Главная » Гаджеты » Оформление популярных сообщений на Блоггер
Оформление популярных сообщений на Блоггер
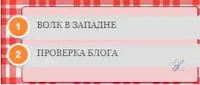
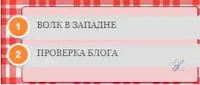
Оформление 1

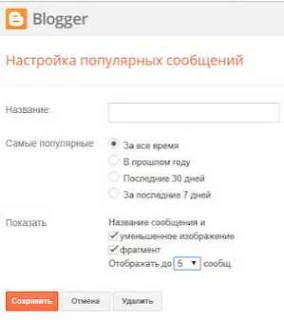
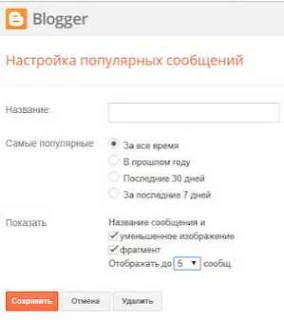
Перед тем как устанавливать коды, заходим в Дизайн и в гаджете Популярные сообщения убираем галочки с "уменьшенное изображение и фрагмент".

В шаблоне находим тег ]]></b:skin> и выше него добавляем код:
.popular-posts ul li a {
background: none repeat scroll 0 0 #4E5563;
color: #FFFFFF;
display: block;
margin: 10px 0;
padding: 25px 15px 30px;
position: relative;
text-decoration: none;
transition: all 0.3s ease-out 0s;
width: 87%;
}
.popular-posts ul li a:before {
background: none repeat scroll 0 0 #373C45;
color: #FFFFFF;
font-weight: 700;
height: 2em;
line-height: 2em;
margin-left: 88%;
padding: 2px;
position: absolute;
text-align: center;
width: 2em;
border:1px solid white;
transition: all 0.2s ease-in-out 0s;
-moz-transition: all 0.3s ease-in-out 0s;
}
.popular-posts ul li a:hover {
opacity: 0.8;
}
.popular-posts ul li a:hover:before {
border-left-color: #CCCCCC;
}
.popular-posts ul li:first-child + li + li + li + li + li + li + li + li + li a:before {
content: "10";
}
.popular-posts ul li:first-child + li + li + li + li + li + li + li + li a:before {
content: "9";
}
.popular-posts ul li:first-child + li + li + li + li + li + li + li a:before {
content: "8";
}
.popular-posts ul li:first-child + li + li + li + li + li + li a:before {
content: "7";
}
.popular-posts ul li:first-child + li + li + li + li + li a:before {
content: "6";
}
.popular-posts ul li:first-child + li + li + li + li a:before {
content: "5";
}
.popular-posts ul li:first-child + li + li + li a:before {
content: "4";
}
.popular-posts ul li:first-child + li + li a:before {
content: "3";
}
.popular-posts ul li:first-child + li a:before {
content: "2";
}
.popular-posts ul li:first-child a:before {
content: "1";
}
.item-snippet {
display: none;
}
.PopularPosts .item-thumbnail {
display: none;
}
В коде можно поменять:
Выделенное красным - цвет фона
Синим - цвет квадратика с цифрой
 Код с анимацией, кружок при наведении курсора вращается.
Код с анимацией, кружок при наведении курсора вращается.
В шаблоне код устанавливаем выше тега ]]></b:skin>.
Красным выделила — цвет кружка с номером
Синим — цвет полоски
 Меняем, если нужно цвета.
Меняем, если нужно цвета.

Синим — цвет квадратика.
Так же менять можно цвет полос, цифры.
 В гаджете Популярные сообщения добавляем галочку на уменьшенное изображение и фрагмент.
В гаджете Популярные сообщения добавляем галочку на уменьшенное изображение и фрагмент.
 Заходим в шаблон блога, Тема/Изменить HTML. Находим в шаблоне </head> и выше него добавляем код:
Заходим в шаблон блога, Тема/Изменить HTML. Находим в шаблоне </head> и выше него добавляем код:
Выделенное красным - цвет фона
Синим - цвет квадратика с цифрой
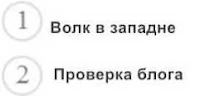
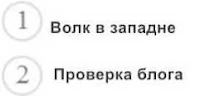
Оформление 2

В шаблоне код устанавливаем выше тега ]]></b:skin>.
#PopularPosts1 h2{Меняем:
padding:7px 0 3px 0;
width:100%;
margin-bottom:10px;
font-size:1.3em;
text-indent:-12px;
font-size:18px;
text-align:center;
color: #757575; }
#PopularPosts1 ul{
list-style:none;
counter-reset:li;
padding:8px 0px 1px;
left:-7px;
width:290px;
}
#PopularPosts1 li{
position:relative;
margin:0 0 10px 0;
padding: 3px 2px 0 17px;
left:-5px;
width:285px;
}
#PopularPosts1 ul li{
background: #eee;
position: relative;
display: block;
padding: .4em .2em .4em 2em;
*padding: .2em;
margin: .5em 0;
background: #ddd;
text-decoration: none;
border-radius: .3em;
transition: all .3s ease-out;
}
#PopularPosts1 ul li:before{
content: counter(li);
counter-increment: li;
position: absolute;
top: 50%;
margin: -1.3em;
height: 2em;
width: 2em;
line-height: 2em;
font-size: 15px;
color: #fff; background: #FB8835; border: .2em solid #fff; -webkit-box-shadow: 0 8px 5px -7px #888;
-moz-box-shadow: 0 8px 5px -7px #888;
box-shadow: 0 8px 5px -7px #888;
text-align: center;
font-weight: bold;
border-radius: 2em;
position: absolute;
left: 0;
transition: all .3s ease-out;
}
#PopularPosts1 ul li:hover{
background: #eee;
}
#PopularPosts1 ul li:hover:before{
transform: rotate(360deg);
}
#PopularPosts1 ul li a{
font: 14px Georgia, serif; text-shadow: 0 -1px 2px #fff;
color: #444;
display:block;
min-height:25px;
text-decoration:none;
text-transform: uppercase;
}
#PopularPosts1 ul li a:hover{
color: #444;}
Красным выделила — цвет кружка с номером
Синим — цвет полоски
Оформление 3

В шаблоне находим тег ]]></b:skin> и выше него добавляем код:
#PopularPosts1 h2{
padding:8px 10px 3px 0;
width:100%;
margin:0;
font-size:16px;
position:relative;
left:-20px;
display:block;
border-bottom:2px solid #ccc;
}
#PopularPosts1 ul{
list-style:none;
counter-reset:li;
padding:10px;
width:100%;
}
#PopularPosts1 li{
width:100%;
position:relative;
left:0;
margin:0 0 6px 10px;
padding:4px 5px;
}
#PopularPosts1 ul li:before{
content:counter(li);
counter-increment:li;
position:absolute;
top:3px;
left:-39px;
font-size:21px;
width:28px;
height:28px;
border-radius: 50%;
color:#777;
border: 2px solid #ddd;
padding:0;
text-indent:9px;
}
#PopularPosts1 ul li a{
display:block;
position:relative;
left:-45px;
width:100%;
margin:0;
min-height:28px;
padding: 5px 3px 3px 39px;
color:#333;
text-decoration:none;
font-size:14px;
font-style: italic;
}
#PopularPosts1 ul li a:hover{
color:#3366ff;
margin-left:3px;
}
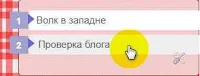
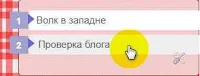
Оформление 4
При наведение курсора на название сообщения, полоска меняет цвет.
Устанавливаем код в шаблоне выше тега ]]></b:skin> .
#PopularPosts1 h2{Красным выделила — цвет треугольника.
position:relative;
padding:8px 10px 6px 10px;
width:100%;
margin-bottom: 5px;
font-size:17px;
color:# 979aaa;
text-align:left;
}
#PopularPosts1 ul{
list-style:none;
counter-reset:li;
padding:10px;
left:-8px;
width:100%;
}
#PopularPosts1 li{
width:100%;
position:relative;
left:0;
margin:0 0 1px 12px;
padding:4px 5px;
}
#PopularPosts1 ul li:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: -30px;
top: 50%;
margin-top: -13px;
background: #a2a2d0;
height: 1.9em;
width: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
color: #fff;
font-size: 14px;
}
#PopularPosts1 ul li:after{
position: absolute;
content: '';
left: -2px;
margin-top: -.7em;
top: 50%;
width: 0;
height: 0;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-left:10px solid #6767e0;
}
#PopularPosts1 ul li a{
color: #444;
text-decoration: none;
font-size:15px;
}
#PopularPosts1 ul li {
position: relative;
display: block;
padding: .4em .4em .4em .8em;
*padding: .4em;
margin: .5em 0 .5em 0.4em;
background: #fff;
transition: all .3s ease-out;
text-decoration:none;
transition: all .1s ease-in-out;
}
#PopularPosts1 ul li:hover{
background: #eee;
}
#PopularPosts1 ul li a:hover{
color:#444;
margin-left:3px;
}
Синим — цвет квадратика.
Так же менять можно цвет полос, цифры.
Оформление 5
Двухцветное оформление с круглой картинкой.

<style type="text/css">
.PopularPosts .item-thumbnail {
margin-bottom: 0;
-webkit-box-shadow: 0 0 9px rgba(0,0,0,0.4) inset;
-moz-box-shadow: 0 0 9px rgba(0,0,0,0.4) inset;
box-shadow: 0 0 9px rgba(0,0,0,0.4) inset;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
margin-right: 10px;
}
.PopularPosts ul li img {
height: 50px;
padding-right: 0;
width: 50px;
background: #333;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.PopularPosts .widget-content ul li {
background: #00aeef;
}
.PopularPosts .widget-content ul li+li {
margin: 0 10px 0 0;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.PopularPosts .widget-content ul li+li+li {
margin: 0 20px 0 0;
}
.PopularPosts .widget-content ul li+li+li+li {
margin: 0 30px 0 0;
}
.PopularPosts .widget-content ul li+li+li+li+li {
margin: 0 40px 0 0;
}
.PopularPosts .widget-content ul li:hover {
-webkit-opacity: 0.8;
-moz-opacity: 0.8;
opacity: 0.8;
}
.PopularPosts .widget-content ul li:nth-child(2n+1) {
background: #222;
}
.PopularPosts ul li a {
color: #fff;
font-family: Arial,serif;
font-size: 15px;
font-weight: 500;
line-height: 20px;
padding: 12px;
display: block;
}
</style>



Strikingly sports fans are perhaps at an unfathomable fair position. You can find the rule distractions channels on the web. Today you can watch international sporting events online with video spouting. mediosindependientes
ОтветитьУдалить