Главная » Blogger » Пишем статьи на блоггер. Урок 2
Пишем статьи на блоггер. Урок 2
Обновление 21.11.2020.
Редактор в 2020 году частично изменился. О новом редакторе читайте перейдя по ссылке.
Здравствуйте на прошлом уроке мы зарегистрировались в гугл и создали блог. Давайте продолжим настраивать его.Пока у нас блог пустой, можно не спешить регистрировать его в поисковых системах. Наполняйте статьями ваш сайт и постепенно делайте настройки блога.
Редактор блоггер
Функции редактора
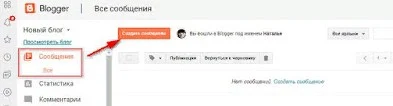
Открываем наш сайт с настройками.

Нажимаем кнопку Создать сообщения. Вот мы и в редакторе Блоггера. Поисковые системы любят правильно оформленный текст. Если вы дружны с Word, то ничего сложного в редакторе не увидите.
1. Когда нажата кнопка Создать, мы пишем текст.
2. Если нажата кнопка HTML, то в этом режиме мы вставляем разные коды, если они нам нужны в статье.
3. Кнопки отмены и возврата — применяем, если сделали какую-либо ошибку. Кнопки пошагово возвращают статью к первоначальному виду.
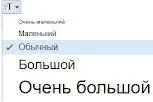
4. Меняем шрифт — если нужно выделить в статье какой-либо текст другим шрифтом. 5. Меняем размер текста от очень маленького до очень большого.
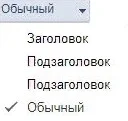
5. Меняем размер текста от очень маленького до очень большого. 6. В этой вкладке выбираем какой текст пишется — заголовок, подзаголовки или обычный.
6. В этой вкладке выбираем какой текст пишется — заголовок, подзаголовки или обычный.
2. Если нажата кнопка HTML, то в этом режиме мы вставляем разные коды, если они нам нужны в статье.
3. Кнопки отмены и возврата — применяем, если сделали какую-либо ошибку. Кнопки пошагово возвращают статью к первоначальному виду.
4. Меняем шрифт — если нужно выделить в статье какой-либо текст другим шрифтом.



8. Делаем наклонный текст.
9. Подчёркиваем текст.
10.
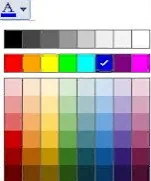
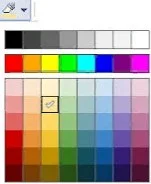
11. Меняем цвет текста.


14. Вставляем картинку в текст.
15. Вставляем видео в текст
16. Вставляем в статью символы, смайлики, знаки и значки.
17. Прерывание текста. Нажав эту кнопку, на главной странице текст статьи будет показан не полностью, только анонс в несколько строк. А продолжение читатель прочтёт, нажав на кнопку — Дальше.
18. Расположение текста — слева, справа, по центру. Выбираете на свой вкус
 19. Нумерованные списки.
19. Нумерованные списки. 20. Маркированные списки.
20. Маркированные списки. 21. Выделяем цитату в тексте.
21. Выделяем цитату в тексте.
22. Удалить форматирование.
23. Проверка правописания.







 Выделяем левой кнопкой мыши слово или ссылку, нажимаем на Ссылка в редакторе сверху.
Выделяем левой кнопкой мыши слово или ссылку, нажимаем на Ссылка в редакторе сверху.
Открывается окно





22. Удалить форматирование.
23. Проверка правописания.
Режим html
Более подробно рассмотрим некоторые функции в режиме XTML.

- сделать текст жирным
- наклонным
- зачёркнутым
- вставить ссылку
- вставить картинку
- выделить цитату
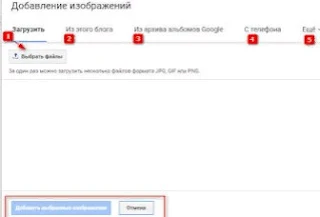
Как вставить картинку

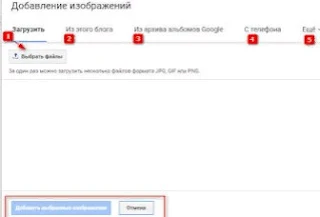
Перед тем как нажать кнопку добавления изображения, щёлкните мышкой в тексте, где должна располагаться картинка. Далее нажимаем Вставить изображение и откроется окно, в котором будут все возможные способы добавления изображения:
- Картинку можно вставить из вашего компьютера
- Из блога, если вы уже добавляли их
- Из альбомов гугл
- С телефона
- Ещё - с веб-камеры и по URL (из интернета по ссылке)
Картинки желательно, чтобы были уникальными и сжатыми,

Щёлкнув мышкой по картинке, внизу появится полоса с настройками изображения, в которой можно:
- Выбрать размер картинки — маленький, средний, крупный и очень крупный, а так же исходный размер — картинка будет в первоначальном виде.
- Выровнять картинку относительно страницы — по центру, с левой стороны или с правой.
- Добавить внизу подпись для картинки, например её название, автора или другую пометку.
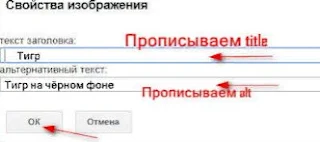
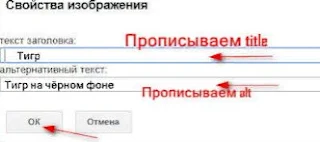
- Затем, обязательно нужно нажать на Свойства (скриншот ниже) и в открывшимся окне вписать альт и титл картинки. Если вы собираетесь продвигать сайт и зарабатывать на нём, то в дальнейшем вам придётся прописывать к картинкам эти надписи. Можно, конечно, продвигать сайт и без надписей, но по правилам это нужно сделать. Надписи можно делать по теме статьи или написать короткое описание картинки. Желательно делать разный текст, в двух строчках. Титл нужен так же для тех читателей, кто просматривает статью без картинок. Описание картинки будет видно вместо фотографии. К каждой картинке — пишется свой текст.
- И последняя кнопка в редакторе для фото — удалить изображение.

В режиме XTML картинки вставляются несколько иначе:
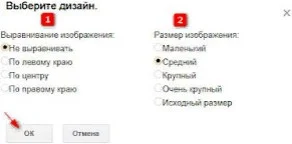
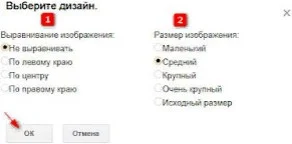
Нажимаем в нужном месте мышкой и сразу на кнопку установки изображения. Выбираем как загрузить картинку, загружаем, нажимаем Добавить выбранные изображения и перед установкой картинки в блог всплывает окно (скриншот ниже)
Нажимаем в нужном месте мышкой и сразу на кнопку установки изображения. Выбираем как загрузить картинку, загружаем, нажимаем Добавить выбранные изображения и перед установкой картинки в блог всплывает окно (скриншот ниже)

- Выбираете выравнивание
- И размер картинки
Альт и титл можно прописать, если перейти в режим редактора Создать, кликнув по картинке и вызвав настройки изображения.
Картинки добавлять можно как по одной, так и несколько сразу.
Добавляем видео

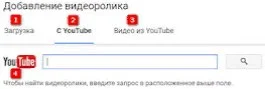
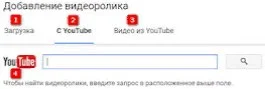
Кликаем в статье на место, куда нужно добавить видео. Нажимаем значок Вставить видеоролик и всплывёт окно с выбором:
- Загрузить видео с компьютера
- Загрузить видео с YouTube по ссылке
- Загрузить ваше видео с YouTube, если таковое имеется.
- Сюда вставляем ссылку из пункта 2
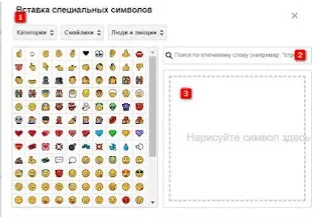
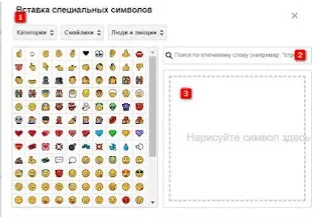
Добавляем смайлы, знаки и т.д.

- Выбираем смайлы и символы из категорий
- Ищем символы по названию (у меня получается поиск только на английском языке)
- Рисуем символ, который ищем
Что бы добавить символ в статье кликните на то место, где будет он располагаться, затем нажмите на смайлик вверху в редакторе. Всплывёт окно с выбором символа, выбираете понравившийся и щёлкаете по нём мышкой.
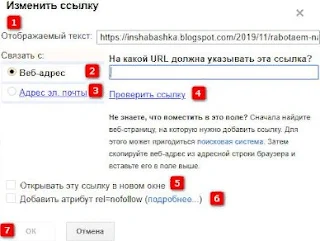
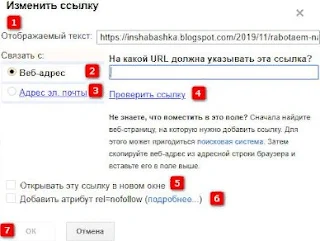
Как добавить ссылку в сообщение

Открывается окно

- В первой строке выделенное слово или ссылка, которую нужно сделать активной, прописывается автоматически.
- Во второй строке пишем адрес (URL) куда должен попасть читатель нажав на слово или ссылку.
- Можно написать адрес электронной почты (мне ни разу не понадобился этот вариант)
- Проверить, куда приведёт ссылка можно нажав на Проверить ссылку
- Если поставить галочку в этой строке, то страница, куда ведёт ссылка откроется в новом окне, если галочку не поставить — то ваша статья со ссылкой закроется, а откроется страница ссылки.
- Если добавить галочку на 6 пункте скриншота, то вы закроете ссылку от робота-поисковика Гугл. Ссылки на другие сайты не всегда нужны, а иногда и вредны. Если ссылка ведёт на ваш же сайт, то её можно не закрывать. Что бы закрыть ссылку от Яндекса — нужно добавить к ссылке тег <noindex>.
- Нажимаем ОК
И смотрим на нашу ссылку:
Пользоваться другими функциями на которых я не заостряла внимание легко. Текст цитаты, списков можно оформлять сразу, нажав нужную кнопку, а затем вводить текст. А можно ввести текст, выделить левой кнопкой мыши и нажать на нужное оформление.
Продолжение в следующей статье.



Комментарии со спамом удаляются.