколько.
Найти адрес своего канала Feedburner можно на сайте: https://feedburner.google.com.

Можно поменять текст на свой — выделила синим.
Размер окна — выделила оранжевым.
Кроме вышеописанного, в коде можно многое поменять под свой стиль сайта — размер шрифта, цвет текста, цвет бьющегося сердечка и так далее.
Гаджет не влияет на время загрузки блога, красиво и необычно выглядит. Но есть недостаток — даже если читатель подпишется на новости, окно будет появляться при каждой перезагрузке сайта или при переходе на новую страницу.



Комментарии со спамом удаляются.