Так как кнопки только на CSS, они не нагружают сайт.


Зелёная кнопка

<a href="адрес ссылки" class="button"><div class="light"></div>текст на кнопке</a>
<style>
.button{
height:2em;
padding:15px 50px;
margin:20px 40px;
cursor:pointer;
display:inline-block;
color:#000;
font-size:1em;
border:1px solid #000;
background:#eee;
border-radius:4px;
line-height:2em;
border:1px solid #aaa;
text-decoration:none;
-webkit-transition: all 0.3s linear;
-khtml-transition: all 0.3s linear;
-moz-transition: all 0.3s linear;
-o-transition: all 0.3s linear;
transition: all 0.3s linear;
}
.button:hover{
-webkit-box-shadow:rgba(0,0,0,0.7) 0px 5px 15px, inset rgba(0,0,0,0.15) 0px -10px 20px;
-khtml-box-shadow:rgba(0,0,0,0.7) 0px 5px 15px, inset rgba(0,0,0,0.15) 0px -10px 20px;
-moz-box-shadow:rgba(0,0,0,0.7) 0px 5px 15px, inset rgba(0,0,0,0.15) 0px -10px 20px;
-o-box-shadow:rgba(0,0,0,0.7) 0px 5px 15px, inset rgba(0,0,0,0.15) 0px -10px 20px;
box-shadow:rgba(0,0,0,0.7) 0px 5px 15px, inset rgba(0,0,0,0.15) 0px -10px 20px;
}
.button:active {
-webkit-box-shadow: rgba(255,255,255,0.25) 0px 1px 0px, inset rgba(255,255,255,0.03) 0px 20px 0px, inset rgba(0,0,0,0.15) 0px -20px 20px, inset rgba(255,255,255,0.05) 0px 20px 20px;
-khtml-box-shadow: rgba(255,255,255,0.25) 0px 1px 0px, inset rgba(255,255,255,0.03) 0px 20px 0px, inset rgba(0,0,0,0.15) 0px -20px 20px, inset rgba(255,255,255,0.05) 0px 20px 20px;
-moz-box-shadow: rgba(255,255,255,0.25) 0px 1px 0px, inset rgba(255,255,255,0.03) 0px 20px 0px, inset rgba(0,0,0,0.15) 0px -20px 20px, inset rgba(255,255,255,0.05) 0px 20px 20px;
-o-box-shadow: rgba(255,255,255,0.25) 0px 1px 0px, inset rgba(255,255,255,0.03) 0px 20px 0px, inset rgba(0,0,0,0.15) 0px -20px 20px, inset rgba(255,255,255,0.05) 0px 20px 20px;
box-shadow: rgba(255,255,255,0.25) 0px 1px 0px, inset rgba(255,255,255,0.03) 0px 20px 0px, inset rgba(0,0,0,0.15) 0px -20px 20px, inset rgba(255,255,255,0.05) 0px 20px 20px;
text-shadow:1px 1px 1px #eee;
}
.light {
display: block;
position: relative;
background: -moz-linear-gradient(left, rgba(255,255,255,0) 0%, rgba(255,255,255,0.9) 50%, rgba(255,255,255,0) 100%);
background: -webkit-gradient(linear, left top, right top, color-stop(0%,rgba(255,255,255,0)), color-stop(50%,rgba(255,255,255,0.9)), color-stop(100%,rgba(255,255,255,0)));
background: -webkit-linear-gradient(left, rgba(255,255,255,0) 0%,rgba(255,255,255,0.9) 50%,rgba(255,255,255,0) 100%);
background: -o-linear-gradient(left, rgba(255,255,255,0) 0%,rgba(255,255,255,0.9) 50%,rgba(255,255,255,0) 100%);
background: -ms-linear-gradient(left, rgba(255,255,255,0) 0%,rgba(255,255,255,0.9) 50%,rgba(255,255,255,0) 100%);
background: linear-gradient(left, rgba(255,255,255,0) 0%,rgba(255,255,255,0.9) 50%,rgba(255,255,255,0) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00ffffff', endColorstr='#00ffffff',GradientType=1 );
padding: 1px 9px;
top: -16px;
left: -53px;
height: 0px;
}
.button:hover .light{
padding:1px 5px;
-webkit-animation-name: shine;
-webkit-animation-duration: 0.6s;
-webkit-animation-timing-function: linear;
-khtml-animation-name: shine;
-khtml-animation-duration: 0.6s;
-khtml-animation-timing-function: linear;
-moz-animation-name: shine;
-moz-animation-duration: 0.6s;
-moz-animation-timing-function: linear;
-o-animation-name: shine;
-o-animation-duration: 0.6s;
-o-animation-timing-function: linear;
-webkit-animation-name: shine;
-webkit-animation-duration: 0.6s;
-webkit-animation-timing-function: linear;
left:45px;
}
@-webkit-keyframes shine {
0% { top: -15px; left: -48px; }
10% { top: -5px; }
20% { top: 5px; }
30% { top: 15px; }
40% { top: 25px; }
50% { top: 35px; }
60% { top: 25px; }
70% { top: 15px; }
80% { top: 5px; }
90% { top: -5px; }
100% { top:-15px; left:45px; -webkit-transform: rotate(-360deg); }
}
@-khtml-keyframes shine {
0% { top: -15px; left: -48px; }
10% { top: -5px; }
20% { top: 5px; }
30% { top: 15px; }
40% { top: 25px; }
50% { top: 35px; }
60% { top: 25px; }
70% { top: 15px; }
80% { top: 5px; }
90% { top: -5px; }
100% { top:-15px; left:45px; -khtml-transform: rotate(-360deg); }
}
@-moz-keyframes shine {
0% { top: -15px; left: -48px; }
10% { top: -5px; }
20% { top: 5px; }
30% { top: 15px; }
40% { top: 25px; }
50% { top: 35px; }
60% { top: 25px; }
70% { top: 15px; }
80% { top: 5px; }
90% { top: -5px; }
100% { top:-15px; left:45px; -moz-transform: rotate(-360deg); }
}
@-o-keyframes shine {
0% { top: -15px; left: -48px; }
10% { top: -5px; }
20% { top: 5px; }
30% { top: 15px; }
40% { top: 25px; }
50% { top: 35px; }
60% { top: 25px; }
70% { top: 15px; }
80% { top: 5px; }
90% { top: -5px; }
100% { top:-15px; left:45px; -o-transform: rotate(-360deg); }
}
@-keyframes shine {
0% { top: -15px; left: -48px; }
10% { top: -5px; }
20% { top: 5px; }
30% { top: 15px; }
40% { top: 25px; }
50% { top: 35px; }
60% { top: 25px; }
70% { top: 15px; }
80% { top: 5px; }
90% { top: -5px; }
100% { top:-15px; left:45px; transform: rotate(-360deg); }
}
.button{
background: #44b535;
background: -moz-linear-gradient(top, #44b535 0%, #bef574 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#cdeb8e), color-stop(100%,#bef574));
background: -webkit-linear-gradient(top, #44b535 0%,#bef574 100%);
background: -o-linear-gradient(top, #44b535 0%,#bef574 100%);
background: -ms-linear-gradient(top, #44b535 0%,#bef574 100%);
background: linear-gradient(top, #44b535 0%,#bef574 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#44b535', endColorstr='#bef574',GradientType=0 );
</style>
Меняем у кнопки - адрес ссылки, куда ведёт кнопка, после нажатия - выделила красным Цвет градиента - синим
Текст на кнопке - оранжевым
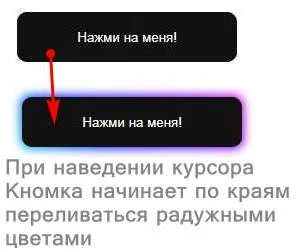
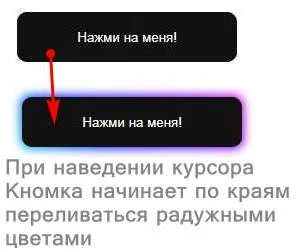
Кнопка с подсветкой
Кнопка красиво смотрится как на тёмном, так и на светлом фоне.
Автор Kocsten

<a class="button_1" href="адрес ссылки"><button class="glow-on-hover" type="button_1">текст на кнопке</button></a>
<style>
.glow-on-hover {
width: 220px;
height: 50px;
border: none;
outline: none;
color: #fff;
background: #111;
position: relative;
z-index: 0;
border-radius: 10px;
}
.glow-on-hover:before {
content: '';
background: linear-gradient(45deg, #ff0000, #ff7300, #fffb00, #48ff00, #00ffd5, #002bff, #7a00ff, #ff00c8, #ff0000);
position: absolute;
top: -2px;
left:-2px;
background-size: 400%;
z-index: -1;
filter: blur(5px);
width: calc(100% + 4px);
height: calc(100% + 4px);
animation: glowing 20s linear infinite;
opacity: 0;
transition: opacity .3s ease-in-out;
border-radius: 10px;
}
.glow-on-hover:active {
color: #000
}
.glow-on-hover:active:after {
background: transparent;
}
.glow-on-hover:hover:before {
opacity: 1;
}
.glow-on-hover:after {
z-index: -1;
content: '';
position: absolute;
width: 100%;
height: 100%;
background: #111;
left: 0;
top: 0;
border-radius: 10px;
}
@keyframes glowing {
0% { background-position: 0 0; }
50% { background-position: 400% 0; }
100% { background-position: 0 0; }
}
</style>
Цвет в подсветки можно менять на своё усмотрение. В коде выделила их голубым. Оранжевым выделила цвет кнопки.
Зелёным - цвет текста на кнопке.
Синим - текст на кнопке.
Красным - адрес, куда ведёт кнопка при нажатии
Кнопка с картинкой
Картинку можно менять на любую под дизайн сайта и кнопка будет выглядеть по-новому.
Примеры кнопок с разными картинками:
—

Посмотреть работу кнопки можно в визуальном редакторе.
Автор кода - Chance Squires
<a class="button2" href="адрес ссылки"><button class="noselect" type="button2"></button></a>
<style>
.noselect {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-tap-highlight-color: transparent;
}
button, button:before {
display: flex;
align-items: center;
justify-content: center;
}
button {
width: 150px;
height: 50px;
cursor: pointer;
font-family: 'Play', sans-serif;
font-size: 20px;
color: white;
border: none;
border-radius: 25px;
background-image: url("https://assets.codepen.io/3305358/hazard-stripes-wallpaper.jpg");
background-size: 150%;
background-position: left;
transition: 1s;
}
button:before {
width: 150px;
height: 50px;
content: 'Кнопка';
background: rgba(0,0,0,0.6);
border-radius: 25px;
position: absolute;
transition: 500ms;
}
button:hover:before {
background: rgba(0,0,0,0);
text-shadow: 1px 1px 1px black;
}
button:hover {
background-position: center;
box-shadow: 0px 0px 10px rgba(114,71,215, 0.5);
}
button:focus {
outline: none;
}
</style>
Меняем в коде текст и на кнопке - выделено розовым.Прописываем адрес, куда ведёт кнопка при нажатии - выделила красным.
Синим выделила url картинки.
Зелёным цвет - тени вокруг кнопки.
Оранжевым - цвет текста на кнопке.
Спасибо за кнопочку!
ОтветитьУдалить