Главная » Гаджеты » Прокрутка вверх для Blogger
Прокрутка вверх для Blogger
Предлагаю посмотреть 2 скрипта на выбор прокрутки страницы блога вверх. Устанавливаются они просто - Дизайн блога-Добавить гаджет-Html/javascript.
Первый скрипт — картинка прокрутки будет постоянно видна.Второй скрипт — кнопка прокрутки будет появляться, когда прокрутка пойдёт вниз.
А так же расскажу о том, где брать картинку для гаджета прокрутки и ссылку на вашу картинку.
Прокрутка №1
<script type="text/javascript" >
var smoothJumpUp = function() {
if (document.body.scrollTop>0 || document.documentElement.scrollTop>0) {
window.scrollBy(0,-50);
setTimeout(smoothJumpUp, 20);
}
}
</script>
<div id="topcontrol" style="position: fixed; z-index: 100500; bottom: 5px; right: 5px; cursor: pointer; opacity: 1; " title="Вверх">
<a href="javascript:smoothJumpUp()">
<img src="ссылка на вашу кнопку"/>
</a>
</div>
var smoothJumpUp = function() {
if (document.body.scrollTop>0 || document.documentElement.scrollTop>0) {
window.scrollBy(0,-50);
setTimeout(smoothJumpUp, 20);
}
}
</script>
<div id="topcontrol" style="position: fixed; z-index: 100500; bottom: 5px; right: 5px; cursor: pointer; opacity: 1; " title="Вверх">
<a href="javascript:smoothJumpUp()">
<img src="ссылка на вашу кнопку"/>
</a>
</div>
Прокрутка №2
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" >
/***********************************************
* Scroll To Top Control script- © Dynamic Drive DHTML code library (www.dynamicdrive.com)
* Modified by www.MyBloggerTricks.com
* This notice MUST stay intact for legal use
* Visit Project Page at http://www.dynamicdrive.com for full source code
***********************************************/
var scrolltotop={
//startline: Integer. Number of pixels from top of doc scrollbar is scrolled before showing control
//scrollto: Keyword (Integer, or "Scroll_to_Element_ID"). How far to scroll document up when control is clicked on (0=top).
setting: {startline:100, scrollto: 0, scrollduration:1000, fadeduration:[500, 100]},
controlHTML: '<img src="ваша ссылка на картинку" />', //HTML for control, which is auto wrapped in DIV w/ ID="topcontrol"
controlattrs: {offsetx:5, offsety:5}, //offset of control relative to right/ bottom of window corner
anchorkeyword: '#top', //Enter href value of HTML anchors on the page that should also act as "Scroll Up" links
state: {isvisible:false, shouldvisible:false},
scrollup:function(){
if (!this.cssfixedsupport) //if control is positioned using JavaScript
this.$control.css({opacity:0}) //hide control immediately after clicking it
var dest=isNaN(this.setting.scrollto)? this.setting.scrollto : parseInt(this.setting.scrollto)
if (typeof dest=="string" && jQuery('#'+dest).length==1) //check element set by string exists
dest=jQuery('#'+dest).offset().top
else
dest=0
this.$body.animate({scrollTop: dest}, this.setting.scrollduration);
},
keepfixed:function(){
var $window=jQuery(window)
var controlx=$window.scrollLeft() + $window.width() - this.$control.width() - this.controlattrs.offsetx
var controly=$window.scrollTop() + $window.height() - this.$control.height() - this.controlattrs.offsety
this.$control.css({left:controlx+'px', top:controly+'px'})
},
togglecontrol:function(){
var scrolltop=jQuery(window).scrollTop()
if (!this.cssfixedsupport)
this.keepfixed()
this.state.shouldvisible=(scrolltop>=this.setting.startline)? true : false
if (this.state.shouldvisible && !this.state.isvisible){
this.$control.stop().animate({opacity:1}, this.setting.fadeduration[0])
this.state.isvisible=true
}
else if (this.state.shouldvisible==false && this.state.isvisible){
this.$control.stop().animate({opacity:0}, this.setting.fadeduration[1])
this.state.isvisible=false
}
},
init:function(){
jQuery(document).ready(function($){
var mainobj=scrolltotop
var iebrws=document.all
mainobj.cssfixedsupport=!iebrws || iebrws && document.compatMode=="CSS1Compat" && window.XMLHttpRequest //not IE or IE7+ browsers in standards mode
mainobj.$body=(window.opera)? (document.compatMode=="CSS1Compat"? $('html') : $('body')) : $('html,body')
mainobj.$control=$('<div id="topcontrol">'+mainobj.controlHTML+'</div>')
.css({position:mainobj.cssfixedsupport? 'fixed' : 'absolute', bottom:mainobj.controlattrs.offsety, right:mainobj.controlattrs.offsetx, opacity:0, cursor:'pointer'})
.attr({title:'Полетели вверх'})
.click(function(){mainobj.scrollup(); return false})
.appendTo('body')
if (document.all && !window.XMLHttpRequest && mainobj.$control.text()!='') //loose check for IE6 and below, plus whether control contains any text
mainobj.$control.css({width:mainobj.$control.width()}) //IE6- seems to require an explicit width on a DIV containing text
mainobj.togglecontrol()
$('a[href="' + mainobj.anchorkeyword +'"]').click(function(){
mainobj.scrollup()
return false
})
$(window).bind('scroll resize', function(e){
mainobj.togglecontrol()
})
})
}
}
scrolltotop.init()
</script>
В двух скриптах выделенное красным — текст можно поменять на свой,<script type="text/javascript" >
/***********************************************
* Scroll To Top Control script- © Dynamic Drive DHTML code library (www.dynamicdrive.com)
* Modified by www.MyBloggerTricks.com
* This notice MUST stay intact for legal use
* Visit Project Page at http://www.dynamicdrive.com for full source code
***********************************************/
var scrolltotop={
//startline: Integer. Number of pixels from top of doc scrollbar is scrolled before showing control
//scrollto: Keyword (Integer, or "Scroll_to_Element_ID"). How far to scroll document up when control is clicked on (0=top).
setting: {startline:100, scrollto: 0, scrollduration:1000, fadeduration:[500, 100]},
controlHTML: '<img src="ваша ссылка на картинку" />', //HTML for control, which is auto wrapped in DIV w/ ID="topcontrol"
controlattrs: {offsetx:5, offsety:5}, //offset of control relative to right/ bottom of window corner
anchorkeyword: '#top', //Enter href value of HTML anchors on the page that should also act as "Scroll Up" links
state: {isvisible:false, shouldvisible:false},
scrollup:function(){
if (!this.cssfixedsupport) //if control is positioned using JavaScript
this.$control.css({opacity:0}) //hide control immediately after clicking it
var dest=isNaN(this.setting.scrollto)? this.setting.scrollto : parseInt(this.setting.scrollto)
if (typeof dest=="string" && jQuery('#'+dest).length==1) //check element set by string exists
dest=jQuery('#'+dest).offset().top
else
dest=0
this.$body.animate({scrollTop: dest}, this.setting.scrollduration);
},
keepfixed:function(){
var $window=jQuery(window)
var controlx=$window.scrollLeft() + $window.width() - this.$control.width() - this.controlattrs.offsetx
var controly=$window.scrollTop() + $window.height() - this.$control.height() - this.controlattrs.offsety
this.$control.css({left:controlx+'px', top:controly+'px'})
},
togglecontrol:function(){
var scrolltop=jQuery(window).scrollTop()
if (!this.cssfixedsupport)
this.keepfixed()
this.state.shouldvisible=(scrolltop>=this.setting.startline)? true : false
if (this.state.shouldvisible && !this.state.isvisible){
this.$control.stop().animate({opacity:1}, this.setting.fadeduration[0])
this.state.isvisible=true
}
else if (this.state.shouldvisible==false && this.state.isvisible){
this.$control.stop().animate({opacity:0}, this.setting.fadeduration[1])
this.state.isvisible=false
}
},
init:function(){
jQuery(document).ready(function($){
var mainobj=scrolltotop
var iebrws=document.all
mainobj.cssfixedsupport=!iebrws || iebrws && document.compatMode=="CSS1Compat" && window.XMLHttpRequest //not IE or IE7+ browsers in standards mode
mainobj.$body=(window.opera)? (document.compatMode=="CSS1Compat"? $('html') : $('body')) : $('html,body')
mainobj.$control=$('<div id="topcontrol">'+mainobj.controlHTML+'</div>')
.css({position:mainobj.cssfixedsupport? 'fixed' : 'absolute', bottom:mainobj.controlattrs.offsety, right:mainobj.controlattrs.offsetx, opacity:0, cursor:'pointer'})
.attr({title:'Полетели вверх'})
.click(function(){mainobj.scrollup(); return false})
.appendTo('body')
if (document.all && !window.XMLHttpRequest && mainobj.$control.text()!='') //loose check for IE6 and below, plus whether control contains any text
mainobj.$control.css({width:mainobj.$control.width()}) //IE6- seems to require an explicit width on a DIV containing text
mainobj.togglecontrol()
$('a[href="' + mainobj.anchorkeyword +'"]').click(function(){
mainobj.scrollup()
return false
})
$(window).bind('scroll resize', function(e){
mainobj.togglecontrol()
})
})
}
}
scrolltotop.init()
</script>
выделенное синим — ссылка на вашу картинку.
Ссылка на картинку
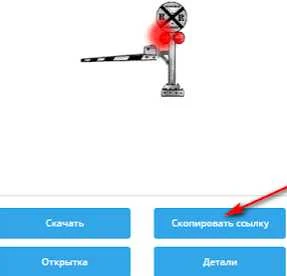
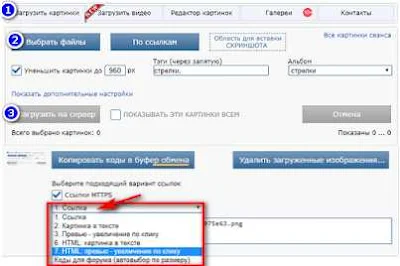
Нужную красивую картинку можно найти в интернете или сделать самому графическими редакторами на компьютере или онлайн. Найдя в интернете нужную картинку, проверьте, возможна ссылка на неё уже есть, как, например здесь:
Фотохостинг — банк хранения любых картинок, некоторые хранят и видео. Несколько адресов бесплатных, с неограниченным временем хранения хостингов, я напишу ниже:
- https://radikal.ru/
- https://yapx.ru/
- http://imgsrc.ru/
- https://ru.imgbb.com/
- https://hostingkartinok.com/
- https://fotohosting.info/
- http://www.picshare.ru/
- http://ifotki.info/
- http://ifotohost.com/
- http://picua.org/
- https://photos.google.com/

Простые кнопки:
















- https://ru.freepik.com
- https://icon-icons.com/ru
- https://icons8.ru/
- http://vorabota.ru - генератор кнопок
- https://cooltext.com/
- http://www.iconsearch.ru
- http://www.flashvortex.com
- http://www.clker.com
Анимированные кнопки:











- http://www.gifki.org/
- http://sitesaid.ru
На этом статью заканчиваю, удачного дня.



Комментарии со спамом удаляются.