Главная » Blogger » Как установить рекламные блоки от РСЯ в Blogger
Как установить рекламные блоки от РСЯ в Blogger
В основном реклама просматривается читателями, если она добавлена в статью на блоге - в начале, в середине и в конце текста. А значит добавлять её на Блоггере нужно в шаблон. Установить блоки от РСЯ в шаблон блога не сложно, но проблема в том, что в мобильной версии сайта, к сожалению, не все коды рекламы будут работать.
По крайней мере, сколько я ни билась, в мобильной версии появились только два блока рекламы, да и то не в удачном месте. А львиная доля просмотров блогов и сайтов приходится как раз на телефоны.
Если вам удалось установить рекламу от РСЯ на Блоггере внутри статьи в мобильной версии блога, прошу откликнуться и дать совет мне и другим пользователям, как это сделать. Пишите в комментариях или во вкладке верхнего меню Информация→Контакты.
Реклама в гаджете
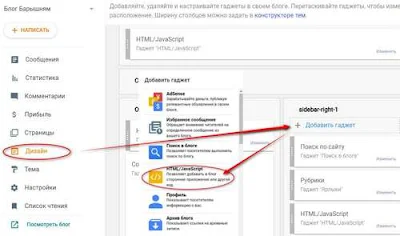
Будет видна реклама и на компьютере, и в мобильной версии, если установить код рекламного блока в гаджеты (Дизайн →Добавить гаджет→HTML/JavaScript).

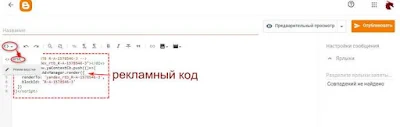
Добавляете код, который берём в личном кабинете яндекс рекламы:


и устанавливаете в нужном месте:
- До начала статьи
- В конце статьи
- В подвале
- Под шапкой блога
- В боковой панели
- В футер
Или в другом месте на ваш вкус.

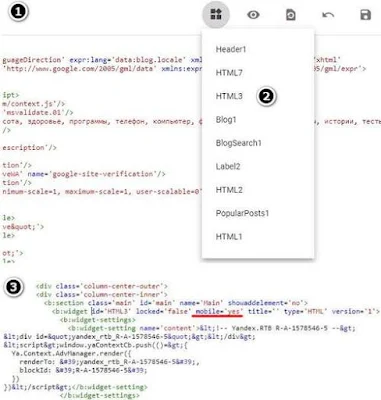
Есть небольшой нюанс, чтобы реклама была видна в мобильной версии, то нужно сделать изменения в шаблоне Тема→Настроить→Изменить HTML:
- Заходим в шаблон
- Ищем нужный гаджет с установленной рекламой (можно искать по ID блока)
- Прописываем в коде разрешение на показ гаджета в мобильной версии - mobile='yes'
Например:
<b:widget id='HTML3' locked='false' mobile='yes' title='' type='HTML' version='1'>
Подробнее в статье — Мобильная версия сайтов на Блоггер.


Реклама в сообщении
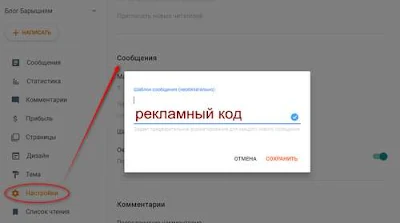
Заходим в Настройки→Сообщения→Шаблон сообщения. Вставляем код рекламного блока в открывшееся окно.
Реклама будет видна только в новых сообщениях, в старых статьях её не будет. Когда приступите к написанию новой статьи, при открытии редактора в режиме HTML, код рекламы будет виден. Старайтесь оформлять статью так, чтобы код не разрывался на части.

Установка рекламы в шаблоне
Код рекламы от РСЯ состоит из двух частей. Код загрузчика и код рекламного блока. Код загрузчика ставим в шаблоне между тегами <head> и </head>. Он устанавливается на страницу один раз и используется для вызова всех рекламных блоков РСЯ, которые стоят на вашем сайте.
Второй код устанавливаем туда, где хотим видеть рекламу.
1. Заходим в шаблон блога. С помощью клавиш ctrl+f открываем поисковую строку, вводим <data:post.body/>. Данных строчек может быть две или три, нам нужна вторая.
Если добавить код рекламного блока (вторую часть) перед этой строкой, то реклама появится после заголовка.
2. Если добавить рекламный код после <data:post.body/>, то реклама будет видна в конце статьи. Данный код в мобильной версии у меня появился.
3. Если вставить рекламный код перед тегом </body>, то объявления будут транслироваться в самом низу блога. Данный вариант показывает рекламу и в мобильной версии блога.
4. Находим строчку <div class='post-footer-line post-footer-line-3'>, перед ней устанавливаем рекламный код. Объявления будут расположены после указания автора и кнопок социальных сетей встроенных в Блогспоте.
5. Устанавливая рекламный код перед строчкой <div class='post-footer-line post-footer-line-1'>, то блок рекламы будет виден перед указанием автора и кнопок соц. сетей.
6. Находим в шаблоне строчку <p class='comment-footer'> и устанавливаем перед ней рекламный код — объявления появятся после комментариев.
7. Установив код в шаблоне перед строкой <b:if cond='data:post.commentPagingRequired'>,
объявления будут показаны до текста комментариев, но после указания количества комментариев.




У меня вообще не получается, помогите пожалуйста.
ОтветитьУдалитьОтветила вам на почту.
Удалить