Главная » Дизайн » Где взять фоны для сайта
Где взять фоны для сайта
Меняем фон на блоге
Поменять фон в блоге можно в 3 шага.
1. В боковой панели выбрать Тема — Настроить.
2. Оказались на странице настройки:

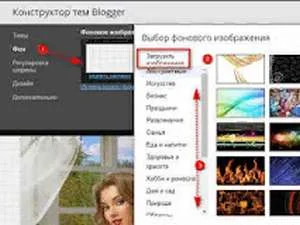
- Пункт фон.
- В этом пункте я отметила надпись Загрузить изображение. Картинка для фона должна быть на компьютере, от туда и скачиваем её, а затем устанавливаем. О том где взять красивый фон — читайте в статье дальше.
- Возможно, вам понравятся фоны предложенные самим блогом их много, есть неплохие. Нажмите понравившийся и посмотрите внизу окна на свой блог, в новом оформлении.
- Если понравилось, нажимаем Сохранить.
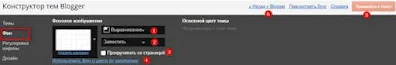
3. Сделаем небольшие настройки фона:

- Выбрав фон, выбираем в Выравнивании как его расположить — слева, справа, по центру верху или снизу.
- Во втором пункте выбираем — замостить (картинка будет из маленьких квадратиков — бесшовных, поэтому будет смотреться как единый узор), не разделять на мозаику — фон ляжет одним полотном, разделить на мозаику по горизонтали — картинка будет только сверху, разделить на мозаику по вертикали — картинка будут только сбоку.
- Если поставить галочку, то фон при прокручивании страницы будет двигаться.
- Использовать фон и цвета по умолчанию — значит вернуть изначальный фон шаблона.
- Если всё понравилось нажать Применить к блогу.
- Выход из конструктора тем.
А теперь о том, где брать фоны, о некоторых я писала в этой статье. О нескольких расскажу сегодня.
Сайты с готовыми фонами — бери и устанавливай
- http://graphicdesignjunction.com/2011/02/background-pattern-designs-100-hi-qty-pattern-designs-for-website-background/
- http://www.grsites.com - есть и генератор полосатых фонов и готовые текстуры, которые можно использовать для фонов, распределённые по цветам. Для сохранения фона нужна регистрация.
- https://www.toptal.com/designers/subtlepatterns/
- http://backgroundlabs.com/item/seamless-bamboo-pattern/ - разнообразные фоны в нескольких тонах
- http://www.dinpattern.com/
- https://webdesignledger.com/200-beautiful-seamless-patterns-perfect-for-web-design/
- http://hotbliggityblog.com/
- http://www.patternhead.com/
- https://www.brusheezy.com/patterns
- http://www.noqta.it/dromoscopio/
- http://www.pixeldecor.com/patterns-geo-nimrod.shtml
- http://everydayicons.jp/patterns.html
- http://alice-grafixx.de/patterns
- https://thedesigninspiration.com/blog/2010/09/19/patterns-369/
- http://ava7patterns.com/
Генераторы
Придумай свой фон самостоятельно.
1. https://pattern.flaticon.com - выбираем цвет фона и накидываем на него разные картинки.

2. https://halftonepro.com - можно делать точечные фоны, фоны из геометрических фигур, по картинкам. Интересные получаются фотографии.

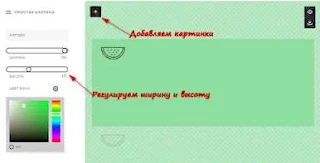
3. http://patternico.com - выбираем цвет фона и добавляем рисунки.

4. http://www.kennethcachia.com/plain-pattern - простенький генератор, похож на предыдущий.

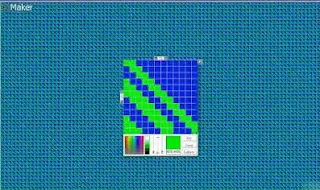
5. http://bgmaker.ventdaval.com - сами рисуем фон и скачиваем.

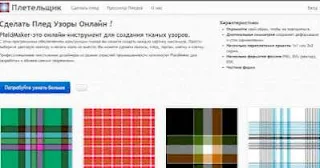
6. https://www.plaidmaker.com - можно скачать готовые фоны или сделать самостоятельно, но при работе с генератором требуют регистрацию.

7. http://eskimoblood.github.io/gerstnerizer - точечный наипростейший генератор.

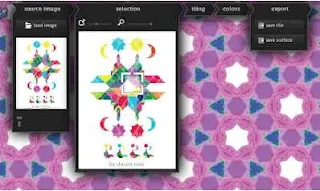
8. https://repperpatterns.com/tool - калейдоскопичный генератор. Наводишь на участок картинки мышкой и создаётся фон этого места.

9. http://stripedbgs.com - простой фон из полос, минимум настроек.

10. https://patternizer.com - полосатые фоны.

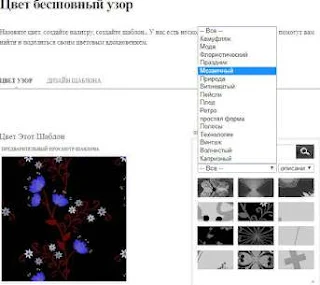
11. http://www.colourlovers.com/patterns - в генераторе нужно раскрасить готовые чёрно-белые фоны.

12. https://coolbackgrounds.io - интересные и необычные фоны.

13. https://webfon.top/generator - загружаете картинку, выбираем размер нажимаем кнопку создать и вуаля — перед вами бесшовный фон. Не забываем сохранить.





Комментарии со спамом удаляются.