Но каждый раз нахожу новые коды для ярлыков, интересного вида и формы.
Оформление Ярлыков
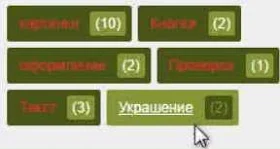
Сегодня предлагаю посмотреть на двухцветное оформление. Ярлыки показывают количество статей. При наведении курсора ярлыки меняют цвет.

Но сперва нужно сделать настройки. Заходим в Дизайн, находим гаджет Ярлыки, нажимаем Редактировать и в открывшемся окне отмечаем всё так же, как на скриншоте ниже:

Цвета можно менять, я их выделила в коде синим и красным. Подбирайте цвета так, что бы они подходили друг-другу или наоборот — были контрастными. Например:Код:.cloud-label-widget-content {text-align: left}.cloud-label-widget-content .label-count {background: #879539;color: #fff!important;margin-left: -3px;padding-right: 3px;white-space: nowrap;border-radius: 2px;padding: 1px 4px !important;font-size: 12px !important;margin-right: 5px;}.cloud-label-widget-content .label-size {background: #495518;display: block;float: left;font-size: 11px;margin: 0 5px 5px 0}.cloud-label-widget-content .label-size a,.cloud-label-widget-content .label-size span {height: 18px !important;color: #879539;display: inline-block;font-size: 12px;font-weight: 500!important;padding: 6px 8px}.cloud-label-widget-content .label-size a {padding: 6px 10px}.cloud-label-widget-content .label-size a:hover {color: #000!important}.cloud-label-widget-content .label-size,.cloud-label-widget-content .label-count {height: 30px!important;line-height: 19px!important;border-radius: 2px}.cloud-label-widget-content .label-size:hover {background: #879539;color: #fff!important}.cloud-label-widget-content .label-size:hover a {color: #fff!important}.cloud-label-widget-content .label-size:hover span {background: #495518;color: #879539!important;cursor: pointer}.cloud-label-widget-content .label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {font-size: 100%;opacity: 10}
фиолетовый — жёлтый
синий — голубой
красный — чёрный
Почитать о совместимости цветов можно здесь.
Второй вариант оформления
Повторяем те же действия, что и в первом варианте.

Меняем цвета на свои, выделила в коде красным и синим.Код:.label-size-1{font-size:100%;filter:alpha(100);opacity:10}.cloud-label-widget-content{text-align:left}.label-size {border-radius:30px;background:#495518;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase;}.label-size a,.label-size span{display:inline-block;color:#ffffff !important;padding:6px 8px;font-weight:bold;}.label-size:hover {border-radius:30px;background:#879539;}.label-count {white-space:nowrap;border-radius:30px;padding-right:3px;margin-left:-3px;background:#879539;color:#fff !important;}.label-size {line-height:1.2}
Третий вариант
Повторяем те же действия, что и в первом случае.

Код:.label-size-1 {font-size:100%;filter:alpha(100);opacity:10}.cloud-label-widget-content{text-align:left}.label-size {background:#495518;border-radius: 30px;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase;}.label-size a,.label-size span{display:inline-block;color:#ffffff !important;padding:6px 8px;font-weight:bold;}.label-size:hover {background:#879539;}.label-count {white-space:nowrap;padding-right:3px;margin-left:-3px;background:#879539;color:#fff !important;}.label-size {line-height:1.2}
Меняем выделенные в коде цвета на свои.
Комментарии со спамом удаляются.