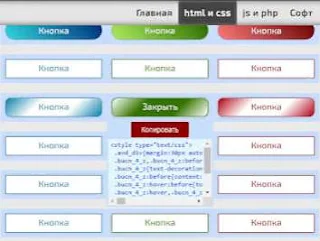
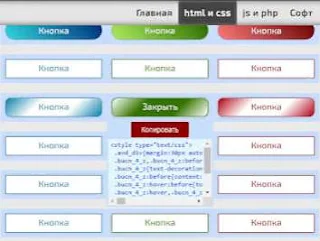
Кнопки с эффектами
Посмотрите работу всех кнопок вживую на тестовом блоге или в визуальном редакторе.
1. Овальная светящаяся кнопка
<div align="center" class="button_cont">
<a class="example_b" href="адрес ссылки" rel="nofollow " target="_blank">текст кнопки</a></div>
<style>.example_b {
color: #fff !important;
text-transform: uppercase;
text-decoration: none;
background: #1974d2; /*цвет кнопки */
padding: 20px;
border-radius: 50px;
display: inline-block;
border: none;
transition: all 0.4s ease 0s;
}
.example_b:hover {
text-shadow: 0px 0px 6px rgba(255, 255, 255, 1);
-webkit-box-shadow: 0px 5px 40px -10px rgba(0,0,0,0.57);
-moz-box-shadow: 0px 5px 40px -10px rgba(0,0,0,0.57);
transition: all 0.4s ease 0s;
}</style>
2. Розовая-красная кнопка меняющая цвет<a class="example_b" href="адрес ссылки" rel="nofollow " target="_blank">текст кнопки</a></div>
<style>.example_b {
color: #fff !important;
text-transform: uppercase;
text-decoration: none;
background: #1974d2; /*цвет кнопки */
padding: 20px;
border-radius: 50px;
display: inline-block;
border: none;
transition: all 0.4s ease 0s;
}
.example_b:hover {
text-shadow: 0px 0px 6px rgba(255, 255, 255, 1);
-webkit-box-shadow: 0px 5px 40px -10px rgba(0,0,0,0.57);
-moz-box-shadow: 0px 5px 40px -10px rgba(0,0,0,0.57);
transition: all 0.4s ease 0s;
}</style>
Код:
<div class="button_cont" align="center"><a class="example_c" href="адрес ссылки" target="_blank" rel="nofollow ">текст кнопки </a></div>
<style>
.example_c {
color: #d8b1bf !important; /* цвет текста */
text-transform: uppercase;
text-decoration: none;
background: #fff0f5; /* цвет фона кнопки */
padding: 20px;
border: 4px solid #d8b1bf !important; /* цвет и размер окантовки */
transition: all 0.4s ease 0s;
}
.example_c:hover {
color: #ffffff !important; /* цвет текста при наведении курсора */
background: #cb2821; /* цвет фона при наведении курсора*/
border-color: #cb2821 !important; /* цвет окантовки */
transition: all 0.4s ease 0s;
}</style>
3. Кнопка прямоугольник — овал<style>
.example_c {
color: #d8b1bf !important; /* цвет текста */
text-transform: uppercase;
text-decoration: none;
background: #fff0f5; /* цвет фона кнопки */
padding: 20px;
border: 4px solid #d8b1bf !important; /* цвет и размер окантовки */
transition: all 0.4s ease 0s;
}
.example_c:hover {
color: #ffffff !important; /* цвет текста при наведении курсора */
background: #cb2821; /* цвет фона при наведении курсора*/
border-color: #cb2821 !important; /* цвет окантовки */
transition: all 0.4s ease 0s;
}</style>
При наведении указателя, прямоугольная кнопка становится овальной и меняет цвет.
Код:

 Код:
Код:
 Код:
Код:
Синим – цвет при наведении курсора
Зелёным цвет низа кнопки
<div class="button_cont" align="center"><a class="example_d" href="адрес ссылки" target="_blank" rel="nofollow ">текст кнопки </a></div>
<style>
.example_d {
color: #006633 !important; /* цвет текста */
text-transform: uppercase;
background: #ffffff; /* цвет фона */
padding: 20px;
border: 4px solid #006633 !important; /* цвет и размер бордюра */
border-radius: 6px;
display: inline-block;
transition: all 0.3s ease 0s;
}
.example_d:hover {
color: #9acd32 !important; /* цвет текста */
border-radius: 50px; /* скругление углов */
border-color: #9acd32 !important; /* цвет бордюра */
transition: all 0.3s ease 0s;
}</style>
4. Красивая бело-зелёная кнопка<style>
.example_d {
color: #006633 !important; /* цвет текста */
text-transform: uppercase;
background: #ffffff; /* цвет фона */
padding: 20px;
border: 4px solid #006633 !important; /* цвет и размер бордюра */
border-radius: 6px;
display: inline-block;
transition: all 0.3s ease 0s;
}
.example_d:hover {
color: #9acd32 !important; /* цвет текста */
border-radius: 50px; /* скругление углов */
border-color: #9acd32 !important; /* цвет бордюра */
transition: all 0.3s ease 0s;
}</style>
Код:
<a class="glo" href="ваша ссылка">ваш текст</a>
<style>
a.glo{
color:#007d34; /* цвет текста */
padding: 15px 20px;
text-transform: uppercase;
width:350px;
text-decoration:none;
text-align:center;
margin:30px 0;
display: block;
background-image: linear-gradient(to left,transparent,transparent 50%,#9acd32 50%,#338a29); /* цвета градиента */
background-position: 100% 0;
background-size: 200% 100%;
transition: all .25s ease-in;
font: 400 18px tahoma;
border: 1px solid #007d34; /* цвет рамки */
}
a.glo:hover {
background-position: 0 0;
color:#fff;
}</style>
5. Двухцветная кнопка<style>
a.glo{
color:#007d34; /* цвет текста */
padding: 15px 20px;
text-transform: uppercase;
width:350px;
text-decoration:none;
text-align:center;
margin:30px 0;
display: block;
background-image: linear-gradient(to left,transparent,transparent 50%,#9acd32 50%,#338a29); /* цвета градиента */
background-position: 100% 0;
background-size: 200% 100%;
transition: all .25s ease-in;
font: 400 18px tahoma;
border: 1px solid #007d34; /* цвет рамки */
}
a.glo:hover {
background-position: 0 0;
color:#fff;
}</style>
<div class="ccd">
<a class="ddott" href="ссылка">текст</a></div>
<style>
.ccd {
overflow: hidden;
margin: 30px 0;
position: relative;
}
a.ddott {
display: block;
text-transform: uppercase;
line-height: 50px;
height: 50px;
width: 35%;
overflow: hidden;
text-align: center;
text-decoration: none;
font-weight: bold;
text-shadow: 0 100px 0 #FFF,1px 76px 10px #000;
color: #FFF;
background: #1e4acd; /* 1 цвет кнопки */
border-right: 2px solid #FFF;
border-left: 2px solid #FFF;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
a.ddott:hover {
text-shadow: 0 50px 0 #FFF, 1px 51px 20px #FFF;
margin-top: -50px;
height: 100px;
background: #9c1ecd; /* 2 цвет кнопки */
}</style>
6. Кнопка с эффектом "нажатия" и градиентом<a class="ddott" href="ссылка">текст</a></div>
<style>
.ccd {
overflow: hidden;
margin: 30px 0;
position: relative;
}
a.ddott {
display: block;
text-transform: uppercase;
line-height: 50px;
height: 50px;
width: 35%;
overflow: hidden;
text-align: center;
text-decoration: none;
font-weight: bold;
text-shadow: 0 100px 0 #FFF,1px 76px 10px #000;
color: #FFF;
background: #1e4acd; /* 1 цвет кнопки */
border-right: 2px solid #FFF;
border-left: 2px solid #FFF;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
a.ddott:hover {
text-shadow: 0 50px 0 #FFF, 1px 51px 20px #FFF;
margin-top: -50px;
height: 100px;
background: #9c1ecd; /* 2 цвет кнопки */
}</style>
<a href="ваша ссылка" class="push_button red_push">Текст на кнопке</a>
<style>
.push_button {
position: relative;
width:220px;
height:40px;
text-align:center;
color:#FFF;
text-decoration:none;
line-height:43px;
font-family:'Oswald', Helvetica;
display: block;
margin: 30px 0;
}
.push_button:before {
background:#f0f0f0;
background-image:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#D0D0D0), to(#f0f0f0));
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
-webkit-box-shadow:0 1px 2px rgba(0, 0, 0, .5) inset, 0 1px 0 #FFF;
-moz-box-shadow:0 1px 2px rgba(0, 0, 0, .5) inset, 0 1px 0 #FFF;
box-shadow:0 1px 2px rgba(0, 0, 0, .5) inset, 0 1px 0 #FFF;
position: absolute;
content: "";
left: -6px; right: -6px;
top: -6px; bottom: -10px;
z-index: -1;
}
.push_button:active {
-webkit-box-shadow:0 1px 0 rgba(255, 255, 255, .5) inset, 0 -1px 0 rgba(255, 255, 255, .1) inset;
top:5px;
}
.push_button:active:before{
top: -11px;
bottom: -5px;
content: "";
}
.red_push {
text-shadow:-1px -1px 0 #022027;
background: #dce4eb;
text-transform: uppercase;
border:1px solid #d3ddf4;
background-image:-webkit-linear-gradient(top, #1e4acd, #d3ddf4);
background-image:-moz-linear-gradient(top, #1e4acd, #d3ddf4);
background-image:-ms-linear-gradient(top, #1e4acd, #d3ddf4);
background-image:-o-linear-gradient(top, #1e4acd, #d3ddf4);
background-image:linear-gradient(to bottom, #1e4acd, #d3ddf4);
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
-webkit-box-shadow:0 1px 0 rgba(255, 255, 255, .5) inset, 0 -1px 0 rgba(255, 255, 255, .1) inset, 0 4px 0 #8b969e, 0 4px 2px rgba(0, 0, 0, .5);
-moz-box-shadow:0 1px 0 rgba(255, 255, 255, .5) inset, 0 -1px 0 rgba(255, 255, 255, .1) inset, 0 4px 0 #8b969e, 0 4px 2px rgba(0, 0, 0, .5);
box-shadow:0 1px 0 rgba(255, 255, 255, .5) inset, 0 -1px 0 rgba(255, 255, 255, .1) inset, 0 4px 0 #8b969e, 0 4px 2px rgba(0, 0, 0, .5);
}
.red_push:hover {
background: #531a50;
color: #fff;
background-image:-webkit-linear-gradient(top, #b55489, #531a50);
background-image:-moz-linear-gradient(top, #b55489, #531a50);
background-image:-ms-linear-gradient(top, #b55489, #531a50);
background-image:-o-linear-gradient(top, #b55489, #531a50);
background-image:linear-gradient(top, #b55489, #531a50);
}</style>
Красным выделила цвета градиента кнопки в спокойном состоянии<style>
.push_button {
position: relative;
width:220px;
height:40px;
text-align:center;
color:#FFF;
text-decoration:none;
line-height:43px;
font-family:'Oswald', Helvetica;
display: block;
margin: 30px 0;
}
.push_button:before {
background:#f0f0f0;
background-image:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#D0D0D0), to(#f0f0f0));
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
-webkit-box-shadow:0 1px 2px rgba(0, 0, 0, .5) inset, 0 1px 0 #FFF;
-moz-box-shadow:0 1px 2px rgba(0, 0, 0, .5) inset, 0 1px 0 #FFF;
box-shadow:0 1px 2px rgba(0, 0, 0, .5) inset, 0 1px 0 #FFF;
position: absolute;
content: "";
left: -6px; right: -6px;
top: -6px; bottom: -10px;
z-index: -1;
}
.push_button:active {
-webkit-box-shadow:0 1px 0 rgba(255, 255, 255, .5) inset, 0 -1px 0 rgba(255, 255, 255, .1) inset;
top:5px;
}
.push_button:active:before{
top: -11px;
bottom: -5px;
content: "";
}
.red_push {
text-shadow:-1px -1px 0 #022027;
background: #dce4eb;
text-transform: uppercase;
border:1px solid #d3ddf4;
background-image:-webkit-linear-gradient(top, #1e4acd, #d3ddf4);
background-image:-moz-linear-gradient(top, #1e4acd, #d3ddf4);
background-image:-ms-linear-gradient(top, #1e4acd, #d3ddf4);
background-image:-o-linear-gradient(top, #1e4acd, #d3ddf4);
background-image:linear-gradient(to bottom, #1e4acd, #d3ddf4);
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
-webkit-box-shadow:0 1px 0 rgba(255, 255, 255, .5) inset, 0 -1px 0 rgba(255, 255, 255, .1) inset, 0 4px 0 #8b969e, 0 4px 2px rgba(0, 0, 0, .5);
-moz-box-shadow:0 1px 0 rgba(255, 255, 255, .5) inset, 0 -1px 0 rgba(255, 255, 255, .1) inset, 0 4px 0 #8b969e, 0 4px 2px rgba(0, 0, 0, .5);
box-shadow:0 1px 0 rgba(255, 255, 255, .5) inset, 0 -1px 0 rgba(255, 255, 255, .1) inset, 0 4px 0 #8b969e, 0 4px 2px rgba(0, 0, 0, .5);
}
.red_push:hover {
background: #531a50;
color: #fff;
background-image:-webkit-linear-gradient(top, #b55489, #531a50);
background-image:-moz-linear-gradient(top, #b55489, #531a50);
background-image:-ms-linear-gradient(top, #b55489, #531a50);
background-image:-o-linear-gradient(top, #b55489, #531a50);
background-image:linear-gradient(top, #b55489, #531a50);
}</style>
Синим – цвет при наведении курсора
Зелёным цвет низа кнопки
7. Сине-белая кнопка с тенью

<div class="button_cont" align="center"><a class="example_e" href="Ваша ссылка " target="_blank" rel="nofollow ">Текст на кнопке</a></div>
<style>
.example_e {
border: none;
background: #221199; /* цвет кнопки */
color: #d3ddf4 !important; /* цвет кнопки при наведении курсора */
font-weight: 100;
padding: 20px;
text-transform: uppercase;
border-radius: 6px;
display: inline-block;
transition: all 0.3s ease 0s;
}
.example_e:hover {
color: #221199 !important; /* цвет текста */
font-weight: 700 !important;
letter-spacing: 3px;
background: none;
-webkit-box-shadow: 0px 5px 40px -10px rgba(0,0,0,0.57);
-moz-box-shadow: 0px 5px 40px -10px rgba(0,0,0,0.57);
transition: all 0.3s ease 0s;
}</style>
8. Салатовая кнопка<style>
.example_e {
border: none;
background: #221199; /* цвет кнопки */
color: #d3ddf4 !important; /* цвет кнопки при наведении курсора */
font-weight: 100;
padding: 20px;
text-transform: uppercase;
border-radius: 6px;
display: inline-block;
transition: all 0.3s ease 0s;
}
.example_e:hover {
color: #221199 !important; /* цвет текста */
font-weight: 700 !important;
letter-spacing: 3px;
background: none;
-webkit-box-shadow: 0px 5px 40px -10px rgba(0,0,0,0.57);
-moz-box-shadow: 0px 5px 40px -10px rgba(0,0,0,0.57);
transition: all 0.3s ease 0s;
}</style>
Код последней кнопки писать не буду, а отправлю вас на сайт -
https://age-dragon.com/html-css/58-knopki-css.html. Там 142 красивых кнопочки сразу с кодами. На сайте нажмите на понравившуюся кнопку и откроется окно с готовым кодом. Вставьте его в статью или гаджет. Добавьте только свои ссылки и надписи.


Комментарии со спамом удаляются.