А посмотреть другие стили можно на сайте по ссылкам:
- https://inshabashka.blogspot.com/2018/04/Oformlenie-citaty-v-Blogger.html
- https://inshabashka.blogspot.com/2019/06/oformlenie-citaty-s-hover-ehffektom-na-blogger.html
- https://inshabashka.blogspot.com/2019/06/oformlyaem-citaty.html
- https://inshabashka.blogspot.com/2021/06/slajder-dlya-citat.html
- https://inshabashka.blogspot.com/2019/05/krasivoe-oformlenie-blogger.html
- https://inshabashka.blogspot.com/2019/08/tekst-na-tetradnom-liste-na-blogger.html
А теперь о коде оформления.
Добавляем его в шаблон. Заходим Тема/Изменить html. С помощью клавиш клавиатуры ctrl+F находим тег ]]></b:skin> и выше него устанавливаем код.
Код стиля цитаты
blockquote {
margin: 3.7em auto;
padding: 2em;
background: linear-gradient(white, white) padding-box, url(ваша картинка) border-box 0 / cover;
border: 2em solid transparent;
box-shadow: 5px 3px 30px black;
font-size: 1.4em;
font-family: 'Lora', serif;
font-style: italic;
line-height: 1.5;
width: 40%;
}
@import url(https://fonts.googleapis.com/css?family=Lora);
Что можно изменить в коде: - Url картинки (адрес). В коде отметила красным цветом.
- Шрифт - в коде отмечен синим цветом. Его меняем в двух местах. Внизу меняем ссылку на нужный вам шрифт.
- Оранжевым - стиль шрифта, в коде он наклонный (italic).
- Зелёным выделила размер и цвет тени.
- Розовым - размер шрифта.
- Ширина рамки-картинки - можно сделать шире или уже. В коде выделила голубым цветом.
- Цвет фона, там где написан текст так же можно поменять. Он градиентный и состоит из двух цветов. В коде он белый и белый (linear-gradient(white, white)). Если поменять на два разных цвета, будет двухцветный градиент. А если на два одинаковых - однотонный. В коде выделила коричневым цветом.
Меняя картинки можно каждый раз оформлять цитату по-новому. Изображения подойдут любые:
- Текстура
- Градиент
- Узоры
- Природа
- Абстракция
и т.д.
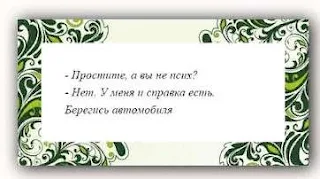
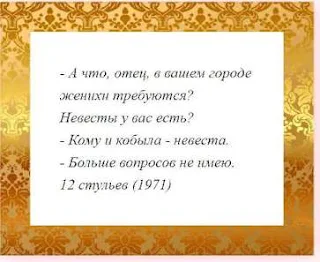
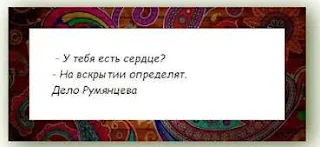
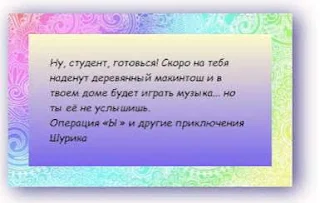
А теперь посмотрите как может выглядеть оформление с разными картинками и изменениями в коде:







Комментарии со спамом удаляются.