Главная » Гаджеты » Форма подписки с картинкой на Blogger
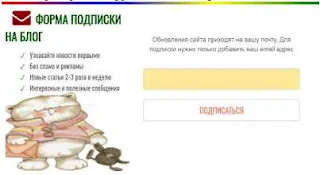
Форма подписки с картинкой на Blogger

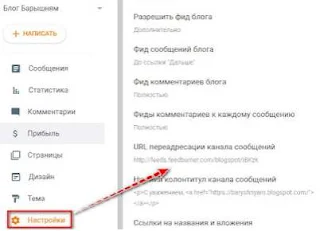
В коде формы можно многое изменить. Например: текст, картинку. или в Настройках блога:
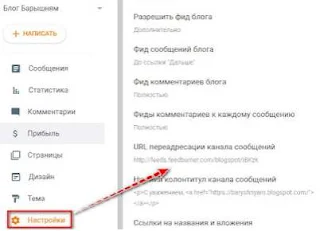
или в Настройках блога:
Код формы подписки
Сперва подключаем библиотеку jQuery. Переходим в Тема/Изменить HTML. С помощью клавиш клавиатуры ctrl+F находим в шаблоне тег </head>, и выше него вставляем код. Если она у вас есть, то делать это не нужно.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'/>
Там же, выше тега </head>, добавляем шрифт Font Awesome. Опять-таки, если у вас есть в шаблоне шрифт (на блоге присутствуют значки), то устанавливать не нужно.
<link href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css' rel='stylesheet'/>
И выше тега </head>, устанавливаем шрифт Google Oswald.
<link href='https://fonts.googleapis.com/css?family=Oswald' rel='stylesheet'/>
А следующий код добавляем выше тега </body>:
А теперь, что можно изменить в коде формы подписки:<style>#to-popup-form,#to-popupbody{display:none;position:fixed;z-index:999}#tech-ornate-subscribe input.submit,.s-box-container .s-box h3.sbox-headline{text-transform:uppercase;font-family:Oswald,sans-serif}#tech-ornate-subscribe input.submit,#to-popupbody .pbLink,.s-box-container .s-box h3.sbox-headline,div.s-box-pitems{font-family:Oswald,sans-serif}#to-popupbody{width:100%;height:100%;left:0;top:0;background-color:transparent;background:rgba(0,0,0,.5)}#to-popup-form{width:650px;height:350px;background:#fff;border-top:6px solid #ddd;border-image:-webkit-linear-gradient(left,red,#00f 33%,#ff0 66%,green) 1%;padding:8px;font-size:13px}#to-popup-dismiss{background:url(https://i.yapx.ru/KGCSZ.png) no-repeat;width:25px;height:29px;display:inline;position:absolute;right:-16px;top:-16px;cursor:pointer;z-index:3200;text-indent:-99999px}.s-box-container{height:350px!important;overflow:hidden}.s-box-container .s-box i.sboxicon{margin:0 0 0 15px!important;padding:0!important;color:#8b0000}.s-box-container .s-box h3.sbox-headline{display:inline;padding:0!important;margin:0 0 0 10px!important;font-size:24px;color:#006400}.s-box-container .s-box:nth-child(1){width:40%;height:350px;background-image:url(https://i.yapx.ru/KFeBI.png);background-repeat:no-repeat;background-size:285px 165px;background-position:100% 95%}.s-box-container .s-box:nth-child(2){width:58.5%;height:350px}.s-box-container .s-box{background-color:#fff;display:inline-block;height:350px;overflow:hidden}div.s-box-pitems{list-style-type:none;padding:10px 5px 0 30px!important}p.s-box-items:before{content:"\2713";color:#006400;margin-right:10px}p.s-box-items{font-weight:500;font-size:14px;line-height:normal!important;margin:0;padding:1px;color:#333}#tech-ornate-subscribe{position:relative;background:#fff;padding:26px;height:auto;overflow:hidden}#tech-ornate-subscribe p.btext{margin:30px 0!important;padding:0opacity: .8;font-size:13px!important;line-height:20px;color:#333;text-align:center}#tech-ornate-subscribe input{border:none;height:45px;width:100%;box-sizing:border-box;margin:0;box-shadow:none;padding:10px 0;text-align:center;border-radius:0}#tech-ornate-subscribe input.email-field{background-position:5px 14px!important;background:url(https://bloggersorigin.com/wp-content/uploads/2017/05/email.png) no-repeat #F1F1F1;padding:10px;border-radius:5px;border:1px solid #CCC;-moz-border-radius:5px;-webkit-border-radius:5px;box-shadow:0 1px 1px #CCC inset,0 1px 0 #FFF;-moz-box-shadow:0 1px 1px #ccc inset,0 1px 0 #fff;-webkit-box-shadow:0 1px 1px #CCC inset,0 1px 0 #FFF}#tech-ornate-subscribe input:focus{color:#333;border-color:#E8C291;background-color:#FFF;outline:0;box-shadow:0 0 0 1px #E8C291 inset;-moz-box-shadow:0 0 0 1px #e8c291 inset;-webkit-box-shadow:0 0 0 1px #E8C291 inset}#tech-ornate-subscribe input:focus::-webkit-input-placeholder{color:transparent!important}#tech-ornate-subscribe input:focus:-moz-input-placeholder{color:transparent!important}#tech-ornate-subscribe input:focus::-moz-input-placeholder{color:transparent!important}#tech-ornate-subscribe input.submit{font-weight:550;font-size:16px;background:#FFF;margin-top:20px;color:#f47555;box-shadow:0 1px 2px 0 rgba(0,0,0,.05);cursor:pointer;border:1px solid #CCC;border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;-webkit-transition:all .3s ease-in-out;-moz-transition:all .3s ease-in-out;-ms-transition:all .3s ease-in-out;-o-transition:all .3s ease-in-out;transition:all .3s ease-in-out}#tech-ornate-subscribe input.submit:hover{background:#f03636;color:#fff}#to-popupbody .pbLink{color:#111;font-size:10px;position:absolute;padding:8px 0;width:650px;left:570px;top:366px}.pbLink a{color:#000;text-decoration:none}.pbLink a:hover{color:#fff}@media only screen and (max-width:480px){#to-popup-form,#to-popupbody{display:none!important}//.s-box-container .s-box:nth-child(1),//.s-box-container .s-box:nth-child(2) p{display:none}//.s-box-container .s-box:nth-child(2){height:100%;width:180px}}</style><div id="to-popupbody"><div id="to-popup-form"><a href="" id="to-popup-dismiss">x</a><div class="s-box-container"><div class="s-box"><i class="sboxicon fa fa-envelope fa-3x"></i><h3 class="sbox-headline">Форма подписки на блог</h3><div class="s-box-pitems"><p class="s-box-items">Узнавайте новости первыми</p><p class="s-box-items">Без спама и рекламы</p><p class="s-box-items">Новые статьи 2-3 раза в неделю</p><p class="s-box-items">Интересные и полезные сообщения</p></div></div><div class="s-box"><div id="tech-ornate-subscribe"> <p class="btext">Обновления сайта приходят на вашу почту. Для подписки нужно только добавить ваш email адрес и подтвердить его</p> <form action="https://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=blogspot/iBKzk', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"> <input class="email-field" name="email" placeholder="Email адрес" type="text" /> <input type="hidden" value="blogspot/iBKzk" name="uri"/> <input type="hidden" name="loc" value="en_US"/> <input class="submit" value="Подписаться" type="submit" /> </form> </div></div></div><div id="pb" class="pbLink">Powered by <a id="clink" href="https://bloggersorigin.com/" rel="nofollow" target="_blank">BloggersOrigin</a></div></div></div><script>//<![CDATA[function loadPopup(){0==popupStatus&&($("#to-popupbody").fadeIn("slow"),$("#to-popup-form").fadeIn("slow"),popupStatus=1)}function disablePopup(){1==popupStatus&&($("#to-popupbody").fadeOut("slow"),$("#to-popup-form").fadeOut("slow"),popupStatus=0)}function centerPopup(){var a=document.documentElement.clientWidth,b=document.documentElement.clientHeight,c=$("#to-popup-form").height(),d=$("#to-popup-form").width();$("#to-popup-form").css({position:"absolute",top:b/2-c/2,left:a/2-d/2}),$("#to-popupbody").css({height:b})}var popupStatus=0;$(document).ready(function(){1!=$.cookie("anewsletter")&&(centerPopup(),loadPopup()),$("#to-popup-dismiss").click(function(){disablePopup(),$.cookie("anewsletter","1",{expires:7})}),$(document).keypress(function(a){27==a.keyCode&&1==popupStatus&&(disablePopup(),$.cookie("anewsletter","1",{expires:7}))})}),$(document).ready(function(){function a(){window.location.assign("https://bloggersorigin.com/")}function b(){0===$("#pb").length?a():0===$("#clink").length?a():"https://bloggersorigin.com/"!==$("#clink").attr("href")?a():"BloggersOrigin"!==$("#clink").text()&&a()}b(),setInterval(function(){b()},5e3)}),jQuery.cookie=function(a,b,c){if(arguments.length>1&&"[object Object]"!==String(b)){if(c=jQuery.extend({},c),null!==b&&void 0!==b||(c.expires=-1),"number"==typeof c.expires){var d=c.expires,e=c.expires=new Date;e.setDate(e.getDate()+d)}return b=String(b),document.cookie=[encodeURIComponent(a),"=",c.raw?b:encodeURIComponent(b),c.expires?"; expires="+c.expires.toUTCString():"",c.path?"; path="+c.path:"",c.domain?"; domain="+c.domain:"",c.secure?"; secure":""].join("")}c=b||{};var f,g=c.raw?function(a){return a}:decodeURIComponent;return(f=new RegExp("(?:^|; )"+encodeURIComponent(a)+"=([^;]*)").exec(document.cookie))?g(f[1]):null};//]]></script>
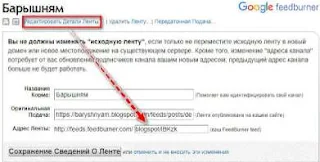
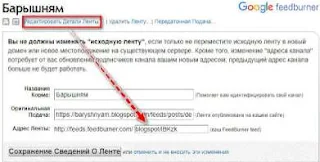
выделенное в коде красным меняем на свой адрес фидбернера. Найти свой адрес ленты можно на сайте https://feedburner.google.com/.


Оранжевым выделила адрес картинки. Можно поменять на свою.
Синим в коде выделен текст, который можно изменить на свой.
Зелёным — размер формы подписки.
Салатовый — меняйте символ маркировки списка (✓) на любой другой. Так же можно поменять его цвет.
Голубой — адрес иконки закрытия формы подписки. Можно поменять на свою. Выбрать их можно например, на сайте https://iconbird.com/



Комментарии со спамом удаляются.