Главная » Гаджеты » Гаджет подписки по емайл
Гаджет подписки по емайл
Форма от feedburner
Форма с сайта http://feedburner.google.com/, с которого, собственно, и происходит отправка статей из блога к подписчикам. Поставить её к себе на блог можно двумя способами.
Первый способ
Заходим на сайт feedburner, выбираем свой канал. О Feedburner и немного о гаджете подписки можно прочитать на блоге.
1. Во вкладке Troubleshootize (Обнародовать)
2. Выбираем Email Subscriptions (Подписка по электронной почте) и Subscription Management (Управление подпиской). Оказываемся на странице:

3. Выбираем русский язык.
4. И копируем свой код в окошке.
Он выглядит примерно так:
<form style="border:1px solid #ccc;padding:3px;text-align:center;" action="https://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=In-shabashka', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Enter your email address:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="In-shabashka" name="uri"/><input type="hidden" name="loc" value="en_US"/><input type="submit" value="Subscribe" /><p>Delivered by <a href="https://feedburner.google.com" target="_blank">FeedBurner</a></p></form>Его устанавливаем в то место на блоге, которое вам нужно через Дизайн - Добавить гаджет - XTML/JavaScript:

Выглядит виджет так:

Виджет нужно сделать на русском языке и убрать ненужную ссылку:
В коде, который показан выше, красным я выделила ненужную ссылку, её удалите.
Синим — текст, который поменяйте на свой.
Голубым — размеры
Салатовым — цвет и ширину бордюра — можно менять на свои.
Делать изменения удобно в любом редакторе. Можно в самом Блоггере.
С изменениями в коде гаджет получится вот такой:

Второй способ
В том же месте, на сайте feedburner, внизу видим надпись:
Использовать в качестве виджета:

1. Выбираем в выпавшем меню Блоггер.
2. Нажимаем кнопку — Вперёд.
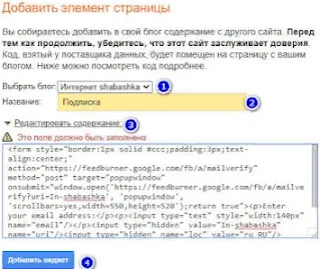
Вас перебросит в окно:

- Выбираем в какой блог ставить виджет.
- Пишем название гаджета, например, Подписка на новости.
- Добавляем код, который нужно сразу переделать, как я описывала выше.
- Нажимаем Добавить виджет.
Форма установлена.
Если вам нравятся броские, заметные виджеты подписки, то посмотрите несколько:



Комментарии со спамом удаляются.