Главная » Гаджеты » Запрет блокировки рекламы на Blogger
Запрет блокировки рекламы на Blogger
Многие задаются вопросом, ставить ли на сайт скрипт анти Adblock (запрет блокировки рекламы).
Большинство читателей не любят рекламу, особенно если она агрессивная и на сайте стоит везде, где только можно. На некоторых ресурсах реклама закрывает частично статьи. На других — баннеры моргают и светятся, отвлекая внимание. Поэтому пользователи устанавливают блокировку рекламы, что бы спокойно просмотреть ресурс.
Но, то же время, для блогера реклама даёт хоть какой-то доход за потраченное время на ведение блога. Позволяет возможность купить какой-либо контент для сайта или оплатить интернет. Поэтому блогерам хочется, что бы посетители заходили на сайт без блокировщика рекламы.
Установив скрипт, можно лишиться многих читателей, так как реклама раздражает всех и всегда. Ленивые или "торопыги", которым всегда некогда, просто не станут ничего отключать, а перейдут на другой сайт.
Устанавливать анти Adblock или нет, решает каждый владелец сайта самостоятельно.
В сегодняшней статье предлагаю посмотреть на скрипты анти-блокировки рекламы и опробовать их.
Вариант 1
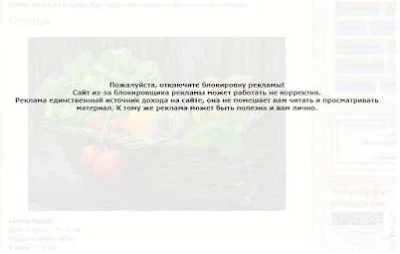
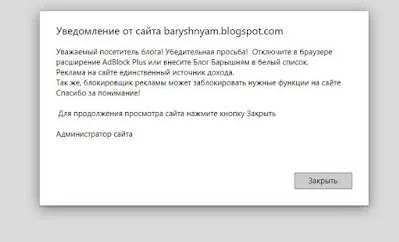
Первый скрипт мне не понравился тем, что читатель будет вынужден отключить блокировщик рекламы, если ему потребуется информация на сайте. Не будет варианта, когда читатель может войти, не отключив Adblock. И тот посетитель, который не умеет отключать и заносить сайт в белый список, будет вынужден уйти с блога. А это не слишком хорошо.
Выглядит анти Adblock так:

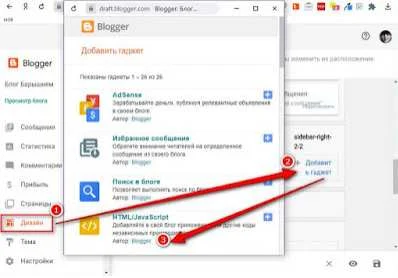
Скрипт устанавливается очень просто. В шаблон заходить не потребуется. Заходим в Дизайн-Добавить гаджет-Html/JavaScript.

Добавляем в гаджет код:
Текст можно поменять на свой.





Вариант 2
Скрипт устанавливается посложнее, но читатель может не отключать блокировщик, а просто закрыть всплывающее окно и просматривать сайт с включённым Adblock.

Заходим в шаблон блога и с помощью кнопок на клавиатуре Ctrl+f вызываем поисковую панель. Пишем в панели ]]></b:skin> и выше тега добавляем код:
#mbl_noadblocker {display:none; }
Затем ищем тег </head> и так же, выше него добавляем код:
<script type="text/javascript">if (document.getElementById("mbl_noadblocker") != undefined){}else{alert("Уважаемый посетитель блога! Убедительная просьба! Отключите в браузере расширение AdBlock Plus или внесите Блог Барышням в белый список.\r\Реклама на сайте единственный источник дохода. \r\Так же, блокировщик рекламы может заблокировать нужные функции на сайте.\r\Спасибо за понимание!\r\n\r\n Для продолжения просмотра сайта нажмите кнопку Закрыть\r\n\r\nАдминистратор сайта");setTimeout("nag()",12000);}</script>
Далее ищем </body> и выше него добавляем:
<script type="text/javascript" src="http://ftp.bauer-power.net/misc/tc/advertisement.js"></script>
Сохраните шаблон и проверьте работу скрипта. Текст меняйте на свой или замените название моего блога на свой.
Вариант 3
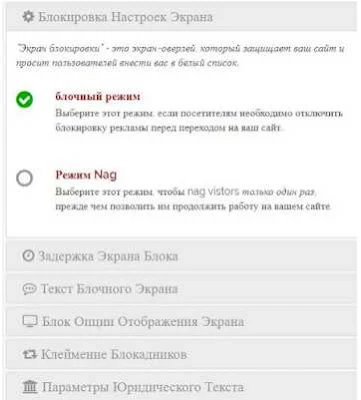
Генератор кода анти Adblock.
https://blockadblock.com/
Ресурс на английском языке.
Здесь можно полностью настроить оформление окна. А затем скопировать код и добавить в Дизайн-Добавить гаджет-Html/JavaScript. Хотя на самом сайте написано, что добавлять нужно в шаблон, выше тега </body>, в гаджете он так же работает. Окно с информацией читателю можно просто закрыть, не отключая блокировщика рекламы.


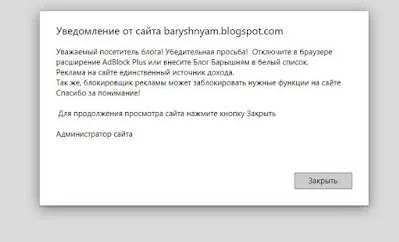
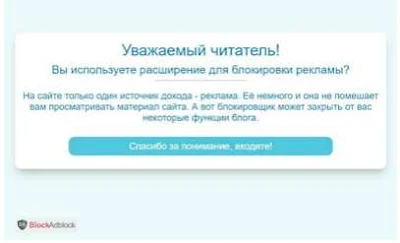
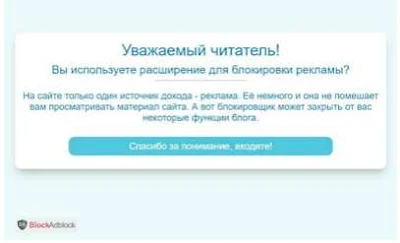
Вот так выглядит страница с просьбой отключить Adblock:

Вариант 4
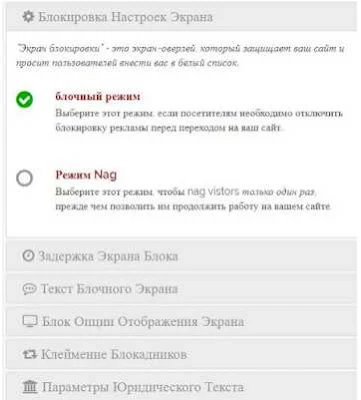
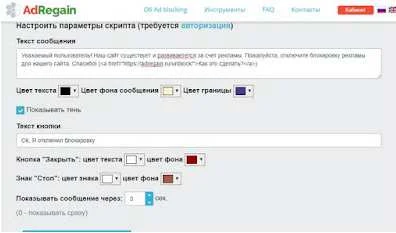
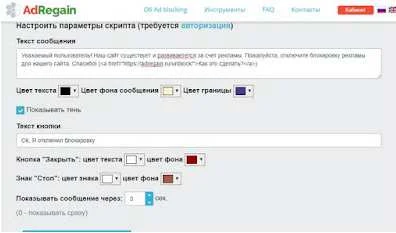
Ресурс https://adregain.ru. На сайте можно настроить код скрипта анти блокировщика рекламы по своему вкусу. Нужна регистрация.

Окно появляется сверху и вот так выглядит всплывающая информация на сайте.
Это все скрипты, которые у меня заработали. Ещё посмотреть другие скрипты блокировщиков можно по адресам:
https://tekhnologiya.blogspot.com/2019/06/anti-adblock-na-blogger-na-russkom.html
https://www.exeideas.com/2013/09/how-to-block-any-adblocker-on-your-site.html
https://www.fusedgt.com/2019/07/best-anti-adblock-script-for-blogger.html



Комментарии со спамом удаляются.