Главная » Гаджеты » Форма подписки для Blogger
Форма подписки для Blogger
Формы на блог устанавливаются просто — дизайн — добавить гаджет XTML - вставляете код, поменяв адрес фида. (В конце статьи скриншоты нахождения адреса фида)
Форма подписки 1

<style>#subscribe-box {width: 250px;height: auto;border-radius: 2px;background-color: #95a5a6;box-shadow: 0px 3px 0px 0px #7f8c8d;padding-bottom:10px}Можно поменять цвет, подобрав к дизайну своего блога. Текст заменить на свой. Поменяйте в коде выделенные красным слова ваш фид на адрес вашего фида
#subscribe-box .title {padding: 10px 25px;line-height: 30px;font: 26px Oswald;color: #555;text-align: center;background: #ecf0f1;text-transform:uppercase;border-radius:2px 2px 0 0;}
#subscribe-box p {font-family: 'Droid Serif';font-size: 13px;color:#555;line-height: 20px;padding: 10px 20px 0 20px;margin: 0;}
#subscribe-box .emailfield {padding: 0px 20px 10px;}
#subscribe-box .emailfield input {color: #777;padding: 10px;margin-top: 10px;font-size: 15px;font-family: 'Droid Serif';width: 92%;border:0;border-radius: 2px;box-shadow: 0px 3px 0px 0px #bbb;}
#subscribe-box .emailfield input:focus {outline: none;}
#subscribe-box .emailfield .submitbutton {background: #F4836A;color: #fff!important;border:none;outline: none;width: 100%;cursor:pointer;border-radius: 2px;box-shadow: 0px 3px 0px 0px #e23b16;}
#subscribe-box .emailfield .submitbutton:active {padding-top: 11px;padding-bottom: 9px;box-shadow: 0px 1px 0px 0px #3293ba;}
#subscribe-box .emailfield .submitbutton:hover{background: #DD7761;}</style>
<div id='subscribe-box'>
<div class='title'>
Форма подписки
</div>
<p>Получайте на свою почту новые статьи блога.</p>
<div class='emailfield'>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=ваш фид', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input type='text' name='name' onblur='if (this.value == "") {this.value = "Ваше имя ";}' onfocus='if (this.value == "Ваше имя") {this.value = "";}' value='Ваше имя'/>
<input type='text' name='email' onblur='if (this.value == "") {this.value = "Ваш Email";}' onfocus='if (this.value == "ВаEmail") {this.value = "";}' value='Ваш Email'/>
<input name='uri' type='hidden' value='ваш фид'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='submitbutton' type='submit' value='Подписаться!'/>
</form>
</div>
</div>
Форма подписки 2

<scriptsrc="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script><style type="text/css">Зелёный цвет - выделен скрипт jQuery, устанавливается на блог один раз, если у вас уже установлен, то код копируем без него.
/*<![CDATA[*/
#w2bfollowSubscribe {background-color:#A78383 ;width: 220px;color:#fff;position: fixed;z-index: 999999;right: 10px;bottom: 0;}
.followOpened {-webkit-border-radius: 2px 0 0;-moz-border-radius: 2px 0 0;border-radius: 2px 0 0;-webkit-box-shadow: 0 0 8px rgba(0, 0, 0, 0.5);-moz-box-shadow: 0 0 8px rgba(0, 0, 0, 0.5);box-shadow: 0 0 8px rgba(0, 0, 0, 0.5);}
.w2bfollowButton {background:#A30A0A ;color: #CCC !important;font-size: 13px;line-height: 28px;padding: 0 10px;text-decoration: none;position: absolute;top: -28px;right: 0;display: block;-webkit-box-shadow: 0 -1px 5px rgba(0, 0, 0, 0.2);-moz-box-shadow: 0 -1px 5px rgba(0, 0, 0, 0.2);box-shadow: 0 -1px 5px rgba(0, 0, 0, 0.2);-webkit-border-radius: 2px 2px 0 0;-moz-border-radius: 2px 2px 0 0;border-radius: 2px 2px 0 0;height: 28px;}
.w2bfollowButton span {background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCsnVtM06cvJeE4ZQ9rMhMSebY9OGNbbCGxcpYWi1bAgmB2fGq-Gism44UFBX4cYS3m6JWPHWtNZ-rLJsyVhgUWRdzEj_CfmqWhG1ipr0-OqLApyDbZzFP9zpUzV65Op9hATSECe9VoM8J/s1600/follow-w2b.png") no-repeat scroll 0 3px transparent;padding-left: 15px;}
.w2bfollowButton:hover,.followActive {color: #fff !important;}
.w2bfollowButton:hover span,.followActive span {background-position: 0 -37px !important;}
.followactive {background-color: #333;}
.w2bfollowForm {padding: 15px;}
.w2bfollowForm h3 {font-size: 18px;margin: 0 0 10px;font-weight: normal;}
.w2bfollowForm p {margin: 0 0 10px;}
.w2bfollowForm .emailInput {width: 95%;padding: 2px 4px;margin: 0 auto;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;font-size: 15px;border: 1px solid #444;color: #888;display: block;clear: both;}
.w2bfollowForm form {text-align: center;}
.w2bfollowForm .emailInput:focus {color:#A30A0A;border-color:#A30A0A;}
.w2bfollowForm .emailSubmit {cursor:pointer;padding: 2px 20px;background: #333;background: -webkit-linear-gradient(top, #333 0%, #111 100%);background: -moz-linear-gradient(top, #333 0%, #111 100%);background: -o-linear-gradient(top, #333 0%, #111 100%);background: -ms-linear-gradient(top, #333 0%, #111 100%);background: linear-gradient(top, #333 0%, #111 100%);color: #ccc;text-shadow: 0 1px 0 #000;border: 1px solid #282828;-webkit-border-radius: 11px;-moz-border-radius: 11px;border-radius: 11px;-webkit-box-shadow: inset 0 1px 0 #444;-moz-box-shadow: inset 0 1px 0 #444;box-shadow: inset 0 1px 0 #444;text-decoration: none;-webkit-transition: all 0.25s ease-in-out;-moz-transition: all 0.25s ease-in-out;-o-transition: all 0.25s ease-in-out;-ms-transition: all 0.25s ease-in-out;transition: all 0.25s ease-in-out;margin: 1em 0 1em 0;}
.emailSubmit:hover {background: #222;background: -webkit-linear-gradient(top, #333 0%, #222 100%);background: -moz-linear-gradient(top, #333 0%, #222 100%);background: -o-linear-gradient(top, #333 0%, #222 100%);background: -ms-linear-gradient(top, #333 0%, #222 100%);background: linear-gradient(top, #333 0%, #222 100%);color: #fff;-webkit-box-shadow: inset 0 1px 0 #4f4f4f;-moz-box-shadow: inset 0 1px 0 #4f4f4f;box-shadow: inset 0 1px 0 #4f4f4f;text-decoration: none;}
.emailSubmit:active {background: #111;background: -webkit-linear-gradient(top, #111 0%, #222 100%);background: -moz-linear-gradient(top, #111 0%, #222 100%);background: -o-linear-gradient(top, #111 0%, #222 100%);background: -ms-linear-gradient(top, #111 0%, #222 100%);background: linear-gradient(top, #111 0%, #222 100%);color: #aaa;-webkit-box-shadow: inset 0 -1px 0 #333;-moz-box-shadow: inset 0 -1px 0 #333;box-shadow: inset 0 -1px 0 #333;text-decoration: none;}
.w2bFollowFooter {text-align: center;font: normal 11px "Verdana", verdana;padding: 7px 0;margin: 0 0 -15px !important;border-top: 1px solid #3c3c3c;}
.w2bFollowFooter a {color: #aaa;text-shadow: 0 1px 0 #262626;background: none;text-decoration: none;}
.w2bFollowFooter a:hover {color: #fff;background: none;}
/*]]>*/
</style>
<script type="text/javascript">
/*<![CDATA[*/
;(function(w2b){w2b(document).ready(function(){w2b.extend(w2b.easing,{easeOutCubic:function(x,t,b,c,d){return c*((t=t/d-1)*t*t+1)+b}});var followBox=w2b("#w2bfollowSubscribe");var followHeight="-"+followBox.outerHeight()+"px";followBox.hide().css({bottom:"-500px"});setTimeout(function(){followBox.show().animate({bottom:followHeight})},500);w2b(".w2bfollowButton").click(function(e){if(followBox.hasClass("followOpened")){w2b(this).removeClass("followActive");followBox.removeClass("followOpened").stop().animate({bottom:followHeight},{duration:300,easing:"easeOutCubic"})}else{w2b(this).addClass("followActive");followBox.addClass("followOpened").stop().animate({bottom:"0"},{duration:500,easing:"easeOutCubic"})}e.preventDefault()})})})(jQuery);
/*]]>*/
</script>
<div id="w2bfollowSubscribe" style="display:none;">
<div class="w2bfollowForm">
<a class="w2bfollowButton" href="#" title=" подписка"><span><b>Подписаться</b></span></a>
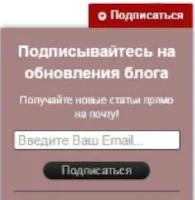
<center><h3><b>Подписывайтесь на обновления блога</b></h3>
<p>Получайте новые статьи прямо на почту! </p></center>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=ваш фид', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="text" class="emailInput" name="email" placeholder="Введите Ваш Email..."/>
<input type="hidden" value="ваш фид " name="uri"/>
<input type="hidden" name="loc" value="ru_US"/>
<input type="submit" value="Подписаться" class="emailSubmit"/>
</form>
<p class="w2bFollowFooter">
</p>
</div>
</div>
Оранжевый - меняем цвета под свой сайт.
Синий - меняем текст
Красный - ваш фид
Форма подписки 3

<style>#sidebar-subscribe-box{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimWXcF8UB3lr8j7sVeScR7Ku0hPdCiWwSSWpST6mQq85sQ57pa-EHkpypw1L-53cYam5AGzxc5aanL3l6V_Oo3zKhzpkWw_niUvoOtCuL808dUcwtTffNRMOk8TasekESAP3BhJmnsNcup/s1600/colored-strip.png) repeat scroll 0 0 transparent;-moz-box-shadow:0 5px 5px -5px #999;-webkit-box-shadow:0 5px 5px -5px #999;box-shadow:0 5px 5px -5px #999;border:1px solid #aaa;border-radius:3px;padding:3px 0}.sidebar-subscribe-box-wrapper{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgks5R0NjbpsQwVn0crRkAXZb0c15eeZDgmiNtExh2h7mUcMqXLTkGwHPTaF9RbVMGwKKpoe-Fig30SOBZX7UexhOhG7fH-sfiZq97-iVSPpQQE6iJErwKtoz9gBi_fOiRRFVcHx3MFcZmb/s1600/bg-pattern.png) repeat scroll 0 0 #f7f7f7;color:#111;font-size:14px;line-height:20px;padding:1px 20px 10px;text-align:center;text-transform:uppercase}.sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0}form.sidebar-subscribe-box-form{clear:both;display:block;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;margin:10px 0 0;width:auto}.sidebar-subscribe-box-email-field{-moz-border-radius:4px;-webkit-border-radius:4px;background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcIWnB31NLs8Y2Iuj5baMbqw9thPtwQSmmpUrwqjYW_4aiqJmThM7L1XVq0qtHXklZtK5_0iF8QlUDK6q9TXjECF0iwkU4QqvY_DAHg5pg0cWrfFiRLci7Kw8F0yrOM2bCNfdygP8IimOF/s1600/sprites.png) no-repeat 0 -27px;border:1px solid #ccc;border-radius:4px;color:#444;margin:0 0 15px;padding:10px 40px;width:68%}.sidebar-subscribe-box-email-button{background:#09f;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;border:1px solid #007fff;box-shadow:0 1px 0 rgba(255,255,255,0.3) inset, 0 1px 0 transparent;color:#fff;cursor:pointer;font-family:verdana;font-weight:700;padding:10px;text-shadow:1px 1px 0 rgba(0,0,0,.4);text-transform:uppercase;width:100%}.sidebar-subscribe-box-email-button:hover,.sidebar-subscribe-box-email-button:focus{background:#1ca4ff}.sidebar-subscribe-box-email-button:active{-moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;outline:0}</style>Замените текст выделенный красным на адрес вашего фида.
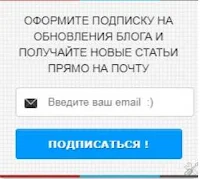
<div id="sidebar-subscribe-box"><div class="sidebar-subscribe-box-wrapper"><p>Оформите подписку на обновления блога и получайте новые статьи прямо на почту</p><div class="sidebar-subscribe-box-form"><form action="http://feedburner.google.com/fb/a/mailverify?uri=ваш фид" class="sidebar-subscribe-box-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=ваш фид', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow"><input name="uri" type="hidden" value="ваш фид" /><input name="loc" type="hidden" value="en_US" /><input class="sidebar-subscribe-box-email-field" name="email" autocomplete="off" placeholder="Введите ваш email адрес :)" required="required"/><input class="sidebar-subscribe-box-email-button" title="" type="submit" value="Подписаться !" /></form></div></div></div>
Форма подписки 4

<center>Текст можно поменять на свой.
<div align="center" id="bloggertrix1-Subscribe-wrapper">
<div id="ig-subscription-optin" style="border: 3px solid #000000; filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55AAEE', endColorstr='#003366',GradientType=0 ); width: 250px;">
<h3 id="bloggertrix1-title-text" style="color: white; font-size: 20px;">
получайте бесплатно обновления блога </h3>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=bloggertrix', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<a class="social-icons"https://www.facebook.com-адрес вашей страницы"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKWy2eGYUWZWDp3chHt0X-dFWguFCfG50W1zxDJbkFLvl30SnDZ1noMKrwZ680Fg3tNM9TfOPdAiLHHtp3S4k9v8ZagR_757u31zJf1vW1ufogHszhuYSrqbXWkr1G3hsmtWV78GkF9D9J/s1600/Bloggertrix-facebook.png" /></a>
<a class="social-icons" href="https://twitter.com-адрес вашей страницы "><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7N1PMpwbZeI5sH3OWwsMQrdQitKqDwkujj9TDpJcrIqmwMTS3KCA6kkXWtSzkp8x7VVS4Up2mxxHmmcrFUP5B8X3xR9GF3jXrjjJg46SrS65oHGe0MKZD3Pjo930v725Y32IZCYlNQVdX/s1600/bloggertrix-twitter.png" /></a>
<a class="social-icons" href="https://plus.google.com - ваш адрес страницы"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSujYJtandBhqI0Flf9koAf_ePcwWV6-Y2FZ27CXOekRO4rvlG1Uk0P6MSzd71l29xZVgTjiPSlBiv5Z0NbIxI2q1DtAQmiSMbp95fWKo6eNpfblmw2ik6p3TR8_P7DTYVd7SB3aMZ65cH/s1600/Bloggertrix-Googleplus.png" /></a>
<a class="social-icons" href="http://feeds.feedburner.com/ваш фид"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzcBS5q9auE42CQsXqbRdNe3EKaM8xliqK_Nbp2PTEkQp12EzztEyfLJhMg9Owx_TqsDVUhLQSptCavgJQWo1DBppzieewt9WThLxlNvXMrlI6J9P9cbSkInBK9t7rvMZfzRQaexmk2buW/s1600/Bloggertrix-Rss.png" /></a>
<input class="email" id="bloggertrix_Subscriber_email" name="from" onblur="if(this.value=='')this.value=this.defaultValue;" onfocus="if(this.value==this.defaultValue)this.value='';" style="width: 130px;" type="text" value="введите свой Email адресс" /><br />
<div class="separator" style="clear: both; text-align: center;">
</div>
<input name="uri" type="hidden" value="bloggertrix" /><input name="loc" type="hidden" value="en_US" /> <input id="digitalhubinc_Submit_Text" style="height: auto; padding: 5px 0;" type="submit" value="подписаться" /></form>
</div>
</div>
</center>
<style>
a.social-icons {margin-right: 5px; height:40px;width:40px;}
a.social-icons:hover {opacity: .7;filter:alpha(opacity=70); }
#ig-subscription-optin {margin: 0px;padding: 10px;background: #2A6DA9;
background: -moz-linear-gradient(top, #5AE, #036);background: -webkit-gradient(linear, left top, left bottom, from(#5AE), to(#036));height: auto!important;color: white !important;padding: 20px 15px !important;
text-align: center !important;font-family: Georgia, Times, "Times New Roman", serif !important;margin: 10px;margin: 0px;padding: 10px;
margin: 8px 0 0 !important;line-height: 22px;font-family: Georgia, Times, "Times New Roman", serif;padding: 5px;border: none;}#ig-subscription-optin p {margin: 8px 0 0 !important;line-height: 22px;font-family: Georgia, Times, "Times New Roman", serif;
padding: 5px;border: none;}#ig-subscription-optin input.name {
background: white url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjV98hGjgi1yplBdN5m-VMEc-Y6YGN1n74tlpaGHkTyiOEy1yunagY1T2dgJRGS1sfhwj5fHdNvHZIIOqqln1fZ6Re6TRJ7nIAhmfJTIas3uv4SUAXSQ5ygy7MIg62ct7EG5Shz44TikS3x/s1600/subscribe-name.png) no-repeat center right;}
#ig-subscription-optin input[type="text"] {border: 1px solid #111 !important;
font-size: 15px !important;margin-bottom: 10px !important;padding: 8px 28px 8px 10px !important;width: 80% !important;height: auto !important;}
#ig-subscription-optin input.email {background: white url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAhUeG7w43jXtlSaxN7NFTMHe57-q9xNA90zNTuO7mJ42g4knHh94dtDzGptbqukx_Wl65u0AfqNzp97-2e3vscx5FXB41hwL_HN6BSEyRrRs0j6ytCSVM6Xyr4tAOh0uK24_JeZ7Ec6zc/s1600/subscribe-email.png) no-repeat center right;}#ig-subscription-optin input {
font-family: Georgia, Times, "Times New Roman", serif;border-radius: 3px;-moz-border-radius: 3px;-webkit-border-radius: 3px;box-shadow: 0 2px 2px #111;-moz-box-shadow: 0 2px 2px #111;-webkit-box-shadow: 0 2px 2px #111;margin: 0px;padding: 0px;}#ig-subscription-optin h3 {margin-top: 10px !important;margin-bottom: 8px !important;margin-left: 10px !important;margin-right: 10px !important;
font-weight: bold !important;line-height: 26px !important;letter-spacing: normal;
text-transform: none;text-decoration: none;
text-align: center !important;font-family: Georgia, Times, "Times New Roman", serif;
border: none;padding: 0px !important;float: none;}input:hover[type="submit"] {
background-color: #0094D2;border: 1px solid #0094D2;color: white;text-decoration: none;}input[type="submit"] {background-color: #00A7ED;border: 1px solid #0094D2;
color: white;cursor: pointer;font-family: 'Droid Sans', sans-serif !important;font-size: 13px;font-weight: normal;padding: 5px;text-decoration: none;}input {
color: #333;font-family: 'Droid Sans', sans-serif;}#ig-subscription-optin input[type="submit"] {background: #960E17 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiE9zAhGN6jmggEhG54zqBy5JoOpE_DGOFb4fPZjjtCTf24HzDpABsX6YmTK3gYpd6fBXdUbvF3QJolD_9lJTWrFm1YucByiotz7qgYUO4RKtAYL0e5Mv4eZPKKMk3OatkvgMCq-T8InjAH/s1600/subscribe-red.png) repeat-x top;border: 1px solid #111 !important;color: white;cursor: pointer !important;font-size: 18px !important;font-weight: bold !important;
padding: 6px 0 !important;text-shadow: -1px -1px #3A060A !important;width: 90% !important;height: auto !important;line-height: 24px !important;}
#ig-subscription-optin input[type="submit"]:hover {color: #FFA5A5;}</style>
Форма подписки 5

<center>Меняем текст, цвет, адрес фида — выделен красным.
<div align="center" id="truebloggertricks-Subscribe-wrapper">
<div id="ig-subscription-optin" style="border: 3px solid #000000; filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55AAEE', endColorstr='#003366',GradientType=0 ); width: 240px;">
<h3 id="truebloggertricks-title-text" style="color: white; font-size: 20px;">
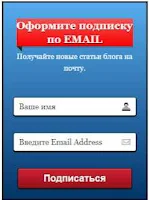
Оформите подписку по EMAIL</h3>
<div id="truebloggertricks-sub-title-txt" style="color: white; font-size: 14px;">
Получайте новые статьи блога на почту.</div>
<br />
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=ваш адрес фид ', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input class="name" id="truebloggertricks_Subscriber_name" name="name" onblur="if(this.value=='')this.value=this.defaultValue;" onfocus="if(this.value==this.defaultValue)this.value='';" type="text" value="Ваше имя" /><br />
<input class="email" id="truebloggertricks_Subscriber_email" name="from" onblur="if(this.value=='')this.value=this.defaultValue;" onfocus="if(this.value==this.defaultValue)this.value='';" style="width: 130px;" type="text" value="Введите Email Address" /><br />
<div class="separator" style="clear: both; text-align: center;">
</div>
<input name="uri" type="hidden" value="ваш фид адрес" /><input name="loc" type="hidden" value="ru_RU" /> <input id="truebloggertricks_Submit_Text" style="height: auto; padding: 5px 0;" type="submit" value="Подписаться" /></form>
</div>
</div>
</center>
<style>#ig-subscription-optin {margin: 0px;padding: 10px;background: #2A6DA9;
background: -moz-linear-gradient(top, #5AE, #036);background: -webkit-gradient(linear, left top, left bottom, from(#5AE), to(#036));height: auto!important;color: white !important;padding: 20px 15px !important;
text-align: center !important;font-family: Georgia, Times, "Times New Roman", serif !important;margin: 10px;margin: 0px;padding: 10px;
margin: 8px 0 0 !important;line-height: 22px;font-family: Georgia, Times, "Times New Roman", serif;padding: 5px;border: none;}#ig-subscription-optin p {margin: 8px 0 0 !important;line-height: 22px;font-family: Georgia, Times, "Times New Roman", serif;
padding: 5px;border: none;}#ig-subscription-optin input.name {
background: white url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjV98hGjgi1yplBdN5m-VMEc-Y6YGN1n74tlpaGHkTyiOEy1yunagY1T2dgJRGS1sfhwj5fHdNvHZIIOqqln1fZ6Re6TRJ7nIAhmfJTIas3uv4SUAXSQ5ygy7MIg62ct7EG5Shz44TikS3x/s1600/subscribe-name.png) no-repeat center right;}
#ig-subscription-optin input[type="text"] {border: 1px solid #111 !important;
font-size: 15px !important;margin-bottom: 10px !important;padding: 8px 28px 8px 10px !important;width: 80% !important;height: auto !important;}
#ig-subscription-optin input.email {background: white url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAhUeG7w43jXtlSaxN7NFTMHe57-q9xNA90zNTuO7mJ42g4knHh94dtDzGptbqukx_Wl65u0AfqNzp97-2e3vscx5FXB41hwL_HN6BSEyRrRs0j6ytCSVM6Xyr4tAOh0uK24_JeZ7Ec6zc/s1600/subscribe-email.png) no-repeat center right;}#ig-subscription-optin input {
font-family: Georgia, Times, "Times New Roman", serif;border-radius: 3px;-moz-border-radius: 3px;-webkit-border-radius: 3px;box-shadow: 0 2px 2px #111;-moz-box-shadow: 0 2px 2px #111;-webkit-box-shadow: 0 2px 2px #111;margin: 0px;padding: 0px;}#ig-subscription-optin h3 {margin-top: 10px !important;margin-bottom: 8px !important;margin-left: 10px !important;margin-right: 10px !important;
font-weight: bold !important;line-height: 26px !important;letter-spacing: normal;
text-transform: none;text-decoration: none;
text-align: center !important;font-family: Georgia, Times, "Times New Roman", serif;
border: none;padding: 0px !important;float: none;}input:hover[type="submit"] {
background-color: #0094D2;border: 1px solid #0094D2;color: white;text-decoration: none;}input[type="submit"] {background-color: #00A7ED;border: 1px solid #0094D2;
color: white;cursor: pointer;font-family: 'Droid Sans', sans-serif !important;font-size: 13px;font-weight: normal;padding: 5px;text-decoration: none;}input {
color: #333;font-family: 'Droid Sans', sans-serif;}#ig-subscription-optin input[type="submit"] {background: #960E17 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiE9zAhGN6jmggEhG54zqBy5JoOpE_DGOFb4fPZjjtCTf24HzDpABsX6YmTK3gYpd6fBXdUbvF3QJolD_9lJTWrFm1YucByiotz7qgYUO4RKtAYL0e5Mv4eZPKKMk3OatkvgMCq-T8InjAH/s1600/subscribe-red.png) repeat-x top;border: 1px solid #111 !important;color: white;cursor: pointer !important;font-size: 18px !important;font-weight: bold !important;
padding: 6px 0 !important;text-shadow: -1px -1px #3A060A !important;width: 90% !important;height: auto !important;line-height: 24px !important;}
#ig-subscription-optin input[type="submit"]:hover {color: #FFA5A5;}</style>
Форма подписки 6
<style>
.mbt-email{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_S6CW9ByQ_PRtK5YwAyRv1Nt5mD5liGS31BDGsq0swfCfUxytV3og4lJTpLUXW9JF0BRp9VZGSgqiWMAaIgixcUGsJLytMDGfxfkIoFr_QU-OYr_fNzzejuYjg4wxTpXIw3JcU9Jvaxmi/s1600/email.png) no-repeat 0px 12px ;
width:300px;
padding:10px 0 0 55px;
float:left;
font-size:1.4em;
font-weight:bold;
margin:0 0 10px 0;
color:#686B6C;
}
.mbt-emailsubmit{
background:#9B9895;
cursor:pointer;
color:#fff;
border:none;
padding:3px;
text-shadow:0 -1px 1px rgba(0,0,0,0.25);
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
font:12px sans-serif;
}
.mbt-emailsubmit:hover{
background:#E98313;
}
.textarea{
padding:2px;
margin:6px 2px 6px 2px;
background:#f9f9f9;
border:1px solid #ccc;
resize:none;
box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-moz-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-webkit-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1); font-size:13px;
width:170px;
color:#666;}
</style>
<div class="mbt-email">
Подпишитесь по Email
<form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.open('http://feeds.feedburner.com/blogspot/ваш фид', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="3" class="textarea" name="email" onblur="if (this.value == "") {this.value = "Введите свой email";}" onfocus="if (this.value == "Введите свой email") {this.value = "";}" value="Введите свой email" type="text" />
<input type="hidden" value="ваш фид" name="uri"/><input type="hidden" name="loc" value="en_US"/>
<input class="mbt-emailsubmit" value="Подписка" type="submit" />
</form>
</div>
Форма подписки 7
Немного похожа на предыдущую. Маленькая, аккуратная.
<style>Заменяем в коде ваш адрес фида
.abt-email{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzLwZFLpa0aFVn1ui5rpPH0fHblLvRbMYyxxxqIPU2-wfFczWJdebegf-XQC7quRfi6GVvX5y1rb3hhAyoYIckIRmMTCwRIARsmYzbSCPIuko6v5d51mK-JXDmyI1GXmoWXl51LJTWXxk/h120/service-email.jpg) no-repeat -8px 10px ;
width:280px;
padding:10px 0 0 65px;
float:left;
font-size:1.2em;
font-weight:bold;
margin:0 0 10px 0;
color:#0084CE;
box-shadow: 1px 1px 5px 1px #eee;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
}
.abt-emailsubmit{
background:#9B9895;
cursor:pointer;
color:#fff;
border:none;
padding:4.4px;
text-shadow:0 -1px 1px rgba(0,0,0,0.25);
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
font:12px sans-serif; box-shadow:inset 4px 4px 3px rgba(0,0,0,0.1);
}
.abt-emailsubmit:hover{
background:#0084CE; box-shadow:inset 8px 8px 6px rgba(0,0,0,0.1);
}
.textarea{background: #fff !important;box-shadow:inset 4px 4px 3px rgba(0,0,0,0.1);
border: 1px solid #d2d2d2;
padding: 0px 8px 0px 8px;
color: #888; font-size: 12px;
height: 25px; width: 165px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
margin:0px; }
</style>
<div class='abt-email'>
Подписаться по Email на новые статьи блога
<form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=ваш фид', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="3" class="textarea" name="email" onblur="if (this.value == "") {this.value = "Enter email address here";}" onfocus="if (this.value == "Enter email address here") {this.value = "";}" value="Enter email address here" type="text" />
<input type="hidden" value="http://feeds.feedburner.com/blogspot/ваш фид" name="uri"/><input type="hidden" name="loc" value="ru_RU"/>
<input class="abt-emailsubmit" value="Подписаться" type="submit" />
</form>
</div>
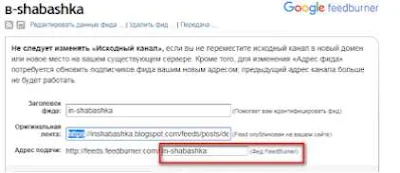
Фид блога
Адрес фида можно найти в вашем кабинете на сайте http://feedburner.google.com:




Копипаст не слишком интересно читать, но иногда он нужен, можно найти всё нужное в одном месте. Например формы подписки собраны в одном месте и это удобно, не нужно ковыряться в сети выискивая нужное
ОтветитьУдалитьДа, пока коды приходится копипастить, сама только учусь и код красивой формы сама не сделаю.
Удалитьkroha.biz.ua
ОтветитьУдалить