Главная » Гаджеты » Красивое меню для Blogger
Красивое меню для Blogger
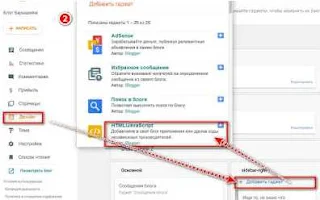
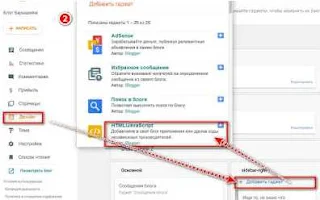
Устанавливаются виджеты просто - в
Дизайн/Добавить гаджет/HTML/Java Script.
Первое меню и третье располагаем под шапкой. Второе, в любом месте.


Первое меню
<div class="ribbon"><a href="#"><span>Домашняя</span></a><a href="#"><span>CSS</span></a><a href="#"><span>Помощь</span></a><a href="#"><span>Программы</span></a><a href="#"><span>Картинки</span></a><a href="#"><span>Сервис</span></a><a href="ссылка на страницу"><span>Контакты</span></a></div><style>.ribbon span {background:#928585;display:inline-block;line-height:3em;padding:0 1em;margin-top:0.5em;position:relative;-webkit-transition: background-color 0.2s, margin-top 0.2s;-moz-transition: background-color 0.2s, margin-top 0.2s;-ms-transition: background-color 0.2s, margin-top 0.2s;-o-transition: background-color 0.2s, margin-top 0.2s;transition: background-color 0.2s, margin-top 0.2s;}.ribbon a:hover span {background:#9063e0;margin-top:0;}.ribbon span:before {content: "";position:absolute;top:3em;left:0;border-right:0.5em solid #9B8651;border-bottom:0.5em solid #fff;}.ribbon span:after {content: "";position:absolute;top:3em;right:0;border-left:0.5em solid #9B8651;border-bottom:0.5em solid #fff;}.ribbon a:link, .ribbon a:visited {color:#000;text-decoration:none;float:left;height:3.5em;overflow:hidden;}.ribbon:after, .ribbon:before {margin-top:0.5em;content: "";float:left;border: 1.5em solid #928585;}.ribbon:after {border-right-color:transparent;}.ribbon:before {border-left-color:transparent;}</style>
Синим в коде выделила цвет ленты.
Красным — цвет вкладки, при наведении на неё курсора.
Голубой — меняете названия вкладок на свои.
Салатовый — вставляете свои ссылки страниц.
Просмотреть меню можно в визуальном редакторе, вставив код в окошко либо на тестовом блоге.
Второе меню
Интересное выдвигающееся меню нашла на сайте https://tekhnologiya.blogspot.com/. Меню выглядит как треугольник в углу блога, а при наведении курсора, открывается шторка со списком меню.

<style>.menu-outer:hover ~ .menu-close {margin-right:-100px;}.menu-outer:hover .bar {background:rgba(185, 148, 234, 0.8); }.menu-outer > nav ul { top:4%; }.menu-outer {overflow: hidden; position: fixed; top: 0; font-family:'Montserrat', serif; z-index: 998; width: 100%; left: 100%;margin-left: -100px; height: 200%; background:rgba(185, 148, 234, 0.8); -webkit-transition: all ease .5s;-moz-transition: all ease .5s; -ms-transition: all ease .5s;-o-transition: all ease .5s; transition: all ease .5s;-webkit-transform-origin: top left; -moz-transform-origin: topleft; -ms-transform-origin: top left; -o-transform-origin: topleft; transform-origin: top left; -webkit-transform:rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform:rotate(-45deg); -o-transform: rotate(-45deg); transform:rotate(-45deg);}.menu-outer:hover { background:rgba(103, 133, 245, 1); left: 0; margin-left: 0;-webkit-transform: rotate(0deg); -moz-transform: rotate(0deg);-ms-transform: rotate(0deg); -o-transform: rotate(0deg);transform: rotate(0deg);}.menu-icon { z-index: 999; position:absolute; top: 58px; left: 15px; width: 30px; pointer-events:none; -webkit-transform: rotate(45deg); -moz-transform:rotate(45deg); -ms-transform: rotate(45deg); -o-transform:rotate(45deg); transform: rotate(45deg); -webkit-transition: allease .5s; -moz-transition: all ease .5s; -ms-transition: all ease.5s; -o-transition: all ease .5s; transition: all ease.5s;}.menu-icon .bar { background: rgba(250,250,250,1); width:100%; height: 5px; margin: 0 0 5px; -webkit-transition: all ease.5s; -moz-transition: all ease .5s; -ms-transition: all ease .5s;-o-transition: all ease .5s; transition: all ease.5s;}.menu-outer:hover > .menu-icon { opacity: 0;}nav ul {position:absolute; width:100%; padding: 0; left: 10%;; /*preventspossible click when not oppened*/ -webkit-transition: all ease.5s; -moz-transition: all ease .5s; -ms-transition: all ease .5s;-o-transition: all ease .5s; transition: all ease.5s;}.menu-outer:hover > nav ul { left: 0;}nav li {list-style:none; text-align: center; text-transform:uppercase;}nav li a { font-size: 2em; color:rgba(255,255,255,.8); text-decoration: none; margin: 0 auto;padding: 20px; display:block; -webkit-transition: all ease .5s;-moz-transition: all ease .5s; -ms-transition: all ease .5s;-o-transition: all ease .5s; transition: all ease .5s;}nav lia:hover { color: rgba(255,255,255,1);}@media screen and (max-width:600px), screen and (max-height: 600px) { nav ul {font-size:.75em;}nav ul a {padding: 10px;}}.menu-close { z-index: 9999; position:fixed; top: 0; right: 100%; width: 200px; height: 200px;background: rgba(250,130,70,1); cursor: pointer;-webkit-transition: all ease .5s; -moz-transition: all ease .5s;-ms-transition: all ease .5s; -o-transition: all ease .5s;transition: all ease .5s; -webkit-transform-origin: top right;-moz-transform-origin: top right; -ms-transform-origin: top right;-o-transform-origin: top right; transform-origin: top right;-webkit-transform: rotate(45deg); -moz-transform: rotate(45deg);-ms-transform: rotate(45deg); -o-transform: rotate(45deg);transform: rotate(45deg);}.menu-close .menu-icon { right: 15px;left: auto;top: 68px; -webkit-transform: rotate(-45deg);-moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg);-o-transform: rotate(-45deg); transform:rotate(-45deg);}.menu-close .bar { background:rgba(250,250,250,1); width: 100%; height: 5px;position:absolute; -webkit-transform-origin: center;-moz-transform-origin: center; -ms-transform-origin: center;-o-transform-origin: center; transform-origin: center;}.menu-close.bar:first-child { -webkit-transform: rotate(45deg);-moz-transform: rotate(45deg); -ms-transform: rotate(45deg);-o-transform: rotate(45deg); transform: rotate(45deg);}.menu-close.bar:last-child { -webkit-transform: rotate(-45deg);-moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg);-o-transform: rotate(-45deg); transform: rotate(-45deg);}</style><div class="menu-outer"><div class="menu-icon"><div class="bar"></div><div class="bar"></div><div class="bar"></div></div><nav><ul><li><a href="#">Главная</a></li><li><a href="#">Инструменты</a></li><li><a href="#">Контакты</a></li><li><a href="#">Автор</a></li><li><a href="#">Помощь</a></li><li><a href="#">О блоге</a></li><li><a href="#">Информация</a></li><li><a href="#">CSS</a></li></ul></nav></div><a class="menu-close" onclick="return true"><div class="menu-icon"><div class="bar"></div><div class="bar"></div></div></a>
Розовый — меняем цвет треугольника в углу блога.
Голубой — цвет выплывающей шторки
Синий — меняем названия пунктов на свои.
# — ссылки на страницы
Салатовый цвет — меняем цвет трёх полосок в треугольнике и + на красном треугольнике.
Оранжевый — цвет текста меню
Фиолетовый — размер текста
Менять цвета rgba удобно на сайте https://colorscheme.ru/color-converter.html
Пункты можно добавлять и удалять.
Посмотреть меню можно в визуальном редакторе.
Третье меню
<style>#menu ul {list-style:none;font-family: Pley;font-size: 30px;letter-spacing: -3px;line-height: 1.2em;float:left;clear:both;margin:20px;}#menu ul li{float:left;border:1px solid #FFFFFF;}#menu ul li a{display:block;text-decoration:none;background-color:#ba55d3;width:170px;text-align:center;}#menu ul li a span{display:block;}#menu ul li a span.title{color:#fff;padding-bottom:5px;}#menu ul li a:hover{}#menu ul li a:hover span.title{font-family: Pley;font-size: 10px;font-style: normal;font-weight: normal;text-transform: uppercase;letter-spacing: 1px;line-height: 2em;color:#fff;border:1px dashed #fff;padding-bottom:3px;background-color:#AF6C57;}#menu ul li a span.text{padding:0px 5px;font-size: 14px;font-weight: bold;letter-spacing: normal;line-height: 1.4em;color:#fff;background-color:#8b358c;visibility:hidden;border-bottom:1px groove #FFFFFF;}#menu ul li a:hover span.text{line-height: 3.4em;visibility:visible;}</style><div id="menu"><ul><li><a href=""><span class="title">Главная</span><span class="text">Домашняя страница</span></a></li><li><a href=""><span class="title">Автор</span><span class="text">Биография</span></a></li><li><a href=""><span class="title">CSS</span><span class="text">Коды</span></a></li><li><a href=""><span class="title">Информация</span><span class="text">Всё о блоге</span></a></li><li><a href="ссылка"><span class="title">Контакты</span><span class="text">Связь с автором</span></a></li></ul></div>
Голубой — меняем цвет меню.
Синий — меняем цвет верхней части меню, открывающееся при наведении курсора.
Красный — меняем цвет нижней части меню, открывающееся при наведении курсора.
Фиолетовый — цвет границы меню.
Оранжевый — размер шрифта.
Посмотрите меню в живую в визуальном редакторе. Скопируйте код и вставьте в окошко.



Комментарии со спамом удаляются.