Главная » ПК/Интернет » Сделать шапку для блога с программой Xheader
Сделать шапку для блога с программой Xheader
Шапка для Blogger
В Блоггере не так много шаблонов оформления. Есть, конечно, сторонние темы, но они либо платные, либо не слишком красивые. Да и вирус с таких шаблонов легко подцепить. Но можно создать блог неповторимым и из родных шаблонов Блогспота, изменив фон, настройки, добавить виджеты, гаджеты. Первым делом посетитель сайта обращает внимание на оформление и если ему комфортно и уютно на сайте, есть интересный для него материал, он обязательно запомнит блог и вернётся на него опять.
Коротко расскажу, как работать с программой Xheader.

- Новый проект
- Кнопка сохранения проекта
- Сохранить в формате XHF, сохраняя в таком формате, в дальнейшем можно отредактировать свою работу
- Открыть сохранённый XHF-файл
- Отменить действие
- Удалить всё
- Помощь с работой в программе, она на английском языке
- Закрыть программу

- Откроются все шаблоны шапок программы
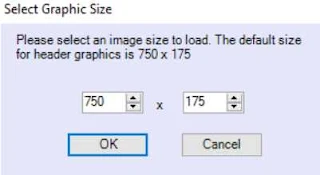
- Настраиваем размер своей шапки, если делать самостоятельно
- Загрузить XHF-файл
- Загрузить файл с жёсткого диска

Если самостоятельно делаете шапку, нажимаете - 2, устанавливаете размер, кнопка ОК и так же попадаете в редактор.

- Перейти к другому действию
- Текст
- Линия
- Квадрат без заливки
- Квадрат с заливкой
- Круг без заливки
- Круг с заливкой. Рисовать фигуры можно разные, менять толщину линии, размер квадрата, круга. Фигуры растягиваются и расширяются потянув из-за квадратик на пунктирной линии. Можно делать из них овал, прямоугольник, рамки для оформления текста.
- Добавляем свои изображения, клипарты, картинки
- Меняем расположение изображения над слоем другой картинки
- Или под слоем

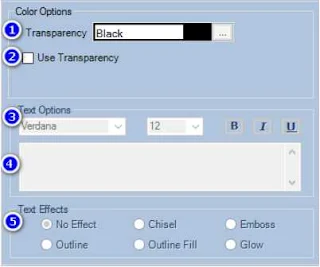
- Выбор цвета текста
- Фону шапки добавить прозрачность
- Шрифт, высота, наклон, подчёркивание, толщина шрифта
- Поле ввода текста
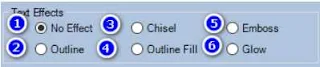
- Эффекты текста

- Без эффекта
- Контур
- Чеканка
- Выбор цвета заливки контура
- Ещё одна чеканка, выпирающаяся вперёд
- С эффектом свечения

- Настраивается прозрачность фона, объектов. Передвигать ползунок
- Толщина линии
- Поставив галочку, добавляем тень надписи на шапке
- Двигаем тень по горизонтали
- Тень надписи вверх-вниз
- Размытость тени

Нажимаем на кнопку 1, выбираем файл, устанавливаем в нужное место (2), нажимая на квадратики растягиваем или сжимаем картинку по нужному размеру (3) . Вот и всё
Самая верхняя планка программы Xheader почти полностью копирует редактор.
- Открыть-закрыть файлы
- Копировать, вставить
- Повторяет функции редактора программы
- Эффекты текста, как и в редакторе
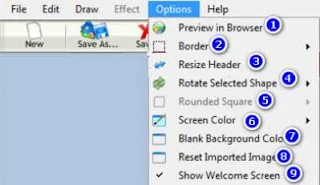
- Опции, о них поподробнее ниже
- Помощь в работе с программой

- Можно просмотреть шапку в браузере
- Сделать по краям шапки пунктирную линию разной формы и размера
- Выбор размера шапки
- Поворачивать вставленные объекты
- Скруглить углы объектов
- Поменять фон программы
- Палитра
- Сброс настроек
- Отключить окно приветствия

Если выберите в JPG - то программа предложит разные варианты сжатия файлов шапки.

На этом обзор программы заканчиваю. Надеюсь она вам понравится и пригодится.



Комментарии со спамом удаляются.