Главная » Изображения » Уникализация изображение для сайта
Уникализация изображение для сайта

Сейчас роботы поисковики отлично находят дубли фото, даже если вы изменили:
- название файла картинки
- сменили расширение, к примеру, с jpg на png или gif
- добавили водяные знаки или какие-либо мелкие элементы
- наложили рамку, надпись
- соединили несколько изображений на одной картинке
- вырезали часть изображения
- сжали/растянули по горизонтали и вертикали
- сменили цвет, сделали черно-белый или сепия вариант
- применение художественных эффектов — карандаш, картина маслом и т.д.
Где проверить картинку на уникальность
Яндекс - https://yandex.ru/imagesГугл - https://images.google.ru/
TinEye - https://www.tineye.com
О работе на этих ресурсах чуть ниже.
Как уникализировать фото
Не все картинки удаётся сделать неповторимыми. Если у меня не выходит это сделать, я просто закрываю изображение от поисковиков. Фото остаётся на сайте исключительно для оформления.Иногда приходится применять не одно действие, из предложенных ниже, а несколько.
Показывать работу по уникализации буду в программах FastStone Image Viewer и других.
А теперь проверяем выбранную картинку на уникальность в каждом сайте, о которых упоминала выше:
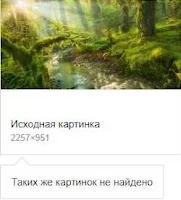
Проверяем загруженную картинку на Яндексе.

Подобных картинок оказалось очень много

Загружаем картинку или указываем ссылку на неё.



1. Отражение по горизонтали или вертикали
Не слишком уникализирует картинку, ведь не только мы самые умные, другие блогеры давно несколько раз проделали это действие, но попытка не пытка, проверим на Яндекс картинках уникальность. Увы, не получилось, Яндекс сообщил, что картинок, подобных моей, много.

Поворот лучше делать от 6 градусов и выше. При этом картинку нужно загрузить большого размера, что бы было на чём делать поворот. Жаль, не всякое изображение удаётся повернуть из-за того, что именно изображено на картинке. К примеру, фото человека будет не слишком красиво смотреться под наклоном.
На большой угол наклонять можно любые фото, если вы создаёте коллаж.
Выбрать в программе поворот на произвольный угол⤵️


Обрезаем картинку. Некоторые картинки в обрезке не нуждаются.


3. Скручивание и вытяжка разных точек и различная деформация.
Сделать подобные манипуляции можно в Фотошопе и других редакторах. Есть и другие программы для деформации изображения. Например:
Cartoonist
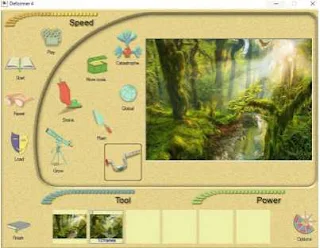
Deformer 4
В программе Cartoonist я изменила на картинке некоторые детали. Яндекс посчитал картинку уникальной.

Deformer 4

Cartoonist⤵️

Так же не каждой картинке подойдёт такой метод.
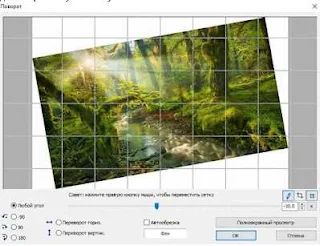
В фотошопе этот способ называется перспективой.
В Paint net этот вариант можно сделать в инструменте Поворот и масштаб. Картинка получается не слишком удобной для просмотра, но уникальной.
В Paint net этот вариант можно сделать в инструменте Поворот и масштаб. Картинка получается не слишком удобной для просмотра, но уникальной.


5. Составление коллажей из нескольких крупных изображений.
Здесь всё понятно, картинка — коллаж будет смотреться по-новому и уникально, хотя и не всегда.Онлайн программа Аватан (https://avatan.ru) отличный редактор для уникализации фото. В нём есть инструмент пластика, им можно деформировать фото, клонирование, можно добавить дым, дождь, облака, обрезать и повернуть картинку и многое другое.




Комментарии со спамом удаляются.