Главная » Украшение » Скрипт гирлянды на Блоггер
Скрипт гирлянды на Блоггер
На блоге ИШ есть много статей про новогодние атрибуты, которые вам помогут украсить сайт. Читайте:
Код гирлянды
<div class="gir_1" id="gir"></div>
<style>#gir {
position: absolute;
top: 0;
left: 0;
background-image:url('адрес картинки');
height: 62px;
width: 100%;
overflow: hidden;
z-index: 1;
pointer-events: none
}
.gir_1 {
background-position: 0 0
}
.gir_2 {
background-position: 0 -62px
}
.gir_3 {
background-position: 0 -124px
}</style>
<script>function gir() {
let nums = document.getElementById('gir').className;
if(nums == 'gir_1') {document.getElementById('gir').className='gir_2';}
if(nums == 'gir_2') {document.getElementById('gir').className='gir_3';}
if(nums == 'gir_3') {document.getElementById('gir').className='gir_1';}
}
setInterval(gir, 500); </script>
А выглядит гирлянда так:В живую посмотреть на мигающие огоньки можно на тестовом блоге.Гирлянду устанавливаем в шаблон блога: Тема — Изменить XTML, ставить код нужно выше тега </body>.

В коде не забудьте поставить адрес картинки, выделила красным. Вот и сама картинка:
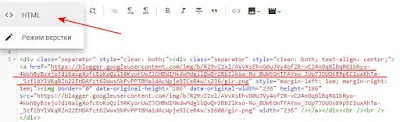
Как на Блоггере взять адрес картинки знают все, но напомню:
1) Картинку скачайте и установите у себя на блоге в любом сообщении (статье).

Перейдите в редакторе сообщений в режим HTML, скопируйте адрес изображения (он довольно длинный), копируем от кавычек до кавычек, теперь картинку из сообщения можно удалить.






Комментарии со спамом удаляются.