Главная » Дизайн » Стили для цитат Блоггер
Стили для цитат Блоггер
Оформление цитаты на сайте не интересное, поэтому многие блогеры ищут коды для смены внешнего вида цитаты. Оформлять в статье можно не только сами цитаты, но и важную информацию, коды, стихи, тексты песен, рецепты и т.д.
Открываем Тема/Изменить html. Ищем в шаблоне тег ]]></b:skin> и выше него устанавливаем код. Не забывайте, цитату нужно оформить и в самой статье, нажав в редакторе блога значок ” - Оформить как цитату.

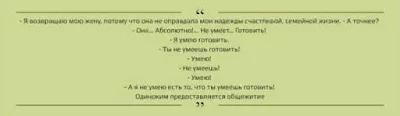
Вариант оформления цитаты №1

blockquote{
font-family: Georgia, Times, "Times New Roman", serif;
font-size: 16px;
border-top: solid 2px #dddddd;
border-left: solid 2px #dddddd;
border-right: solid 2px #dddddd;
border-bottom: solid 2px #dddddd;
margin: 1em 0px;
padding: 1em 1em;
font-style: italic;
font-size: 1em;
min-height: 60px;
}
blockquote:before {
display: block;
float: left;
content: "\201C";
font-size: 100px;
margin-right: 10px;
color: #fff;
background-color: #e9e1f8;
padding: 15px 12px 5px 8px;
width: 50px;
height: 50px;
line-height: 90px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
blockquote cite {
position: relative;
display: block;
text-align: right;
margin-top: 5px;
color: #999;
}
Изменить в коде можно: Шрифт — выделила розовым.
Цвет кружка с кавычками в коде отмечен синим
Цвет рамки — выделила красным
Оранжевым выделила толщину рамки.
Зелёным — обозначение, что рамка в виде линии. Вы можете менять solid на:
- dotted - граница из точку
- dashed - граница из тире
- double - двойная линия
- ridge - граница в виде выпуклой линии.
- double - граница в виде двойной линии. Границы должна быть не менее 3px.
- groove - вогнутая граница.
- inset - вдавленная граница.
- outset - выпуклая граница.
Вариант оформления цитаты №2

blockquote {
margin: 0;
background: #cdd893;
padding: 40px;
color: #0a0a0a;
position: relative;
font-family: 'Play', sans-serif;
text-align: center;
}
blockquote:before, blockquote:after {
font-size: 45px;
color: #0a0a0a;
position: absolute;
height: 2px;
left: 40px;
right: 40px;
line-height: .5;
background: linear-gradient(to right, #6c7a28 45%, transparent 45%, transparent), linear-gradient(to right, transparent, transparent 55%, #6c7a28 55%);
font-family: serif;
}
blockquote:before {
content: "\201C";
top: 30px;
}
blockquote:after {
content: "\201D";
bottom: 30px;
}
blockquote p {
font-size: 20px;
}
Изменить можно:Цвет фона - выделила в коде красным.
Цвет текста - выделила синим.
Голубым отметила цвет кавычек.
Зелёным - цвет линий.
Оранжевый в коде - шрифт.
Вариант оформления цитаты №3
Оформление в виде стопки тетрадных листов. Автор стиля MikeBecvar.

blockquote {
background-color: rgba(220,230,225, 1);
background-image: linear-gradient(to bottom, rgba(120,120,150, 0.3), transparent 1px),linear-gradient(to right, rgba(120,120,150, 0.3), transparent 1px);
background-size: 26px 26px;
background-repeat: repeat;
box-shadow:
inset 3px 3px 8px -1px rgba(255,255,255, 0.8),
inset -2px -2px 16px 0 rgba(50,50,50, 0.4),
0 3px 0 -2px rgba(220,230,225, 1), 0 3px 0 -1px #808080,
0 8px 0 -5px rgba(220,230,225, 1), 0 8px 0 -4px #808080,
0 13px 0 -8px rgba(220,230,225, 1), 0 13px 0 -7px #808080,
0 18px 0 -11px rgba(220,230,225, 1), 0 18px 0 -10px #808080,
0 23px 0 -14px rgba(220,230,225, 1), 0 23px 0 -13px #808080;
}
Поменять можно: Фон цитаты — отметила в коде красным
Цвет тени — выделила синим.
Зелёным — цвет полос, имитирующих стопку бумаг.
Цвет линий клеток — оранжевым цветом.
При смене цветов, выглядеть оформление может вот так:



Комментарии со спамом удаляются.