Главная » Гаджеты » Слайдер для цитат
Слайдер для цитат
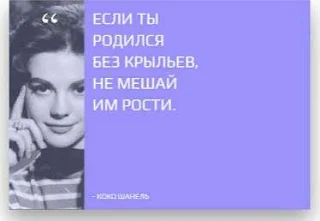
Слайдер выглядит так:


Посмотреть как работает слайдер можно в визуальном редакторе. Копируем код и вставляем в первое окошко. Нажимаем кнопку "Показать результат".
Код слайдера
<div class="author-quote-wrap">
<input class="toggle-quote" type="radio" id="AQ-1" name="quote" checked>
<div class="author-quote">
<div class="pull-left author-photo photo-a">
<div class="navigate">
<label class="label left" for="AQ-5"> </label>
<label class="label right" for="AQ-2"> </label>
</div>
</div>
<div class="pull-right quote-content">
<div class="quote-text">Попытайтесь осчастливить<br>хотя бы одного<br>человека и на земле<br>все будут<br>счастливы.</div>
<div class="quote-author">Юрий Никулин</div>
</div>
</div>
<input class="toggle-quote" type="radio" id="AQ-2" name="quote">
<div class="author-quote">
<div class="pull-left author-photo photo-b">
<div class="navigate">
<label class="label left" for="AQ-1"> </label>
<label class="label right" for="AQ-3"> </label>
</div>
</div>
<div class="pull-right quote-content">
<div class="quote-text">Счастье - <br>это<br>хорошее здоровье<br>и плохая память.</div>
<div class="quote-author">Ингрид Бергман</div>
</div>
</div>
<input class="toggle-quote" type="radio" id="AQ-3" name="quote">
<div class="author-quote">
<div class="pull-left author-photo photo-c">
<div class="navigate">
<label class="label left" for="AQ-2"> </label>
<label class="label right" for="AQ-4"> </label>
</div>
</div>
<div class="pull-right quote-content">
<div class="quote-text">Вторая половинка<br>есть у мозга, жопы<br>и таблетки.<br>А я изначально<br>целая.</div>
<div class="quote-author">Фаина Раневская</div>
</div>
</div>
<input class="toggle-quote" type="radio" id="AQ-4" name="quote">
<div class="author-quote">
<div class="pull-left author-photo photo-d">
<div class="navigate">
<label class="label left" for="AQ-3"> </label>
<label class="label right" for="AQ-5"> </label>
</div>
</div>
<div class="pull-right quote-content">
<div class="quote-text">Если ты<br>родился<br>без крыльев,<br>не мешай<br>им расти.</div>
<div class="quote-author">Коко Шанель</div>
</div>
</div>
<input class="toggle-quote" type="radio" id="AQ-5" name="quote">
<div class="author-quote">
<div class="pull-left author-photo photo-e">
<div class="navigate">
<label class="label left" for="AQ-4"> </label>
<label class="label right" for="AQ-1"> </label>
</div>
</div>
<div class="pull-right quote-content">
<div class="quote-text">Кто никогда<br>не был<br>ребёнком,<br>никогда не будет <br>взрослым.</div>
<div class="quote-author">Чарли Чаплин</div>
</div>
</div>
</div>
<style>
*,:after,:before{box-sizing:border-box}
.pull-left{float:left}
.pull-right{float:right}
.clearfix:after,.clearfix:before{content:'';display:table}
.clearfix:after{clear:both;display:block}
.author-quote-wrap .author-quote,
.author-quote-wrap .author-photo:before{
top:0;
left:0;
right:0;
bottom:0;
position:absolute;
}
.author-quote-wrap{
color:#fff;
width:100%;
overflow:hidden;
max-width:560px;
min-height:390px;
margin:50px auto 0;
background:#9a90fa;
position:relative;
box-shadow:0 16px 28px 0 rgba(0,0,0,.22),0 25px 55px 0 rgba(0,0,0,.21);
}
.author-quote-wrap .author-quote{
display:none;
}
.author-quote-wrap .toggle-quote{
display:none;
}
.author-quote-wrap .toggle-quote:checked + .author-quote{
display:block;
}
.author-quote-wrap .author-quote a{
color:inherit;
text-decoration:none;
}
.author-quote-wrap .author-photo,
.author-quote-wrap .quote-content{
height:100%;
position:relative;
}
.author-quote-wrap .author-photo{
width:140px;
background-size:cover;
background-position:center;
background-repeat:no-repeat;
quotes:'\201C''\201D''\2018''\2019';
}
.author-quote-wrap .author-photo.photo-a{
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj19BbvitkHnsIDLTDwP6gvq-KNTs8vIxT0DKInMpb2h-dyHJtwqT6lriPzbTqx6QnnF5OPxR7ZZfiBaFgZAer3WWLhDzChdtA06X0RKrCfliIxEGr_o1277IvGYnS8TpqkgczhQvrjdH8L/s631/Foto-dlya-saita-389.jpg);
}
.author-quote-wrap .author-photo.photo-b{
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirx4aH7PrWffygW_AR2ACb1gD2i-J3YTGWr-dzc9YImdeBCALqc2vB88VNLUN9Pv3jbgQaXf6mHwUw0Hjk0VAM9bYBkEx2gBo7lbPWR4ykXrE2xH2beqSb-m-rwjh3cLDJHWFTiXQI276v/s641/Foto-dlya-saita-387.jpg);
}
.author-quote-wrap .author-photo.photo-c{
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHZ6JKS1qRrHPP8m7tpw6CuNhPKDSG6leDY5I8zonJBkWWTvemD65A_Av9nWeTrsDvXQ06ouRR_uPOyXeUOuahVHU8RDW9iYnve0x502CUkvaJTk8S1cAYHoE5qP-qBuA6HS14P0Y1IvBn/s630/Foto-dlya-saita-388.jpg);
}
.author-quote-wrap .author-photo.photo-d{
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8B4rCMTO79YGOCiBSINmlLsoj5YwYXhE5NuSOgTR_tCo6gSP7qrDdN2_yxejAH0ILzHzTxHIf2G-w2fJJ5T_e2iVhTshsddM-7C_4CFbF-XCwERFeQichE61UbY9zdSbFam9NWO8RAQD0/s565/Foto-dlya-saita-391.jpg);
}
.author-quote-wrap .author-photo.photo-e{
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiECjIFfHO2hEUV3YMbJan2io9-F9Zu2DXGeF0gD7Ad6WUk36DOLDSdqLsmoYmwexDrOwLgum9aeD5g1fu7N_xhRxCHxnB4Km8PMU9Ut6JUHifJ0N0iAE2cj87oUY41TbK2PzuRJqrAjjFS/s641/Foto-dlya-saita-386.jpg);
}
.author-quote-wrap .author-photo:before{
content:'';
background:rgba(161, 179, 240, 0.3);
}
.author-quote-wrap .author-photo:after{
top:15px;
left:60px;
font-size:70px;
line-height:70px;
position:absolute;
font-family:serif;
content:open-quote;
}
.author-quote-wrap .author-photo .navigate{
left:15px;
z-index:10;
right:15px;
bottom:15px;
position:absolute;
text-align:center;
}
.author-quote-wrap .author-photo .navigate .label{
width:15px;
height:30px;
cursor:pointer;
position:relative;
display:inline-block;
}
.author-quote-wrap .author-photo .navigate .label.left{
left:-30px;
}
.author-quote-wrap .author-photo .navigate .label.right{
right:-30px;
}
.author-quote-wrap .author-photo .navigate .label.disabled{
cursor:not-allowed;
}
.author-quote-wrap .author-photo .navigate .label:before,
.author-quote-wrap .author-photo .navigate .label:after{
content:'';
height:2px;
width:15px;
background:#ccc;
position:absolute;
}
.author-quote-wrap .author-photo .navigate .label:before{
top:62%;
}
.author-quote-wrap .author-photo .navigate .label:after{
bottom:62%;
}
.author-quote-wrap .author-photo .navigate .label.left:before,
.author-quote-wrap .author-photo .navigate .label.right:after{
transform:rotate(45deg);
}
.author-quote-wrap .author-photo .navigate .label.right:before,
.author-quote-wrap .author-photo .navigate .label.left:after{
transform:rotate(-45deg);
}
.author-quote-wrap .author-photo .navigate .label.left:before,
.author-quote-wrap .author-photo .navigate .label.left:after{
left:0;
}
.author-quote-wrap .author-photo .navigate .label.right:before,
.author-quote-wrap .author-photo .navigate .label.right:after{
right:0;
}
.author-quote-wrap .author-photo .navigate .label.disabled:before,
.author-quote-wrap .author-photo .navigate .label.disabled:after,
.author-quote-wrap .author-photo .navigate .label.disabled:hover:before,
.author-quote-wrap .author-photo .navigate .label.disabled:hover:after{
background:#bbb;
}
.author-quote-wrap .author-photo .navigate .label:hover:before,
.author-quote-wrap .author-photo .navigate .label:hover:after{
background:#fff;
}
.author-quote-wrap .quote-content{
padding:15px;
width:calc(560px - 140px);
}
.quote-content .quote-text,
.quote-content .quote-author{
text-transform:uppercase;
}
.quote-content .quote-text{
font-size:30px;
font-weight:500;
line-height:40px;
}
.quote-content .quote-author{
bottom:15px;
font-size:14px;
font-weight:500;
position:absolute;
}
.quote-content .quote-author:before{
content:'- ';
}
</style>
Что можно поменять: Текст цитаты и автора - в коде отметила красным цветом. Текст пишете между "br /" равномерно распределяя слова в произвольном порядке. "br" — перенос строки — их можно добавлять или удалять лишние.
Синим отметила ссылки на фотографии авторов цитаты.
Зелёным – цвет затемнения фотографии.
Оранжевым выделила размер текста цитаты, его толщину, высоту строки.
Розовым – цвет виджета.



Спасибо!
ОтветитьУдалитьПожалуйста.
УдалитьУх, здорово, всё получилось. Изменила, что возможно, по Вашим цветовым подсказкам, - работает! Спасибо!!!!!!!!!!
ОтветитьУдалитьОтлично
Удалить