1 меню
<nav><ul><li><a href="ссылка на страницу"><span>Главная</span></a></li><li><a href="ссылка на страницу"><span>Категории</span></a></li><li><a href="ссылка на страницу"><span>Блог</span></a></li><li><a href="ссылка на страницу"><span>Информация</span></a></li><li><a href="ссылка на страницу"><span>Контакты</span></a></li><li><a href="ссылка на страницу"><span>Помощь</span></a></li></ul></nav><style>li {list-style-type: none;}nav ul{ padding: 0;margin: 0;}nav li{ float: left;}nav a{float: left;color: #FFFFFF;margin: 0 5px;padding: 3px;text-decoration: none;border: 1px solid #FFFFFF;font: bold 14px Arial, Helvetica;background-color: #b1dcfc;background-image: -moz-linear-gradient( #b3cce6, #b1dcfc);background-image: -webkit-gradient(linear, left top, left bottom, from(#b3cce6), to(##b1dcfc));background-image: -webkit-linear-gradient(#b3cce6, #b1dcfc);background-image: -o-linear-gradient(#b3cce6, #b1dcfc);background-image: -ms-linear-gradient(#b3cce6, #b1dcfc);background-image: linear-gradient(#b3cce6, #b1dcfc);-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;text-shadow: 0 -1px 0 rgba(0,0,0,.8);-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3), 0 3px 0 rgba(0, 0, 0, 0.7), 0 2px 2px rgba(0, 0, 0, 0.5), 0 1px 0 rgba(255, 255, 255, 0.5) inset;-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3), 0 3px 0 rgba(0, 0, 0, 0.7), 0 2px 2px rgba(0, 0, 0, 0.5), 0 1px 0 rgba(255, 255, 255, 0.5) inset;box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3), 0 3px 0 rgba(0, 0, 0, 0.7), 0 2px 2px rgba(0, 0, 0, 0.5), 0 1px 0 rgba(255, 255, 255, 0.5) inset;}nav a:hover{background-color: #b1dcfc;background-image: -moz-linear-gradient(#b1dcfc, #b3cce6);background-image: -webkit-gradient(linear, left top, left bottom, from(#b1dcfc), to(#b3cce6));background-image: -webkit-linear-gradient(#b1dcfc, #b3cce6);background-image: -o-linear-gradient(#b1dcfc, #b3cce6);background-image: -ms-linear-gradient(#b1dcfc, #b3cce6);background-image: linear-gradient(#b1dcfc, #b3cce6);}nav a:active{background: #dfe6fc;position: relative;top: 2px;-moz-box-shadow: 0 0 3px rgba(0, 0, 0, 0.7) inset;-webkit-box-shadow: 0 0 3px rgba(0, 0, 0, 0.7) inset;box-shadow: 0 0 3px rgba(0, 0, 0, 0.7) inset;}nav span{border: 1px dashed #FFFFFF;display: inline-block;padding: 4px 15px;cursor: pointer;background-color: #a3d4fa;background-image: -moz-linear-gradient(#dfe6fc, #a3d4fa);background-image: -webkit-gradient(linear, left top, left bottom, from(#dfe6fc), to(#a3d4fa));background-image: -webkit-linear-gradient(#dfe6fc, #a3d4fa);background-image: -o-linear-gradient(#dfe6fc, #a3d4fa);background-image: -ms-linear-gradient(#dfe6fc, #a3d4fa);background-image: linear-gradient(#dfe6fc, #a3d4fa);}nav a:hover span{background-color: #dfe6fc;background-image: -moz-linear-gradient(#a3d4fa, #dfe6fc);background-image: -webkit-gradient(linear, left top, left bottom, from(#a3d4fa), to(##dfe6fc));background-image: -webkit-linear-gradient(#a3d4fa, #dfe6fc);background-image: -o-linear-gradient(#a3d4fa, #dfe6fc);background-image: -ms-linear-gradient(#a3d4fa, #dfe6fc);background-image: linear-gradient(#a3d4fa, #dfe6fc);}</style>
Меню с ховер-эффектом, при наведении курсора оно меняется.
Изменить в меню можно все цвета под свой блог. Обратите внимание, в коде некоторые цвета повторяются, соответственно, меняем все коды одного и того же цвета на другой.
Салатовый, голубой, фиолетовый, розовый — меняем цвет
Красным выделила — меняем шрифт, размер
Синим выделила место, куда добавлять ссылки на страницы
Оранжевым — меняем названия вкладок
Зелёный — цвет прошивки (пунктиров)
Выделенное коричневым — можно поменять цвет тени.
Некоторые цвета не выделила, но их так же можно менять по своему вкусу.
2 меню

Вертикальное меню для боковой панели или подвала. Меню с эффектом. Язычки пунктов выдвигаются вперёд.
<ul class="svertical"><li><a href="ссылка - добавляем свою">Блоггер</a></li><li><a href="ссылка - добавляем свою">CSS </a></li><li><a href="ссылка - добавляем свою">JavaScript</a></li><li><a href="ссылка - добавляем свою">Эффекты</a></li><li><a href="ссылка - добавляем свою">HTML</a></li><li><a href="ссылка - добавляем свою">Коды</a></li></ul><style>ul.svertical{width: 200px; /* ширина меню */overflow: auto;background:white;margin: 0;padding: 0;padding-top: 7px;list-style-type: none;}ul.svertical li{text-align: right;}ul.svertical li a{position: relative;display: inline-block;text-indent: 5px;overflow: hidden;background:#50c878; /* цвет фона ссылок */font: bold 15px Germand; /* шрифт, толщина, размер шрифта */text-decoration: none;padding: 5px;margin-bottom: 7px;color: black;-moz-box-shadow: inset -7px 0 5px rgba(114,114,114, 0.8);-webkit-box-shadow: inset -7px 0 5px rgba(114,114,114, 0.8);box-shadow: inset -7px 0 5px rgba(114,114,114, 0.8);-moz-transition: all 0.2s ease-in-out;-webkit-transition: all 0.2s ease-in-out;-o-transition: all 0.2s ease-in-out;-ms-transition: all 0.2s ease-in-out;transition: all 0.2s ease-in-out;}ul.svertical li a:hover{padding-right: 30px;color: black;background: #00a550; /* цвет фона ссылок при наведении курсора */-moz-box-shadow: inset -3px 0 2px rgba(114,114,114, 0.8);-webkit-box-shadow: inset -3px 0 5px rgba(114,114,114, 0.8);box-shadow: inset -3px 0 5px rgba(114,114,114, 0.8);}ul.svertical li a:before{content: "";position: absolute;left: 0;top: 0;border-style: solid;border-width: 70px 0 0 20px;border-color: transparent transparent transparent white; }</style>
Оранжевым выделила в коде — цвет тени
Синий — названия пунктов меню
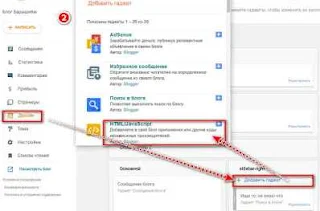
Устанавливаются все меню в Дизайн/Добавить гаджет/HTML/Java Script.

Посмотреть менюшки можно на тестовом блоге.
Продолжение в следующей статье.
Комментарии со спамом удаляются.