Главная » Изображения » Капли воды для картинок на Блоггер
Капли воды для картинок на Блоггер
Добавить изображение можно в статью на блоге, установив код в редакторе в режиме html. Или подвале, установив картинку как гаджет: Дизайн - Добавить гаджет - HTML/JavaScript.
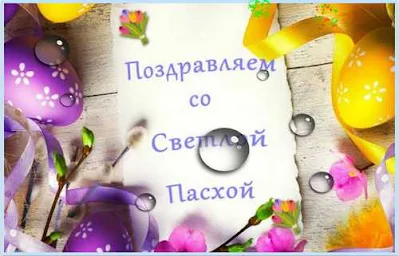
Использовать эффект можно как угодно, в зависимости от ситуации, например, добавить в поздравительную открытку для читателей или в объявление, для привлечения внимания. А так же в любую статью на блоге, если картинка будет соответствовать теме.
Посмотрите примеры картинок с эффектом капель:




Изображения увеличиваются в размере, поэтому использовать маленькие картинки не желательно, они станут расплывчатыми и не чёткими.
Код
Красным в коде выделила адрес картинки — добавляете свой.<div class="droplet-wrap"><div class="droplet"></div><div class="droplet"></div><div class="droplet"></div><div class="droplet"></div><div class="droplet"></div><div class="droplet"></div><div class="droplet"></div></div><style>.droplet-wrap {--bubble-radius: 100px;--bubble-shadow: calc((var(--bubble-radius) / 25) * -1) calc(var(--bubble-radius) / 18) 8px 0 rgba(0,0,0,0.8);position: relative;height: 500px;background-image: url(адрес вашей картинки);background-size: cover;background-position: center;box-shadow: 0 2px 5px rgba(0,0,0,0.2), 0 4px 6px rgba(0,0,0,0.2);margin: 20px 0;border: 6px solid #BFE2FF;}.droplet-wrap .droplet {content: "";display: block;width: var(--bubble-radius);height: calc(var(--bubble-radius) - 0.8rem);border-radius: 50%;position: relative;box-shadow: var(--bubble-shadow), inset calc((var(--bubble-radius) / 5) * -1) calc((var(--bubble-radius) / 5)) calc((var(--bubble-radius) / 4)) 0 rgba(0,0,0,0.7);position: absolute;background-color: rgba(255,255,255,0.22);}.droplet-wrap .droplet:after {position: absolute;content: " ";background: #fff;width: 15%;height: 15%;border-radius: 50%;transform: skew(11deg, 2deg);top: 20%;left: 63%;z-index: 10;opacity: 0.9;}.droplet-wrap .droplet:before {position: absolute;content: " ";background-color: #fff;width: 9%;height: 9%;border-radius: 50%;transform: skew(10deg, 0deg);top: 40%;left: 75%;z-index: 20;opacity: 0.4;}.droplet-wrap .droplet:nth-child(1) {left: 50%;top: 50%;}.droplet-wrap .droplet:nth-child(2) {transform: scale(0.7);left: 6%;top: 10%;}.droplet-wrap .droplet:nth-child(3) {transform: scale(0.5);top: 40%;left: 70%;}.droplet-wrap .droplet:nth-child(4) {transform: scale(0.48);top: 63%;left: 75%;}.droplet-wrap .droplet:nth-child(5) {transform: scale(0.24);top: 20%;left: 60%;}.droplet-wrap .droplet:nth-child(6) {transform: scale(0.3);top: 30%;left: 10%;}.droplet-wrap .droplet:nth-child(7) {transform: scale(0.4);top: 71%;left: 30%;}</style>
Синим — цвет рамки.
Зелёным толщину рамки.



Комментарии со спамом удаляются.