Главная » Дизайн » Две красивых кнопки для Blogger
Две красивых кнопки для Blogger
Кнопки часто используются и в статьях, и на сайте для оформления.
Например:
- Кнопка "Скачать"
- Кнопка "Перейти по ссылке"
- Кнопка "Далее" или "Продолжение"
и многие другие.
Кнопки не загружают сайт, так как коды разработаны без скриптов.
Радужная кнопка

Наведите курсор на кнопку и она заиграет всеми цветами радуги.
Кстати, на блоге есть статья о радужных ссылках. Вместе ссылки и кнопки будут хорошо сочетаться.
<a class="button" href="адрес ссылки"><button class="noselect">Нажми</button></a>
<style>
.noselect {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-tap-highlight-color: transparent;
}
button {
width: 150px;
height: 50px;
cursor: pointer;
background: #00ffff;
border: none;
border-radius: 10px;
box-shadow: 0px 10px 25px #57aba7, 0px -10px 25px #cab9f0, inset 0px -5px 10px #57aba7, inset 0px 5px 10px #a6fffa;
font-family: 'Damion', cursive;
color: white;
font-size: 20px;
transition: 500ms;
}
button:hover {
border: 2px solid #6dd6d1;
animation: hueRotation 2s linear infinite;
}
@keyframes hueRotation {
to {filter: hue-rotate(360deg);}
}
button:focus {
outline: none;
}
</style>
Синим - текст на кнопке.
Зелёным - цвета тени вокруг кнопки.
Салатовый - цвет кнопки.
Оранжевым - цвет текста на кнопке.
Розовым - цвет бордюра (границы кнопки) кнопки.
Фиолетовым - размер линии бордюра.
solid - это прямая линия бордюра (границы кнопки), можно поменять её на пунктирную или двойную:
dotted - граница в точечку.dashed - пунктирная граница.solid - сплошная граница.double - двойная линия границы.groove - трехмерная CSS рамка вокруг текста.none – отключение границы.hidden – скрытая граница.Эффекты ниже зависят от значения border-color.ridge - трехмерная выпуклая рамка.inset - трехмерная утопленная рамка.outset – трехмерная внешняя граница.
При наведении курсора на кнопку радужно меняется цвет не только самой кнопки, но и тени вокруг, а так же границы кнопки.
Кнопка с эффектом фокуса

<a href="адрес ссылки" class="button"><button class="noselect"><span>Кнопка</span></button>
<style>
.noselect {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-tap-highlight-color: transparent;
}
button {
width: 150px;
height: 50px;
cursor: pointer;
border: 2px solid #5b3f69;
background: #34283b;
transition: 200ms;
}
button span {
position: absolute;
transform: translateX(-50%) translateY(-50%);
font-family: 'Berkshire Swash', cursive;
font-size: 30px;
color: #f0ecfc;
transition: 500ms;
}
button::before, button::after {
content: '';
position: absolute;
margin-left: -75px;
margin-top: -25px;
width: 140px;
height: 40px;
z-index: -1;
}
button::before {
border: 5px solid #7e5791;
transition: 200ms;
}
button::after {
border: 5px solid #b37ccf;
transition: 500ms;
}
button:hover {
border: 5px solid #5b3f69;
}
button:hover span {
letter-spacing: 4px;
font-size: 20px;
}
button:hover::before {
width: 150px;
height: 50px;
margin-left: -80px;
margin-top: -30px;
}
button:hover::after {
width: 160px;
height: 60px;
margin-left: -85px;
margin-top: -35px;
}
button:focus {
outline: none;
}
Чтобы поменять цвет у кнопки, но при этом она выглядела с таким же эффектом, расцветку нужно подбирать от тёмного к светлому. Красным выделила цвет кнопки - он должен быть самым тёмным.
Синим выделила 1 цвет окантовки - он должен быть посветлее.
Оранжевым выделила 2 цвет окантовки - делаем его ещё светлее
Зелёным выделила 3 цвет окантовки - выбираем оттенок светлее 2.
Голубым выделила в коде самый светлый оттенок 4.
Розовым выделила цвет текста.
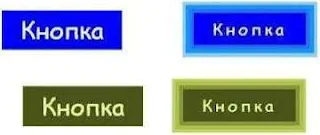
Если поменять цвет, то выглядеть кнопка будет так:

Салатовым в коде выделила адрес, на какую страницу ведёт кнопка.
Жёлтым выделила текст на кнопке.
Посмотреть работу кода можно в визуальном редакторе. Там же удобно менять цвета.



Комментарии со спамом удаляются.