Главная » Изображения » Галереи для картинок на блоггер
Галереи для картинок на блоггер
https://inshabashka.blogspot.com/2019/08/neobychnoe-oformlenie-kartinok-na-blogger.html
https://inshabashka.blogspot.com/2019/08/ehffekty-izobrazhenij-na-css.html
https://inshabashka.blogspot.com/2019/08/hover-ehffekty-css-dlya-kartinok-na-blogger.html
Подобрала для Блоггер несколько примеров красивых галерей сделанных на css. Смотрим и выбираем.
Оформление фотографий
Слайдер

Код:
<ul class="slides">
<input checked="" id="img-1" name="radio-btn" type="radio" />
<li class="slide-container">
<div class="slide">
<img src="1 картинка" />
</div>
<div class="nav">
<label class="prev" for="img-6">‹</label>
<label class="next" for="img-2">›</label>
</div>
</li>
<input id="img-2" name="radio-btn" type="radio" />
<li class="slide-container">
<div class="slide">
<img src="2 картинка" />
</div>
<div class="nav">
<label class="prev" for="img-1">‹</label>
<label class="next" for="img-3">›</label>
</div>
</li>
<input id="img-3" name="radio-btn" type="radio" />
<li class="slide-container">
<div class="slide">
<img src="3 картинка" />
</div>
<div class="nav">
<label class="prev" for="img-2">‹</label>
<label class="next" for="img-4">›</label>
</div>
</li>
<input id="img-4" name="radio-btn" type="radio" />
<li class="slide-container">
<div class="slide">
<img src="4 картинка" />
</div>
<div class="nav">
<label class="prev" for="img-3">‹</label>
<label class="next" for="img-5">›</label>
</div>
</li>
<input id="img-5" name="radio-btn" type="radio" />
<li class="slide-container">
<div class="slide">
<img src="5 картинка" />
</div>
<div class="nav">
<label class="prev" for="img-4">‹</label>
<label class="next" for="img-6">›</label>
</div>
</li>
<input id="img-6" name="radio-btn" type="radio" />
<li class="slide-container">
<div class="slide">
<img src="6 картинка" />
</div>
<div class="nav">
<label class="prev" for="img-5">‹</label>
<label class="next" for="img-1">›</label>
</div>
</li>
<li class="nav-dots">
<label class="nav-dot" for="img-1" id="img-dot-1"></label>
<label class="nav-dot" for="img-2" id="img-dot-2"></label>
<label class="nav-dot" for="img-3" id="img-dot-3"></label>
<label class="nav-dot" for="img-4" id="img-dot-4"></label>
<label class="nav-dot" for="img-5" id="img-dot-5"></label>
<label class="nav-dot" for="img-6" id="img-dot-6"></label>
</li>
</ul>
<style>@import url(https://fonts.googleapis.com/css?family=Varela+Round);
{ background: #333 url("https://codepen.io/images/classy_fabric.png"); }
.slides {
padding: 0;
width: 609px;
height: 420px;
display: block;
margin: 0 auto;
position: relative;
}
.slides * {
user-select: none;
-ms-user-select: none;
-moz-user-select: none;
-khtml-user-select: none;
-webkit-user-select: none;
-webkit-touch-callout: none;
}
.slides input { display: none; }
.slide-container { display: block; }
.slide {
top: 0;
opacity: 0;
width: 609px;
height: 420px;
display: block;
position: absolute;
transform: scale(0);
transition: all .7s ease-in-out;
}
.slide img {
width: 100%;
height: 100%;
}
.nav label {
width: 200px;
height: 100%;
display: none;
position: absolute;
opacity: 0;
z-index: 9;
cursor: pointer;
transition: opacity .2s;
color: #FFF;
font-size: 156pt;
text-align: center;
line-height: 380px;
font-family: "Varela Round", sans-serif;
background-color: rgba(255, 255, 255, .3);
text-shadow: 0px 0px 15px rgb(119, 119, 119);
}
.slide:hover + .nav label { opacity: 0.5; }
.nav label:hover { opacity: 1; }
.nav .next { right: 0; }
input:checked + .slide-container .slide {
opacity: 1;
transform: scale(1);
transition: opacity 1s ease-in-out;
}
input:checked + .slide-container .nav label { display: block; }
.nav-dots {
width: 100%;
bottom: 9px;
height: 11px;
display: block;
position: absolute;
text-align: center;
}
.nav-dots .nav-dot {
top: -5px;
width: 11px;
height: 11px;
margin: 0 4px;
position: relative;
border-radius: 100%;
display: inline-block;
background-color: rgba(0, 0, 0, 0.6);
}
.nav-dots .nav-dot:hover {
cursor: pointer;
background-color: rgba(0, 0, 0, 0.8);
}
input#img-1:checked ~ .nav-dots label#img-dot-1,
input#img-2:checked ~ .nav-dots label#img-dot-2,
input#img-3:checked ~ .nav-dots label#img-dot-3,
input#img-4:checked ~ .nav-dots label#img-dot-4,
input#img-5:checked ~ .nav-dots label#img-dot-5,
input#img-6:checked ~ .nav-dots label#img-dot-6 {
background: rgba(0, 0, 0, 0.8);
}</style>
<input checked="" id="img-1" name="radio-btn" type="radio" />
<li class="slide-container">
<div class="slide">
<img src="1 картинка" />
</div>
<div class="nav">
<label class="prev" for="img-6">‹</label>
<label class="next" for="img-2">›</label>
</div>
</li>
<input id="img-2" name="radio-btn" type="radio" />
<li class="slide-container">
<div class="slide">
<img src="2 картинка" />
</div>
<div class="nav">
<label class="prev" for="img-1">‹</label>
<label class="next" for="img-3">›</label>
</div>
</li>
<input id="img-3" name="radio-btn" type="radio" />
<li class="slide-container">
<div class="slide">
<img src="3 картинка" />
</div>
<div class="nav">
<label class="prev" for="img-2">‹</label>
<label class="next" for="img-4">›</label>
</div>
</li>
<input id="img-4" name="radio-btn" type="radio" />
<li class="slide-container">
<div class="slide">
<img src="4 картинка" />
</div>
<div class="nav">
<label class="prev" for="img-3">‹</label>
<label class="next" for="img-5">›</label>
</div>
</li>
<input id="img-5" name="radio-btn" type="radio" />
<li class="slide-container">
<div class="slide">
<img src="5 картинка" />
</div>
<div class="nav">
<label class="prev" for="img-4">‹</label>
<label class="next" for="img-6">›</label>
</div>
</li>
<input id="img-6" name="radio-btn" type="radio" />
<li class="slide-container">
<div class="slide">
<img src="6 картинка" />
</div>
<div class="nav">
<label class="prev" for="img-5">‹</label>
<label class="next" for="img-1">›</label>
</div>
</li>
<li class="nav-dots">
<label class="nav-dot" for="img-1" id="img-dot-1"></label>
<label class="nav-dot" for="img-2" id="img-dot-2"></label>
<label class="nav-dot" for="img-3" id="img-dot-3"></label>
<label class="nav-dot" for="img-4" id="img-dot-4"></label>
<label class="nav-dot" for="img-5" id="img-dot-5"></label>
<label class="nav-dot" for="img-6" id="img-dot-6"></label>
</li>
</ul>
<style>@import url(https://fonts.googleapis.com/css?family=Varela+Round);
{ background: #333 url("https://codepen.io/images/classy_fabric.png"); }
.slides {
padding: 0;
width: 609px;
height: 420px;
display: block;
margin: 0 auto;
position: relative;
}
.slides * {
user-select: none;
-ms-user-select: none;
-moz-user-select: none;
-khtml-user-select: none;
-webkit-user-select: none;
-webkit-touch-callout: none;
}
.slides input { display: none; }
.slide-container { display: block; }
.slide {
top: 0;
opacity: 0;
width: 609px;
height: 420px;
display: block;
position: absolute;
transform: scale(0);
transition: all .7s ease-in-out;
}
.slide img {
width: 100%;
height: 100%;
}
.nav label {
width: 200px;
height: 100%;
display: none;
position: absolute;
opacity: 0;
z-index: 9;
cursor: pointer;
transition: opacity .2s;
color: #FFF;
font-size: 156pt;
text-align: center;
line-height: 380px;
font-family: "Varela Round", sans-serif;
background-color: rgba(255, 255, 255, .3);
text-shadow: 0px 0px 15px rgb(119, 119, 119);
}
.slide:hover + .nav label { opacity: 0.5; }
.nav label:hover { opacity: 1; }
.nav .next { right: 0; }
input:checked + .slide-container .slide {
opacity: 1;
transform: scale(1);
transition: opacity 1s ease-in-out;
}
input:checked + .slide-container .nav label { display: block; }
.nav-dots {
width: 100%;
bottom: 9px;
height: 11px;
display: block;
position: absolute;
text-align: center;
}
.nav-dots .nav-dot {
top: -5px;
width: 11px;
height: 11px;
margin: 0 4px;
position: relative;
border-radius: 100%;
display: inline-block;
background-color: rgba(0, 0, 0, 0.6);
}
.nav-dots .nav-dot:hover {
cursor: pointer;
background-color: rgba(0, 0, 0, 0.8);
}
input#img-1:checked ~ .nav-dots label#img-dot-1,
input#img-2:checked ~ .nav-dots label#img-dot-2,
input#img-3:checked ~ .nav-dots label#img-dot-3,
input#img-4:checked ~ .nav-dots label#img-dot-4,
input#img-5:checked ~ .nav-dots label#img-dot-5,
input#img-6:checked ~ .nav-dots label#img-dot-6 {
background: rgba(0, 0, 0, 0.8);
}</style>
Галерея

Просмотр
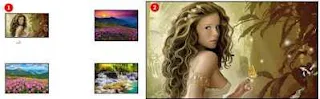
Фотографии при клике мышкой увеличиваются, при повторном клике возвращаются в исходное состояние. Для того, что бы пользователь понял как пользоваться галереей, имеется значок лупы с плюсом и минусом (увеличение и уменьшение).
Код:
 Простая галерея, с автоматическим перелистыванием.
Простая галерея, с автоматическим перелистыванием.
Просмотр
Код:
Красным в коде выделила размер картинок в слайд-шоу.
 Не сложная галерея с всплывающими подсказками на картинке, при наведении курсора.
Не сложная галерея с всплывающими подсказками на картинке, при наведении курсора.
Просмотр
Код: Просмотр
Просмотр
Вращающийся слайдер из 4 картинок.
Код:
 Просмотр
Просмотр
Довольно интересный и очень эффектный. Слайдер на 9 картинок.
Код:
 Элегантная галерея с ховер эффектом.
Элегантная галерея с ховер эффектом.
Просмотр
Код:
Все галереи и слайдеры устанавливаются в редакторе блога, в режиме хтмл. Коды проверялись на Блоггере, в шаблоне Корпорация чудеса.
Фотографии при клике мышкой увеличиваются, при повторном клике возвращаются в исходное состояние. Для того, что бы пользователь понял как пользоваться галереей, имеется значок лупы с плюсом и минусом (увеличение и уменьшение).
Код:
<div id="gall">
<img border="3" src="ваша картинка 1" tabindex="0" />
<img border="3" src="ваша картинка 2" tabindex="0" />
<img border="3" src="ваша картинка 3" tabindex="0" />
<img border="3" src="ваша картинка 4 "tabindex="0" />
<div>
</div>
</div>
<style>
#gall {
position: relative;
padding-top: 50%;
-moz-user-select: none; user-select: none;
}
#gall img {
position: absolute;
top: 25%;
left: 12.5%;
max-width: 24.5%;
max-height: 49.5%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
cursor: zoom-in;
transition: .2s;
}
#gall img:nth-child(4n-2) {left: 37.5%;}
#gall img:nth-child(4n-1) {left: 62.5%;}
#gall img:nth-child(4n) {left: 87.5%;}
#gall img:nth-child(n+5) {top: 75%;}
#gall img:focus {
position: absolute;
top: 50%;
left: 50%;
z-index: 1;
max-width: 100%;
max-height: 100%;
outline: none;
pointer-events: none;
}
#gall img:focus ~ div {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #fff;
cursor: zoom-out;
}
</style>
<img border="3" src="ваша картинка 1" tabindex="0" />
<img border="3" src="ваша картинка 2" tabindex="0" />
<img border="3" src="ваша картинка 3" tabindex="0" />
<img border="3" src="ваша картинка 4 "tabindex="0" />
<div>
</div>
</div>
<style>
#gall {
position: relative;
padding-top: 50%;
-moz-user-select: none; user-select: none;
}
#gall img {
position: absolute;
top: 25%;
left: 12.5%;
max-width: 24.5%;
max-height: 49.5%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
cursor: zoom-in;
transition: .2s;
}
#gall img:nth-child(4n-2) {left: 37.5%;}
#gall img:nth-child(4n-1) {left: 62.5%;}
#gall img:nth-child(4n) {left: 87.5%;}
#gall img:nth-child(n+5) {top: 75%;}
#gall img:focus {
position: absolute;
top: 50%;
left: 50%;
z-index: 1;
max-width: 100%;
max-height: 100%;
outline: none;
pointer-events: none;
}
#gall img:focus ~ div {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #fff;
cursor: zoom-out;
}
</style>
Слайдер-шоу

Просмотр
Код:
<div class="card">
<div class="card_part card_part-one">
</div>
<!-- Photo 2 -->
<div class="card_part card_part-two">
</div>
<!-- Photo 3 -->
<div class="card_part card_part-three">
</div>
<!-- Photo 4 -->
<div class="card_part card_part-four">
</div>
</div>
<style>
*,
*::before,
*::after { box-sizing: border-box; }
{
display: flex;
align-items: center;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
background-color: #3c3c3c;
}
.card {
position: relative;
width: 500px;
height: 250px;
overflow: hidden;
border-radius: 5px;
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.3);
}
.card::after {
content: '';
position: absolute;
left: 0;
top: 0;
z-index: 900;
display: block;
width: 100%;
height: 100%;
background-color: rgba(140, 22, 115, 0.2);
}
.card_part {
position: absolute;
top: 0;
left: 0;
z-index: 7;
display: flex;
align-items: center;
width: 100%;
height: 100%;
transform: translateX( 700px );
background-image: url( картинка 1 );
animation: opaqTransition 28s cubic-bezier(0, 0, 0, 0.97) infinite;
}
.card_part.card_part-two {
z-index: 6;
background-image: url( картинка 2 );
animation-delay: 7s;
}
.card_part.card_part-three {
z-index: 5;
background-image: url(картинка 3 );
animation-delay: 14s;
}
.card_part.card_part-four {
z-index: 4;
background-image: url( картинка 4 );
animation-delay: 21s;
}
@keyframes opaqTransition {
3% { transform: translateX( 0 ); }
25% { transform: translateX( 0 ); }
28% { transform: translateX( -700px ); }
100% { transform: translateX( -700px ); }
}
</style>
<div class="card_part card_part-one">
</div>
<!-- Photo 2 -->
<div class="card_part card_part-two">
</div>
<!-- Photo 3 -->
<div class="card_part card_part-three">
</div>
<!-- Photo 4 -->
<div class="card_part card_part-four">
</div>
</div>
<style>
*,
*::before,
*::after { box-sizing: border-box; }
{
display: flex;
align-items: center;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
background-color: #3c3c3c;
}
.card {
position: relative;
width: 500px;
height: 250px;
overflow: hidden;
border-radius: 5px;
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.3);
}
.card::after {
content: '';
position: absolute;
left: 0;
top: 0;
z-index: 900;
display: block;
width: 100%;
height: 100%;
background-color: rgba(140, 22, 115, 0.2);
}
.card_part {
position: absolute;
top: 0;
left: 0;
z-index: 7;
display: flex;
align-items: center;
width: 100%;
height: 100%;
transform: translateX( 700px );
background-image: url( картинка 1 );
animation: opaqTransition 28s cubic-bezier(0, 0, 0, 0.97) infinite;
}
.card_part.card_part-two {
z-index: 6;
background-image: url( картинка 2 );
animation-delay: 7s;
}
.card_part.card_part-three {
z-index: 5;
background-image: url(картинка 3 );
animation-delay: 14s;
}
.card_part.card_part-four {
z-index: 4;
background-image: url( картинка 4 );
animation-delay: 21s;
}
@keyframes opaqTransition {
3% { transform: translateX( 0 ); }
25% { transform: translateX( 0 ); }
28% { transform: translateX( -700px ); }
100% { transform: translateX( -700px ); }
}
</style>
Галерея 2

Просмотр
Код:
<div class="wrapper">
<div class="media">
<div class="layer">
<text>текст подсказки</text></div>
<img alt="" src="картинка" /></div>
<div class="media">
<div class="layer">
<text>текст подсказки</text></div>
<img alt="" src="картинка" /></div>
<div class="media">
<div class="layer">
<text> текст подсказки</text></div>
<img alt="1" src="картинка" /></div>
</div>
<style>
@import url('https://fonts.googleapis.com/css?family=Inconsolata|Source+Sans+Pro:200,300,400,600');
{
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background: #E0E0E0;
overflow: hidden;
}
.wrapper {
display: flex;
justify-content: center;
align-items: center;
> * {
margin: 5px;
}
}
.media {
width: 300px;
height: 200px;
overflow: hidden;
position: relative;
display: flex;
justify-content: center;
align-items: center;
img {
max-width: 100%;
height: auto;
}
}
.layer {
opacity: 0;
position: absolute;
display: flex;
justify-content: center;
align-items: center;
width: 10px;
height: 90%;
background: #FFF;
color: #151E3F;
transition: all 0.9s ease;
text {
transition: all 0.9s ease;
transform: scale(0.1)
}
}
text{
text-align: center;
font-size: 15px;
letter-spacing:1px;
}
.media:hover .layer {
opacity: 0.8;
width: 90%;
transition: all 0.5s ease;
text{
transform: scale(1);
transition: all 0.9s ease;
}
}
@media (max-width: 800px){
{
transform: scale(0.6);
}
}
@media (max-width: 600px) {
.wrapper {
display: block;
> * {
margin: 10px;
}
}
}
</style>
<div class="media">
<div class="layer">
<text>текст подсказки</text></div>
<img alt="" src="картинка" /></div>
<div class="media">
<div class="layer">
<text>текст подсказки</text></div>
<img alt="" src="картинка" /></div>
<div class="media">
<div class="layer">
<text> текст подсказки</text></div>
<img alt="1" src="картинка" /></div>
</div>
<style>
@import url('https://fonts.googleapis.com/css?family=Inconsolata|Source+Sans+Pro:200,300,400,600');
{
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background: #E0E0E0;
overflow: hidden;
}
.wrapper {
display: flex;
justify-content: center;
align-items: center;
> * {
margin: 5px;
}
}
.media {
width: 300px;
height: 200px;
overflow: hidden;
position: relative;
display: flex;
justify-content: center;
align-items: center;
img {
max-width: 100%;
height: auto;
}
}
.layer {
opacity: 0;
position: absolute;
display: flex;
justify-content: center;
align-items: center;
width: 10px;
height: 90%;
background: #FFF;
color: #151E3F;
transition: all 0.9s ease;
text {
transition: all 0.9s ease;
transform: scale(0.1)
}
}
text{
text-align: center;
font-size: 15px;
letter-spacing:1px;
}
.media:hover .layer {
opacity: 0.8;
width: 90%;
transition: all 0.5s ease;
text{
transform: scale(1);
transition: all 0.9s ease;
}
}
@media (max-width: 800px){
{
transform: scale(0.6);
}
}
@media (max-width: 600px) {
.wrapper {
display: block;
> * {
margin: 10px;
}
}
}
</style>
Слайдер с анимацией

Вращающийся слайдер из 4 картинок.
Код:
<div class="slider">
<input checked="" id="slide1" name="slide" type="radio" />
<input id="slide2" name="slide" type="radio" />
<input id="slide3" name="slide" type="radio" />
<input id="slide4" name="slide" type="radio" />
<br />
<ul>
<li>
<img src="изображение" />
</li>
<li>
<img src="изображение" />
</li>
<li>
<img src="изображение" />
</li>
<li>
<img src="изображение" />
</li>
</ul>
</div>
<style>
}
.slider {
box-shadow: 0 4em 3em hsla(0,0%,0%,.4);
height: 15em;
left: 50%;
margin: -7.5em -12em;
position: absolute;
text-align: center;
top: 50%;
width: 24em;
}
.slider input {
position: relative;
top: -1.5em;
}
.slider ul {
height: 15em;
position: relative;
width: 24em;
-webkit-transform: perspective(1000);
-webkit-transform-style: preserve-3d;
-webkit-transition: 1s;
}
.slider li {
left: 0;
list-style: none;
position: absolute;
top: 0;
-webkit-transform: translateZ(7.5em);
-webkit-transform-origin: 0 0;
-webkit-transform-style: preserve-3d;
}
.slider li:nth-child(2) {
-webkit-transform: rotateX(-90deg) translateY(-7.5em) translateZ(15em);
}
.slider li:nth-child(3) {
-webkit-transform: rotateX(-180deg) translateY(-15em) translateZ(7.5em);
}
.slider li:nth-child(4) {
-webkit-transform: rotateX(-270deg) translateY(-7.5em);
}
.slider img {
height: 15em;
width: 24em;
vertical-align: top;
}
#slide2:checked ~ ul {
-webkit-transform: perspective(1000) rotateX(90deg);
}
#slide3:checked ~ ul {
-webkit-transform: perspective(1000) rotateX(180deg);
}
#slide4:checked ~ ul {
-webkit-transform: perspective(1000) rotateX(270deg);
}
</style>
<input checked="" id="slide1" name="slide" type="radio" />
<input id="slide2" name="slide" type="radio" />
<input id="slide3" name="slide" type="radio" />
<input id="slide4" name="slide" type="radio" />
<br />
<ul>
<li>
<img src="изображение" />
</li>
<li>
<img src="изображение" />
</li>
<li>
<img src="изображение" />
</li>
<li>
<img src="изображение" />
</li>
</ul>
</div>
<style>
}
.slider {
box-shadow: 0 4em 3em hsla(0,0%,0%,.4);
height: 15em;
left: 50%;
margin: -7.5em -12em;
position: absolute;
text-align: center;
top: 50%;
width: 24em;
}
.slider input {
position: relative;
top: -1.5em;
}
.slider ul {
height: 15em;
position: relative;
width: 24em;
-webkit-transform: perspective(1000);
-webkit-transform-style: preserve-3d;
-webkit-transition: 1s;
}
.slider li {
left: 0;
list-style: none;
position: absolute;
top: 0;
-webkit-transform: translateZ(7.5em);
-webkit-transform-origin: 0 0;
-webkit-transform-style: preserve-3d;
}
.slider li:nth-child(2) {
-webkit-transform: rotateX(-90deg) translateY(-7.5em) translateZ(15em);
}
.slider li:nth-child(3) {
-webkit-transform: rotateX(-180deg) translateY(-15em) translateZ(7.5em);
}
.slider li:nth-child(4) {
-webkit-transform: rotateX(-270deg) translateY(-7.5em);
}
.slider img {
height: 15em;
width: 24em;
vertical-align: top;
}
#slide2:checked ~ ul {
-webkit-transform: perspective(1000) rotateX(90deg);
}
#slide3:checked ~ ul {
-webkit-transform: perspective(1000) rotateX(180deg);
}
#slide4:checked ~ ul {
-webkit-transform: perspective(1000) rotateX(270deg);
}
</style>
Слайдер 3D

Довольно интересный и очень эффектный. Слайдер на 9 картинок.
Код:
<!-- 3D Slideshow Section -->
<section id="slideshow">
<div class="entire-content">
<div class="content-carrousel">
<figure class="shadow"><img src="картинка" /></figure>
<figure class="shadow"><img src="картинка" /></figure>
<figure class="shadow"><img src="картинка" /></figure>
<figure class="shadow"><img src="картинка" /></figure>
<figure class="shadow"><img src="картинка" /></figure>
<figure class="shadow"><img src="картинка" /></figure>
<figure class="shadow"><img src="картинка" /></figure>
<figure class="shadow"><img src="картинка" /></figure>
<figure class="shadow"><img src="картинка" /></figure></div>
</div>
</section>
<style>#slideshow {
margin: 0 auto;
padding-top: 50px;
height: 600px;
width: 100%;
background-color: #6adecd; /* цвет фона */
box-sizing: border-box;
}
.slideshow-title {
font-family: 'Allerta Stencil';
font-size: 62px;
color: #fff;
margin: 0 auto;
text-align: center;
margin-top: 25%;
letter-spacing: 3px;
font-weight: 300;
}
.sub-heading {
padding-top: 50px;
font-size: 18px;
} .sub-heading-two {
font-size: 15px;
} .sub-heading-three {
font-size: 13px;
} .sub-heading-four {
font-size: 11px;
} .sub-heading-five {
font-size: 9px;
} .sub-heading-six {
font-size: 7px;
} .sub-heading-seven {
font-size: 5px;
} .sub-heading-eight {
font-size: 3px;
} .sub-heading-nine {
font-size: 1px;
}
.entire-content {
margin: auto;
width: 190px;
perspective: 1000px;
position: relative;
padding-top: 80px;
}
.content-carrousel {
width: 100%;
position: absolute;
float: right;
animation: rotar 15s infinite linear;
transform-style: preserve-3d;
}
.content-carrousel:hover {
animation-play-state: paused;
cursor: pointer;
}
.content-carrousel figure {
width: 100%;
height: 120px;
border: 1px solid #3b444b;
overflow: hidden;
position: absolute;
}
.content-carrousel figure:nth-child(1) {
transform: rotateY(0deg) translateZ(300px);
} .content-carrousel figure:nth-child(2) {
transform: rotateY(40deg) translateZ(300px);
} .content-carrousel figure:nth-child(3) {
transform: rotateY(80deg) translateZ(300px);
} .content-carrousel figure:nth-child(4) {
transform: rotateY(120deg) translateZ(300px);
} .content-carrousel figure:nth-child(5) {
transform: rotateY(160deg) translateZ(300px);
} .content-carrousel figure:nth-child(6) {
transform: rotateY(200deg) translateZ(300px);
} .content-carrousel figure:nth-child(7) {
transform: rotateY(240deg) translateZ(300px);
} .content-carrousel figure:nth-child(8) {
transform: rotateY(280deg) translateZ(300px);
} .content-carrousel figure:nth-child(9) {
transform: rotateY(320deg) translateZ(300px);
} .content-carrousel figure:nth-child(10) {
transform: rotateY(360deg) translateZ(300px);
}
.shadow {
position: absolute;
box-shadow: 0px 0px 20px 0px #000;
border-radius: 1px;
}
.content-carrousel img {
image-rendering: auto;
transition: all 300ms;
width: 100%;
height: 100%;
}
.content-carrousel img:hover {
transform: scale(1.2);
transition: all 300ms;
}
@keyframes rotar {
from {
transform: rotateY(0deg);
} to {
transform: rotateY(360deg);
}
}
</style>
<section id="slideshow">
<div class="entire-content">
<div class="content-carrousel">
<figure class="shadow"><img src="картинка" /></figure>
<figure class="shadow"><img src="картинка" /></figure>
<figure class="shadow"><img src="картинка" /></figure>
<figure class="shadow"><img src="картинка" /></figure>
<figure class="shadow"><img src="картинка" /></figure>
<figure class="shadow"><img src="картинка" /></figure>
<figure class="shadow"><img src="картинка" /></figure>
<figure class="shadow"><img src="картинка" /></figure>
<figure class="shadow"><img src="картинка" /></figure></div>
</div>
</section>
<style>#slideshow {
margin: 0 auto;
padding-top: 50px;
height: 600px;
width: 100%;
background-color: #6adecd; /* цвет фона */
box-sizing: border-box;
}
.slideshow-title {
font-family: 'Allerta Stencil';
font-size: 62px;
color: #fff;
margin: 0 auto;
text-align: center;
margin-top: 25%;
letter-spacing: 3px;
font-weight: 300;
}
.sub-heading {
padding-top: 50px;
font-size: 18px;
} .sub-heading-two {
font-size: 15px;
} .sub-heading-three {
font-size: 13px;
} .sub-heading-four {
font-size: 11px;
} .sub-heading-five {
font-size: 9px;
} .sub-heading-six {
font-size: 7px;
} .sub-heading-seven {
font-size: 5px;
} .sub-heading-eight {
font-size: 3px;
} .sub-heading-nine {
font-size: 1px;
}
.entire-content {
margin: auto;
width: 190px;
perspective: 1000px;
position: relative;
padding-top: 80px;
}
.content-carrousel {
width: 100%;
position: absolute;
float: right;
animation: rotar 15s infinite linear;
transform-style: preserve-3d;
}
.content-carrousel:hover {
animation-play-state: paused;
cursor: pointer;
}
.content-carrousel figure {
width: 100%;
height: 120px;
border: 1px solid #3b444b;
overflow: hidden;
position: absolute;
}
.content-carrousel figure:nth-child(1) {
transform: rotateY(0deg) translateZ(300px);
} .content-carrousel figure:nth-child(2) {
transform: rotateY(40deg) translateZ(300px);
} .content-carrousel figure:nth-child(3) {
transform: rotateY(80deg) translateZ(300px);
} .content-carrousel figure:nth-child(4) {
transform: rotateY(120deg) translateZ(300px);
} .content-carrousel figure:nth-child(5) {
transform: rotateY(160deg) translateZ(300px);
} .content-carrousel figure:nth-child(6) {
transform: rotateY(200deg) translateZ(300px);
} .content-carrousel figure:nth-child(7) {
transform: rotateY(240deg) translateZ(300px);
} .content-carrousel figure:nth-child(8) {
transform: rotateY(280deg) translateZ(300px);
} .content-carrousel figure:nth-child(9) {
transform: rotateY(320deg) translateZ(300px);
} .content-carrousel figure:nth-child(10) {
transform: rotateY(360deg) translateZ(300px);
}
.shadow {
position: absolute;
box-shadow: 0px 0px 20px 0px #000;
border-radius: 1px;
}
.content-carrousel img {
image-rendering: auto;
transition: all 300ms;
width: 100%;
height: 100%;
}
.content-carrousel img:hover {
transform: scale(1.2);
transition: all 300ms;
}
@keyframes rotar {
from {
transform: rotateY(0deg);
} to {
transform: rotateY(360deg);
}
}
</style>
Галерея 3

Просмотр
Код:
<div class="gallery-image">
<div class="img-box">
<img alt="10" src="картинка" />
<div class="transparent-box">
<div class="caption">
Название картинки
<div class="opacity-low">
описание картинки</div>
</div>
</div>
</div>
<div class="img-box">
<img alt="11" src="картинка" />
<div class="transparent-box">
<div class="caption">
Название картинки
<div class="opacity-low">
описание картинки</div>
</div>
</div>
</div>
<div class="img-box">
<img alt="12" src="картинка" />
<div class="transparent-box">
<div class="caption">
Название картинки
<div class="opacity-low">
описание картинки</div>
</div>
</div>
</div>
<div class="img-box">
<img alt="13" src="картинка" />
<div class="transparent-box">
<div class="caption">
Название картинки
<div class="opacity-low">
описание картинки</div>
</div>
</div>
</div>
<div class="img-box">
<img alt="13" src="картинка" />
<div class="transparent-box">
<div class="caption">
Название картинки
<div class="opacity-low">
описание картинки</div>
</div>
</div>
</div>
<div class="img-box">
<img alt="14" src="картинка" />
<div class="transparent-box">
<div class="caption">
Название картинки
<div class="opacity-low">
описание картинки</div>
</div>
</div>
</div>
</div>
<style>
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
.heading {
text-align: center;
font-size: 2.0em;
letter-spacing: 1px;
padding: 40px;
color: white;
}
.gallery-image {
padding: 20px;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.gallery-image img {
height: 250px;
width: 350px;
transform: scale(1.0);
transition: transform 0.4s ease;
}
.img-box {
box-sizing: content-box;
margin: 10px;
height: 250px;
width: 350px;
overflow: hidden;
display: inline-block;
color: white;
position: relative;
background-color: white;
}
.caption {
position: absolute;
bottom: 5px;
left: 20px;
opacity: 0.0;
transition: transform 0.3s ease, opacity 0.3s ease;
}
.transparent-box {
height: 250px;
width: 350px;
background-color:rgba(0, 0, 0, 0);
position: absolute;
top: 0;
left: 0;
transition: background-color 0.3s ease;
}
.img-box:hover img {
transform: scale(1.1);
}
.img-box:hover .transparent-box {
background-color:rgba(0, 0, 0, 0.5);
}
.img-box:hover .caption {
transform: translateY(-20px);
opacity: 1.0;
}
.img-box:hover {
cursor: pointer;
}
.caption > p:nth-child(2) {
font-size: 0.8em;
}
.opacity-low {
opacity: 0.5;
}
</style>
<div class="img-box">
<img alt="10" src="картинка" />
<div class="transparent-box">
<div class="caption">
Название картинки
<div class="opacity-low">
описание картинки</div>
</div>
</div>
</div>
<div class="img-box">
<img alt="11" src="картинка" />
<div class="transparent-box">
<div class="caption">
Название картинки
<div class="opacity-low">
описание картинки</div>
</div>
</div>
</div>
<div class="img-box">
<img alt="12" src="картинка" />
<div class="transparent-box">
<div class="caption">
Название картинки
<div class="opacity-low">
описание картинки</div>
</div>
</div>
</div>
<div class="img-box">
<img alt="13" src="картинка" />
<div class="transparent-box">
<div class="caption">
Название картинки
<div class="opacity-low">
описание картинки</div>
</div>
</div>
</div>
<div class="img-box">
<img alt="13" src="картинка" />
<div class="transparent-box">
<div class="caption">
Название картинки
<div class="opacity-low">
описание картинки</div>
</div>
</div>
</div>
<div class="img-box">
<img alt="14" src="картинка" />
<div class="transparent-box">
<div class="caption">
Название картинки
<div class="opacity-low">
описание картинки</div>
</div>
</div>
</div>
</div>
<style>
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
.heading {
text-align: center;
font-size: 2.0em;
letter-spacing: 1px;
padding: 40px;
color: white;
}
.gallery-image {
padding: 20px;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.gallery-image img {
height: 250px;
width: 350px;
transform: scale(1.0);
transition: transform 0.4s ease;
}
.img-box {
box-sizing: content-box;
margin: 10px;
height: 250px;
width: 350px;
overflow: hidden;
display: inline-block;
color: white;
position: relative;
background-color: white;
}
.caption {
position: absolute;
bottom: 5px;
left: 20px;
opacity: 0.0;
transition: transform 0.3s ease, opacity 0.3s ease;
}
.transparent-box {
height: 250px;
width: 350px;
background-color:rgba(0, 0, 0, 0);
position: absolute;
top: 0;
left: 0;
transition: background-color 0.3s ease;
}
.img-box:hover img {
transform: scale(1.1);
}
.img-box:hover .transparent-box {
background-color:rgba(0, 0, 0, 0.5);
}
.img-box:hover .caption {
transform: translateY(-20px);
opacity: 1.0;
}
.img-box:hover {
cursor: pointer;
}
.caption > p:nth-child(2) {
font-size: 0.8em;
}
.opacity-low {
opacity: 0.5;
}
</style>
Если на тестовых блогах изчезли картинки, то проверить коды на работоспособность можно в редакторе.



Комментарии со спамом удаляются.