Облако слов
Градиентный текст
Генераторы фонов
Генераторы фонов 2
А сегодня расскажу о генераторах CSS, которые помогут не тратя время сделать кнопки, тени и многое другой.
Генераторы
https://www.css3generator.com/
На сайте много генераторов, выбирайте нужный и творите.

https://css3gen.com/
На данном сайте тоже много генераторов: коробки, тени, градиента, фона, анимации...

Другие генераторы на одном сайте
http://www.webestools.com/
https://www.quackit.com/
https://www.cssmatic.com/
http://www.generatecss.com - огромное количество генераторов CSS:
http://www.webestools.com/
https://www.quackit.com/
https://www.cssmatic.com/
http://www.generatecss.com - огромное количество генераторов CSS:
- Радиус Границы
- Размер Коробки
- Тень Коробки
- Тень Текста
- Преобразиться
- Переход
- Фон
- Шрифт
- Ссылки
- Список
- Текст
- Контур
- Меню
- Списки
- и многое другое
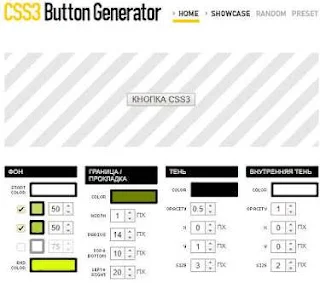
Генератор кнопок - https://css3button.net/

Генератор изображения границ - https://border-image.com/

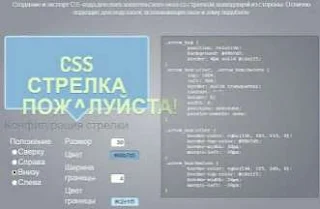
http://www.cssarrowplease.com/
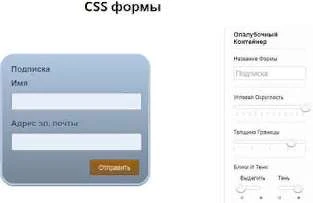
Создаёт CSS-код для окна со стрелкой. Окно подходит для подсказок, всплывающих окон и т.д.

Создаёт довольно неплохие формы и кнопки.

Генератор макетов CSS и другие генераторы - https://csscreator.com/tools
И похожий генератор: http://skycsstool.sourceforge.net/

Генератор Tridiv - http://tridiv.com/
Можно создать 3D кубы, конусы и другие геометрические фигуры.

https://javier.xyz/img2css/
Этот инструмент сможет любую картинку преобразовать в код css.

Симпсоны в CSS - http://pattle.github.io/simpsons-in-css/
Изображения Симпсонов из одноимённого мультсериала в коде.

Генератор вращающихся индикаторов загрузки CSS и HTML
https://icons8.com/cssload/ru/spinners
На сайте есть статья об индикаторах загрузки на блог.

Генератор длинных теней - http://new.s-sd.ru/
В генераторе можно делать автоматически тени.

https://csswarp.eleqtriq.com/
На сайте генерируется изогнутый текст.

На сайте можно сделать красивые ленты.

Название говорит само за себя. Можно сделать меню аккордеон, раскрывающееся и другие.
Аналогичный сайт - https://www.cssportal.com/css-menu-generator/
 Генератор анимации - https://cssanimate.com/
Генератор анимации - https://cssanimate.com/

А так же похожие сайты анимации:
 Шпаргалка CSS - https://htmlcheatsheet.com/css/
Шпаргалка CSS - https://htmlcheatsheet.com/css/
Онлайн шпаргалка по сss. Так же есть много других инструментов.
 Шрифты в css - http://csstypeset.com/
Шрифты в css - http://csstypeset.com/
- https://matthewlein.com/tools/ceaser
- https://cubic-bezier.com/
- https://jeremyckahn.github.io/stylie/
- http://waitanimate.wstone.io

Онлайн шпаргалка по сss. Так же есть много других инструментов.

Генератор радиуса границы - https://border-radius.com/
Генераторы текста CSS
- https://sitehere.ru/css-generator-3d-teksta
- https://tamali.net/instrument/html-css/css-3d-text/
- https://cssgenerator.org/text-shadow-css-generator.html - генератор теней текста
- https://sdelatlending.ru/css-ten-teksta-generator
- https://protocoder.ru/css/strokeTextGen - генератор обводки текста
Комментарии со спамом удаляются.