Главная » Blogger » Как в мобильной версии Blogger показать в шапке картинку
Как в мобильной версии Blogger показать в шапке картинку
Сперва не обращала внимание, что в мобильной версии моих сайтов на Blogger картинка в шапке не отображается. Считала, что так оно и должно быть. Но на других блогах увидела, что изображение присутствует. Стала искать информацию по данной проблеме в интернете. Делюсь нарытыми знаниями с вами.

Вариант первый
Картинка в шапке не будет видна, если у вас в настройках Дизайн — Заголовок — Место размещения изображения выбран параметр — После названия и описания.

Чтобы картинка стала видна в мобильной версии нужно выбрать другие варианты:
Вместо заголовка и описания — будет показано в мобильной версии изображение шапки, но названия сайта и описание не будут видны. Их нужно будет оформить на картинке-шапке.
Помещать описание под изображением — будет видны картинка и описание сайта, а название — нет.
Нужно только поменять первый параметр на любой из двух других, и шапка будет видна в мобильной версии вашего блога.
Вариант второй
Есть и другое решение проблемы, которое позволит сохранить название и описание блога (После названия и описания). И покажет в мобильной версии картинку. Нашла решение на иностранном сайте - https://www.howtosolutions.net/. Проверяла изменения на тестовом блоге — шаблон Корпорация чудеса.
Нужно будет изменить код шаблона. Заходим в Тема — Настроить — Изменить HTML.

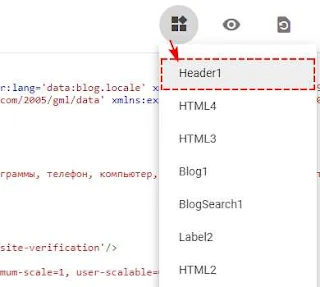
Виджет начинается со строчки <b:widget id='Header1'.
Код довольно большой, нам нужно найти первую <b:else/> строку. Под ним будет код, такой же или похожий на показанный ниже. Данный код показывает ваше изображение, заголовок и описание для настольной версии. Его необходимо скопировать и где-нибудь сохранить, например в блокноте.
Код:
<div expr:style='"background-image: url(\"" + data:sourceUrl + "\"); " + "background-position: " + data:backgroundPositionStyleStr + "; " + data:widthStyleStr + "min-height: " + data:height + "_height: " + data:height + "background-repeat: no-repeat; "' id='header-inner'><div class='titlewrapper' style='background: transparent'><h1 class='title' style='background: transparent; border-width: 0px'><b:include name='title'/></h1></div><b:include name='description'/></div>
Скриншот кода:
Теперь на несколько строчек поднимемся вверх. Находим строку: <b:if cond='data:mobile'> и под ней <div id='header-inner'>. Эти строки оставляем и удаляем все внутри до </div>. Выделила голубым цветом.
<b:if cond='data:mobile'><div id='header-inner'><div class='titlewrapper' style='background: transparent'><h1 class='title' style='background: transparent; border-width: 0px'><b:include name='title'/></h1></div><b:include name='description'/></div>
Скриншот кода:
Вместо удалённого кода вставляем скопированный ранее и сохранённый в блокноте.
Сохраняем шаблон.
Теперь шапка в мобильной версии будет видна, так же как и название блога и его описание.
Бывает, что шапка в компьютерной версии не подходит для мобильной. Можно в мобильную версию добавить другое изображение используя URL картинки.
Меняем в шаблоне всё так же, как описывалось выше. А в коде, который скопировали с десктопный версии и вставили в мобильную, заменяем первую строку (выделила голубым):
<div expr:style='"background-image: url(\"" + data:sourceUrl + "\"); " + "background-position: " + data:backgroundPositionStyleStr + "; " + data:widthStyleStr + "min-height: " + data:height + "_height: " + data:height + "background-repeat: no-repeat; "' id='header-inner'><div class='titlewrapper' style='background: transparent'><h1 class='title' style='background: transparent; border-width: 0px'><b:include name='title'/></h1></div><b:include name='description'/></div>
На:
<div style='background-image: url(URL);background-position:left ; min-height:IMAGE_HEIGHT;_height:IMAGE_HEIGHT;background-repeat: no-repeat;"' id='header-inner'>
Замените в этом коде выделенные значения на свои:
URL - адрес вашего изображения.
IMAGE HEIGHT - высота вашего изображения.
К примеру, если высота шапки 300 px, тогда в коде прописываем:
min-height:300px;_height:300px;
Возможно изображение придётся подгонять под свой блог.
Посмотреть изменения в блоге можно на компьютере. Нужно к окончанию адреса вашего сайта добавить ?m=1. Например, на данном блоге адрес мобильной версии выглядит так: https://inshabashka.blogspot.com/?m=1
Несмотря на то, что написано много и возможно, для новичков сложно, на самом деле поменять всё описанное в статье можно за 5 минут. Сложного нет ничего. Внимательно читайте и последовательно выполняйте все шаги.







Комментарии со спамом удаляются.