Сегодня предлагаю посмотреть на мигающую гирлянду на CSS. Она работает без скриптов, а значит не тормозит сайт.
Выглядит она так:

Код гирлянды
Гирлянду устанавливаем в шаблон. Выбираем Тема — Изменить XTML. Выше тега </head> устанавливаем код. Запомните, куда установили гирлянду в шаблоне, что бы после праздничных дней удалить её.
Код украшения увидела на сайте https://pcvector.net.
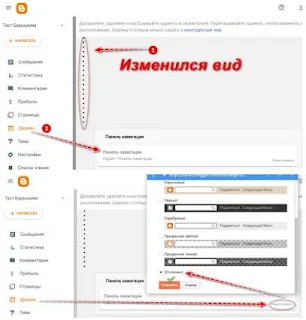
1. В Дизайне изменится внешний вид. Это из-за гирлянды. Не переживайте, когда вы удалите код, всё вернётся в прежнее состояние.
2. Если у вас в блоге стоит Панель навигации, то гирлянда будет наезжать на неё. Этот гаджет нужно будет на время отключить:

Комментарии со спамом удаляются.