Главная » Текст » Текстовые эффекты для Блоггер
Текстовые эффекты для Блоггер
Но невозможно пройти мимо эффектного оформления текста, даже если их тысячи в интернете. Поэтому сегодня посмотрите ещё несколько кодов интересно и красиво оформленных текстов.
Применить такой текст можно для заголовков, названия блога, поздравления, объявления, оформления страницы и сообщения. Придумать, где применить текст, если он вам понравился - не сложно.
Проверяем все коды на работоспособность в визуальном редакторе.
Золотой текст
О том как сделать золотой текст на сайте есть статья, а это ещё один код для реализации данного эффекта.

<div>
<h1 data-heading="Ваш текст" contenteditable>Ваш текст</h1>
</div>
<style>
div {
height: 100%;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
}
h1 {
background: linear-gradient(to bottom, #cfc09f 22%,#634f2c 24%, #cfc09f 26%, #cfc09f 27%,#ffecb3 40%,#3a2c0f 78%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: #fff;
font-family: 'Playfair Display', serif;
position: relative;
text-transform: uppercase;
font-size: 18vw;
margin: 0;
font-weight: 400;
}
h1:after {
background: none;
content: attr(data-heading);
left: 0;
top: 0;
z-index: -1;
position: absolute;
text-shadow:
-1px 0 1px #c6bb9f,
0 1px 1px #c6bb9f,
5px 5px 10px rgba(0, 0, 0, 0.4),
-5px -5px 10px rgba(0, 0, 0, 0.4);
}
</style>
<script>var h1 = document.querySelector("h1");
h1.addEventListener("input", function() {
this.setAttribute("data-heading", this.innerText);
}); </script>
Текст вводим два раза — отметила в коде красным цветом.Размер текста меняем по желанию.
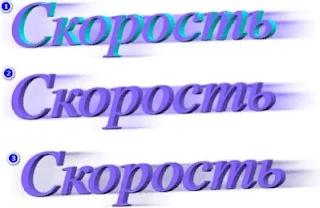
Скорость

Можно сделать три разных варианта текста, цвет можно использовать один, два, а можно тень, буквы спереди и внутри, сделать одинаковыми.
<svg>
<filter id=motion-blur>
<feGaussianBlur stdDeviation='30 1' />
</filter>
</svg>
<p data-text=Скорость>Скорость</p>
<style>
:root {
--3DshadowE8: 0 0 1px, 0 0 1.1px rgba(0, 0, 0, .7), 0 1px 1px rgba(0, 0, 0, .7), 1px 0 1px, 1px 1px 1px rgba(0, 0, 0, .7), 2px 0 1px, 2px 1px 1px rgba(0, 0, 0, .7), 3px 0 1px, 3px 1px 1px rgba(0, 0, 0, .7), 4px 0 1px, 4px 1px 1px rgba(0, 0, 0, .7), 5px 0 1px, 5px 1px 1px rgba(0, 0, 0, .7), 6px 0 1px, 6px 1px 1px rgba(0, 0, 0, .7), 7px 0 1px, 7px 1px 1px rgba(0, 0, 0, .7), 8px 0 1px, 8px 1px 1px rgba(0, 0, 0, .7), 9px 0 1px, 9px 1px 1px rgba(0, 0, 0, .7), 10px 0 1px, 10px 1px 1px rgba(0, 0, 0, .4), 1px 0 1px rgba(0, 0, 0, .7), 2px 0 1px rgba(0, 0, 0, .7), 3px 0 1px rgba(0, 0, 0, .7), 4px 0 1px rgba(0, 0, 0, .7), 5px 0 1px rgba(0, 0, 0, .7), 6px 0 1px rgba(0, 0, 0, .7), 7px 0 1px rgba(0, 0, 0, .7), 8px 0 1px rgba(0, 0, 0, .7), 9px 0 1px rgba(0, 0, 0, .7), 10px 0 1px rgba(0, 0, 0, .4)
}
* {
margin: 0;
padding: 0;
box-sizing: border-box
}
svg {
position: absolute;
top: -999em
}
p {
position: relative;
font-style: italic;
font-size: 8rem;
text-align: center;
color: mediumslateblue;
text-shadow: var(--3DshadowE8);
transform: rotateZ(-2deg)translate3d(0, 0, 0)
}
p:before,
p:after {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
content: attr(data-text);
text-shadow: 0 0 .7px, 0 0 1.1px, 0 0 1.1px
}
p:before {
color: #339;
left: 70px;
top: 2px;
z-index: -1;
filter:url(#motion-blur)
}
p:after {
color: #86f
}
</style>
Дважды пишем ваш текст, в коде отметила красным.Синим — цвет букв впереди.
Зелёным — цвет тени.
Оранжевым — свет букв внутри.
Менять размер текста можно на своё усмотрение.
Код найден в codepen.io
Зеркальный текст

<div class="main">
<div class="box" id="box1">Здравствуйте</div>
<div class="box" id="box2">читатели!</div>
</div>
<style>
.main{
display: inline-flex;
}
.box {
margin-top: 50px;
font-size: 5em;
padding: 20px;
color: thistle;
font-weight: 800;
animation: aniload 3s;
}
#box1::after {
content: "Здравствуйте";
display:flex;
transform:rotateX(180deg);
background-image:
linear-gradient(180deg,rgba(214,166,214,.0) 10%,rgba(214,166,214,.5));
-webkit-background-clip: text;
color: transparent;
}
#box2{
color: rgb(174,203,248);
}
#box2::after {
content: "читатели!";
display:flex;
transform:rotateX(180deg);
background-image:
linear-gradient(180deg,rgba(37,116,236,.0) 10%,rgba(37,116,236,.5));
-webkit-background-clip: text;
color: transparent;
}
@keyframes aniload {
from {
transform: translate(-1000px, 0px)
}
to {
transform: translate(0px, 0px)
}
}
</style>
Красным в коде выделен текст — меняем на свой. Текст меняем дважды.Синим отметила цвет первого слова.
Зелёным — градиентный цвет отражения первого слова. Менять последние цифры не нужно.
Оранжевым — отметила цвет второго слова.
Розовым — градиентное отражение второго слова. Менять последние цифры не нужно



Комментарии со спамом удаляются.